The fonts you use on your blog can have a big impact on how the website feels to your visitors. Are you writing for a formal audience or a casual audience? An audience seeking a feminine lifestyle blog or a forward-thinking technology blog? The choices you make about your WordPress blog typography lend an immediate atmosphere to what your visitors are looking at, even before they ever read a word.
Many WordPress themes come with fonts carefully selected and paired by the designer, but some are rather plain. Or perhaps you want to use a theme for something other than its original purpose, and the font choices the designer made no longer match your goals.
Maybe you just want to freshen things up without having to go through the sometimes arduous process of migrating to a new theme. Whatever the case, tweaking your WordPress blog’s fonts is a great way to change the look and feel of your website without investing a lot of time and effort.
How to improve your WordPress blog typography
This post will cover a few easy ways to change and improve your WordPress blog typography and font styles, from diving into the settings for your theme, to using a purpose built plugin.
Let’s get started:
Some typography rules to keep in mind
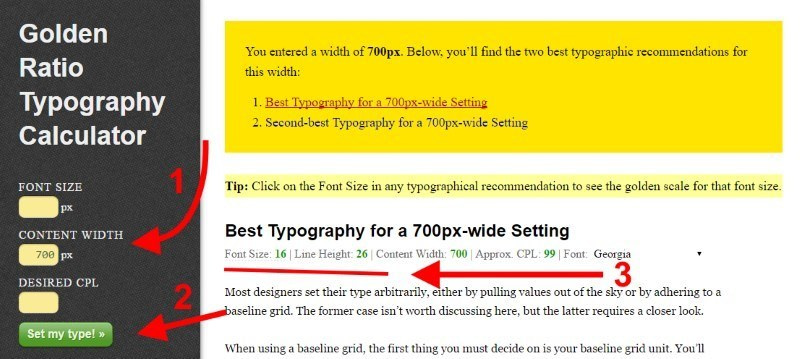
In order to make consuming your content more enjoyable, you need to choose a font size and number of characters per line that is easy to read. To do this, you can use the Golden Ratio Typography Calculator. Just enter your content width, and it will offer you suggestions for the perfect font size and line height for your paragraphs and headers.
Once you have these suggestions, you can integrate them with your blog in a number of different ways.
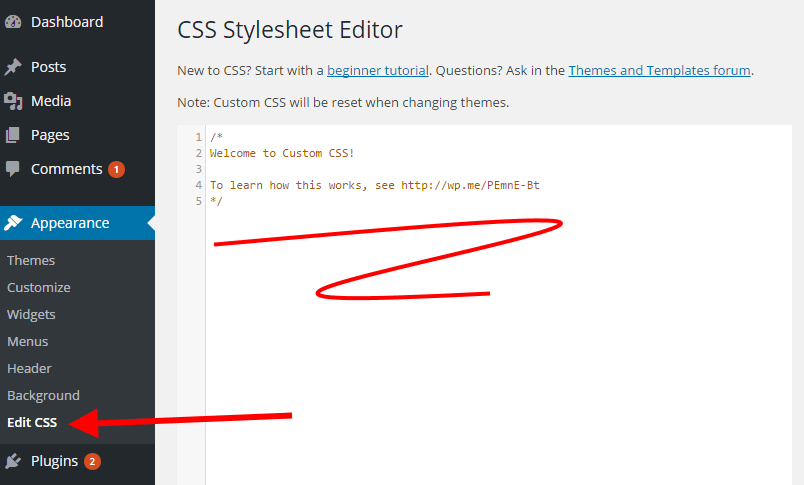
For a manual approach, just follow these instructions to determine which elements to edit in your custom CSS. You can place your code in the box under Appearance > Edit CSS.
Note. Here’s a short tutorial on how you can add custom fonts in Themeisle themes using this method.
Changing your fonts through theme settings
The options you have for editing your WordPress blog typography vary wildly from one theme to the next. Some themes give you the utmost control over fonts, sizes, and colors if you dig into the settings enough, whereas others give you next to no control (I’m looking at you, default WordPress themes).
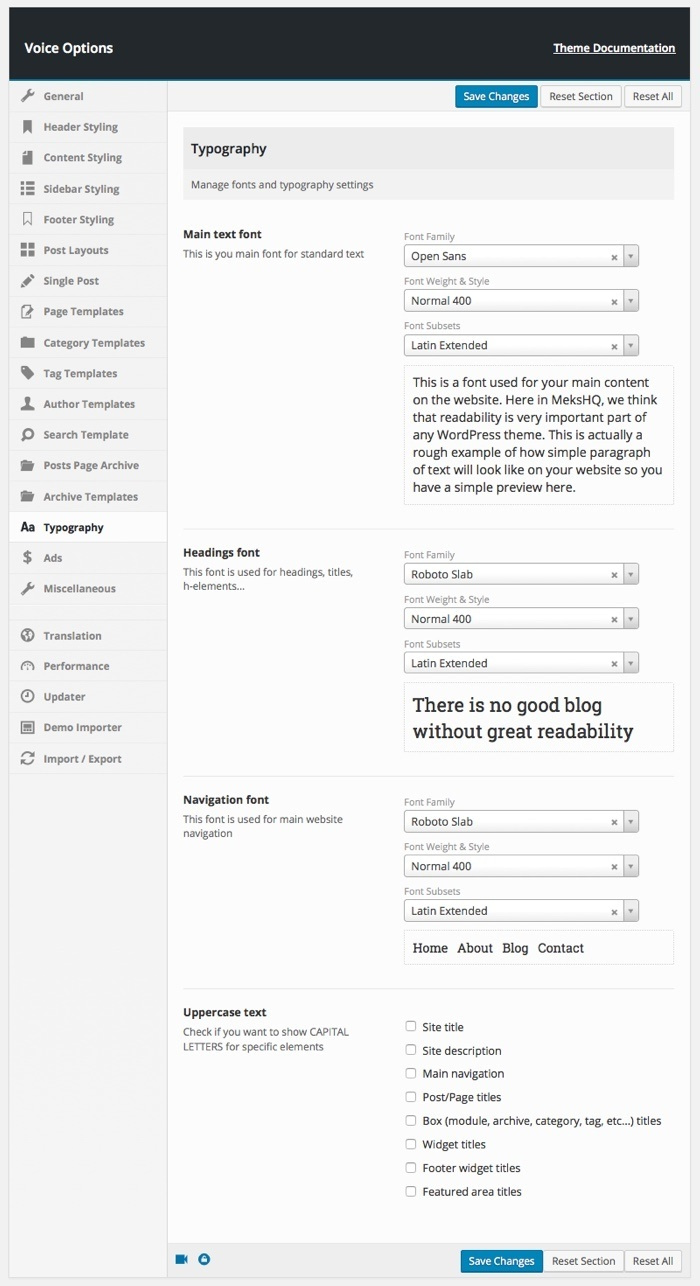
For example, here are the typography settings from a theme I have installed on one of my sites:
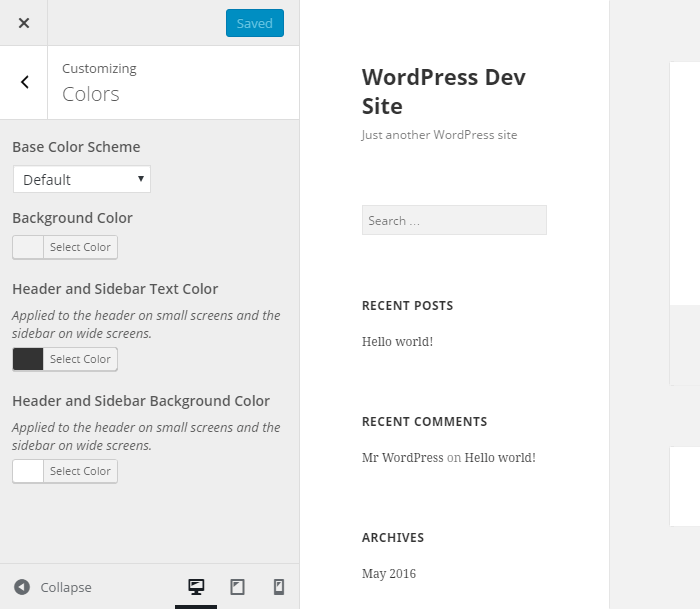
Compare that to Twenty Fifteen, which only lets you change the colors of the text on your site, and nothing about the font:
Since this is completely different from theme to theme, it’s a good idea to look for typography settings first. Theme settings are typically either under the Appearance section of the admin dashboard menu, or in their own new menu section under the name of the theme. If you find typography settings for your theme, great – that’ll be the easiest way to change your WordPress site’s fonts. But if you don’t see them, don’t despair, just keep reading.
Changing your fonts using a plugin
Because of the lack of font settings by default in WordPress, developers have released a huge number of typography plugins. Out of all the options available, there are two in particular that I would recommend. One of them is extremely simple and easy to use, while the other gives you a little bit more control:
1. Styleguide
Styleguide is a free WordPress plugin that expands upon the WordPress Live Customizer, a built-in feature that lets you preview changes you’d like to make to your site before making them live. It adds 45 of the most common Google Fonts under a “Colors & Fonts” menu, which is an adaptation of the existing “Colors” menu that is there by default. Google Fonts is one of the most convenient libraries of web fonts because all of the fonts are free, even for commercial use.
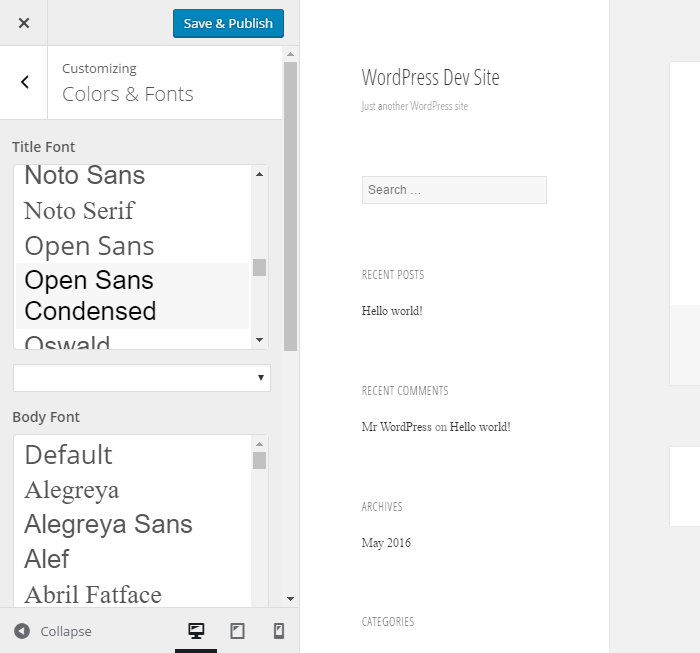
After searching for the plugin, installing it on your site, and activating it, you can customize your blog’s fonts under Appearance > Customize in the WordPress menu. This will open the Live Customizer. After you click “Colors & Fonts,” your options will look like this:
From here, you can select a font for your site’s title, and a font to use for the body text and headings. For each, you can also choose default, normal, or bold font weight. As you make changes, they will be displayed in a live preview to the right of the options.
2. WP Google Fonts
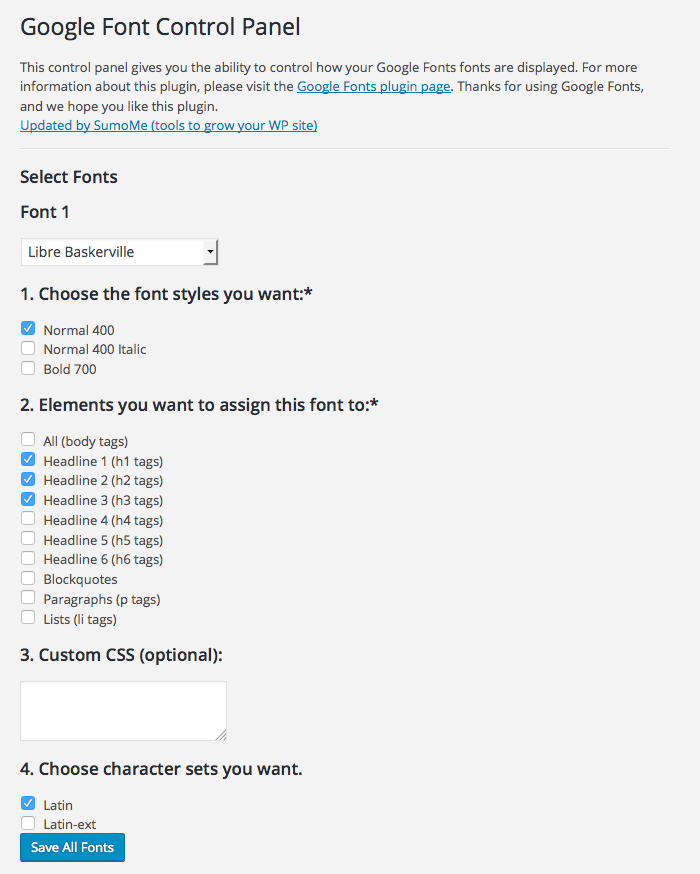
For cases where you do want to set specific fonts and font weights for certain headings, WP Google Fonts is the plugin for you. As one of the most popular free WordPress typography plugins, it has over 100,000 active installs plus a 4-star review average, and it’s a plugin I regularly use when setting up a new WordPress website.
In addition to letting you choose from well over 100 of Google’s web fonts, you can choose the weight you need, check off which styles to apply it to, and even enter custom CSS. Using this plugin you can customize up to six different fonts and what they apply to. (Not that you should use that many – fonts look most professional when you stick to pairing just two or, at most, three.)
When you are done adjusting the settings for your fonts, be sure to click the blue “Save All Fonts” button to apply the changes to your site.
Final thoughts
Changing your WordPress blog typography styles is one of the quickest and easiest ways to alter the mood of your website, whether you accomplish it through your theme settings, the WordPress Live Customizer tool, or a free plugin like Styleguide or WP Google Fonts.
Do you use one of these plugins to customize your WordPress blog typography or do you have another favorite? Please share in the comments below.


























Great & Detailed blog. I am impressed with your work. It is said that typography can make or break our website. Certainly, we need to make the most accurate website by using perfect typography. For that how to use typography, where to use and why to use such typographic conversions are more important. right? well, typographic conversions are now becomes easy with online tools and apps. In the upshot, all steps you have provided for changing style, fonts and all are helpful information. Thanks for sharing.
Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!