In the ever-evolving landscape of digital marketing and search engine optimization (SEO), staying ahead in search rankings and results is crucial. One innovation that allows websites to stay relevant and competitive is schema markup. What is schema markup exactly?
Technically speaking, schema markup is code added to your website’s HTML that helps search engines understand the content on your pages more clearly and accurately.
Read on to learn more about schema markup, its impact on search results, different types, and how to implement it on your website.
The impact of schema markup on search results
In a world where search engines like Google strive to deliver the most relevant and informative results to users, schema markup plays a significant role in improving your website’s visibility. It provides search engines with context about your content. This makes it easier for them to rank your site higher in search results and show it to your intended audience.
To further appreciate schema markup, consider these hypothetical scenarios. Imagine you’re a bookstore owner with a website featuring a wide range of titles. A user searching for book recommendations is more likely to click on a search result that displays star ratings, book prices, and availability – all made possible through schema markup. Without this markup, your listing might appear as a simple text snippet, potentially leading to missed opportunities.
Here’s how a similar result might look like for a site like ours – where we review different platforms that can make your WordPress site better. In this case, it’s a review block for our SiteGround review. What you’re looking at is a rich snippet of our listing:
Understanding different types of schema markup
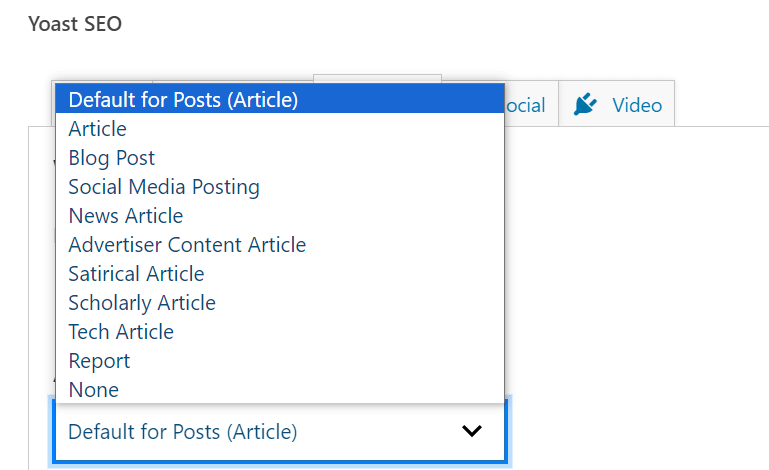
Schema markup comes in various types. For instance, there’s the Article schema for news articles, blog posts, or any written content. Recipe schema is also available if you post content about cooking instructions, ingredient lists, and ratings.
Meanwhile, the Local Business schema provides essential details about your brick-and-mortar store, such as location, opening hours, and contact information. Other types include the Event, Product, and Review schema, each designed to enhance specific kinds of content.
These schemas relate to and impact other content on your website too. To illustrate, let’s say you run a recipe blog. By implementing the Recipe schema, your search results could display not only the title and URL of your recipe but also a mouthwatering image, preparation time, and even user reviews – all before users even visit your site.
Beyond what is schema markup: How to implement it on your website
Implementing schema markup might sound intimidating, but it’s more straightforward than you think. Here’s a short rundown of the steps you should follow:
Step 1: Install a plugin
Begin by installing a plugin designed to seamlessly integrate schema markup into your WordPress site. Some good options include Rank Math or Yoast SEO.
Step 2: Assign default schema markup
Set up default schema markup to apply globally across your website’s pages and posts. This establishes a consistent foundation for search engines to understand your content.

Step 3: Add unique schema markup
For individual pages and posts, customize schema markup to align with specific content. Tailoring the markup enhances accuracy and relevance in search results.

Step 4: Preview rich results
Before finalizing changes, preview how your schema markup influences the appearance of rich results in search listings. This step ensures your efforts yield the desired outcome.
Conclusion and takeaways
Incorporating schema markup into your website’s framework holds the key to improved SEO outcomes. By enabling seamless communication between your website and search engines, it enhances search result visibility and user engagement.
Now that you know what is schema markup and how to implement it, you can maximize its full potential to navigate the digital landscape and drive impactful results.


Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!