Adding a Facebook pixel code on your website is essential if you’re running any type of Facebook ads. It helps you to better target your ads and see how effective they are at turning clicks into sales.
Key Takeaways
- There are two main ways to add Facebook Pixel to WordPress: the manual way and by using a plugin.
- To add the pixel manually, first get it from your Facebook panel and add it to WordPress as a code snippet – best method for creating lookalike audiences.
- To add the pixel via a plugin, use “PixelYourSite” – best method for creating custom audiences and conversion goals.
📚 Table of contents:
- How to add Facebook Pixel to WordPress manually
- Step 1: Create new Facebook Pixel
- Step 2: Add tracking code to WordPress
- Step 3: Configure settings
- How to add Facebook Pixel to WordPress with PixelYourSite plugin
- How to test if Facebook Pixel is working
How to add Facebook Pixel to WordPress manually
To manually add Facebook Pixel to WordPress, you have to complete two steps:
- Create a new Facebook Pixel at the Facebook website (if you haven’t already)
- Insert the tracking code from that Facebook Pixel into the
<head>section of your WordPress site
It’s nothing too complicated – I promise! Let’s get started…
Step 1: Create new Facebook Pixel via Facebook Business Suite Events Manager
To get started, open the Events Manager area in Facebook Business Suite. You can go straight there by clicking this link.
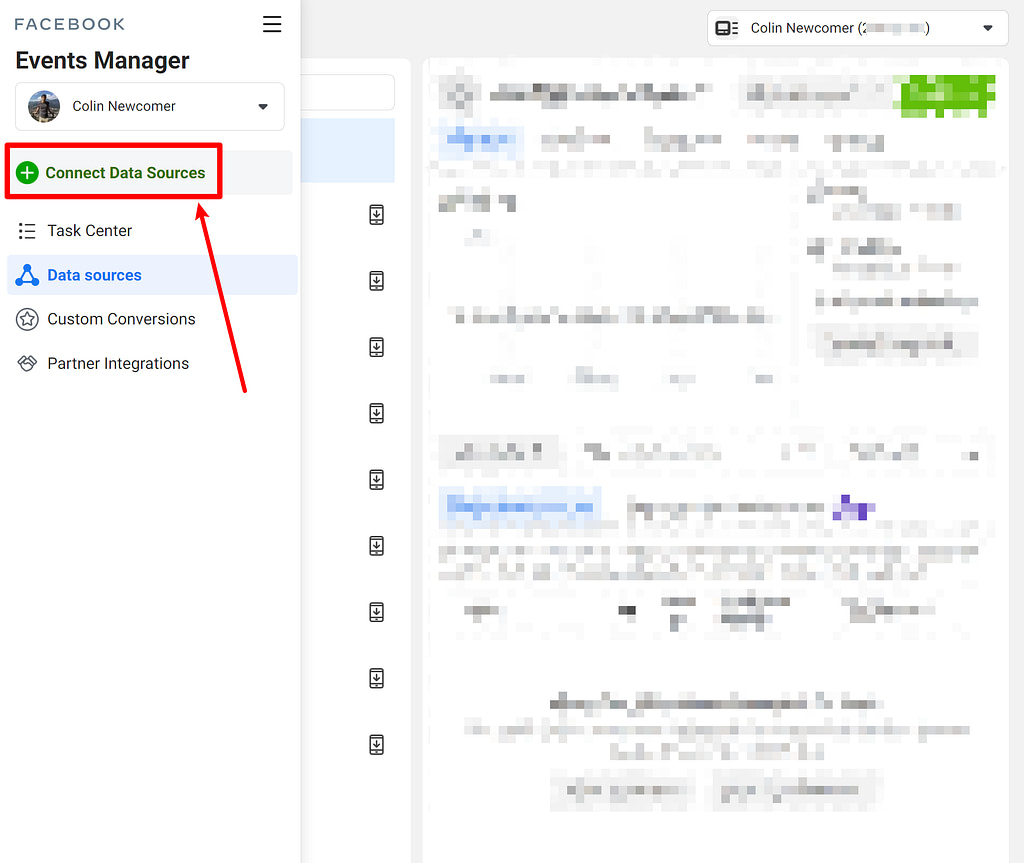
Then, click the green plus icon to “Connect Data Sources”. Your interface might look slightly different if you haven’t created any Facebook Pixels before, but you should see a prompt to “Create” or “Connect Data Sources”:

In the popup prompt, you’ll want to choose the option for Web. This is greyed out in the screenshot because I’ve already created a Facebook Pixel for my account and each account can only have one web pixel. However, if you’re just getting started, you should be able to select the Web option:

If there’s a second prompt after this, make sure to choose the option for “Facebook Pixel” and not “Conversions API”.
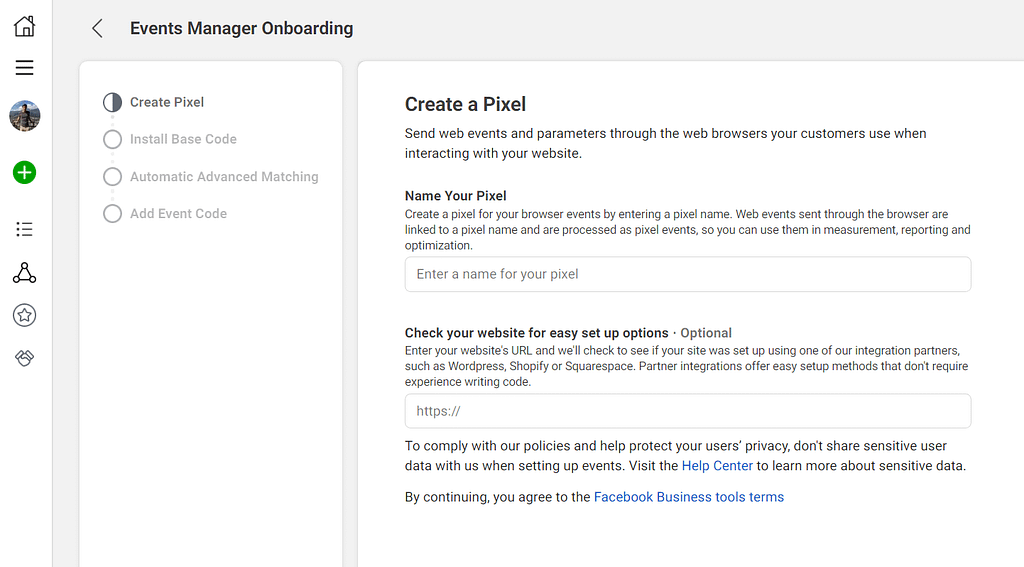
Then, you’ll just need to give your Facebook Pixel a name. You also might be prompted to add your website at this time, but this step is optional.

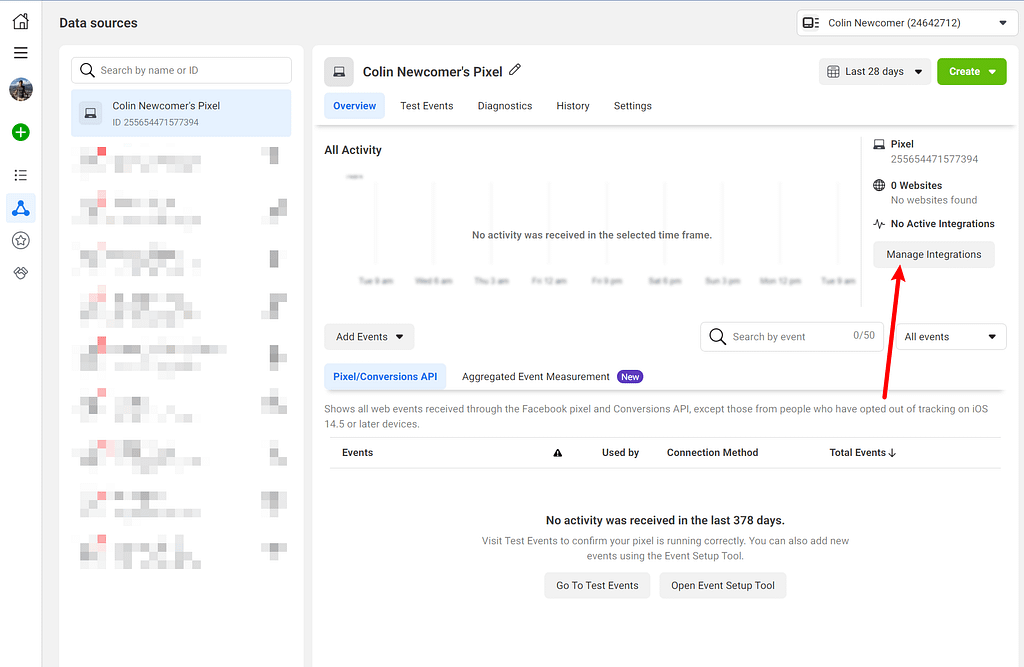
Once you finish the setup, you should see your Facebook Pixel in the Events Manager. To access the integration code snippet, click the Manage Integrations button:

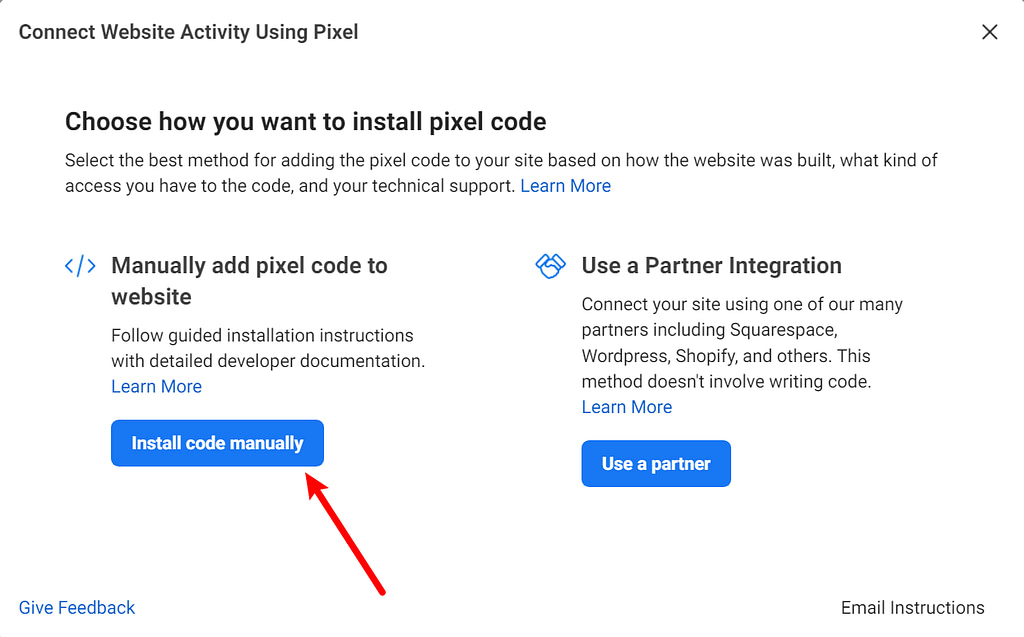
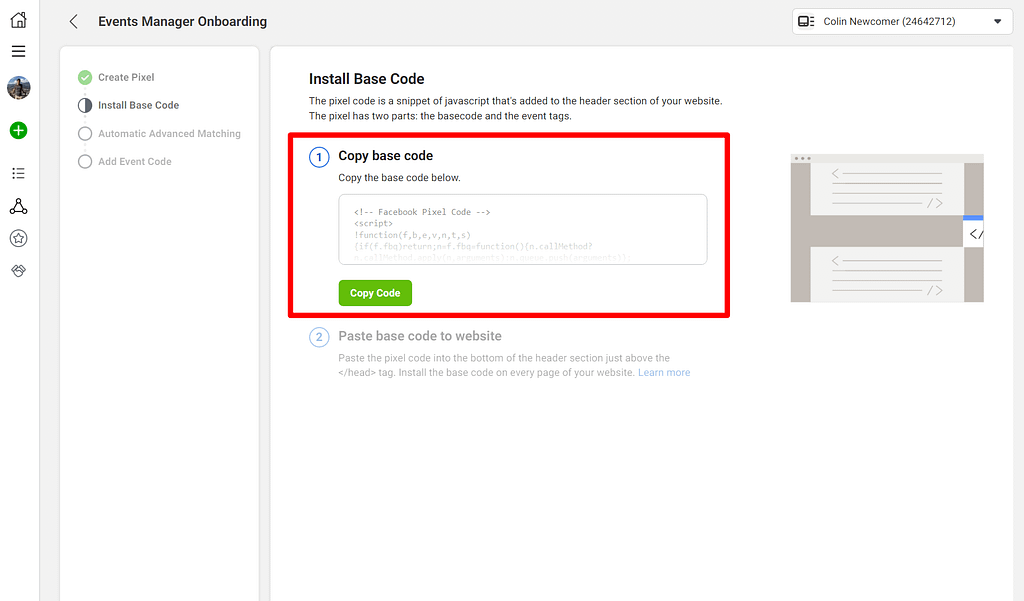
In the popup, choose the option to Install code manually:

This will display the Facebook Pixel tracking code, which you need to add to the <head> section of your WordPress site. Keep this browser tab and code handy because you’ll need them in the next section:

Step 2: Add Facebook Pixel tracking code to WordPress <head> section
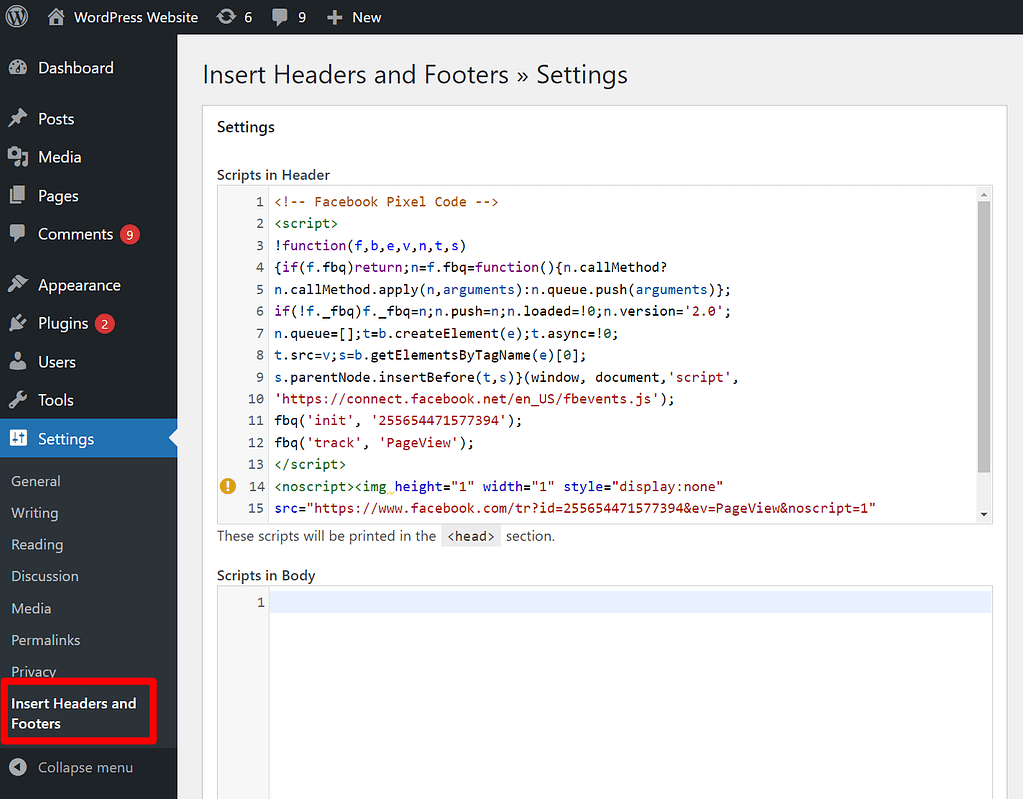
While there are a number of different ways that you can add code snippets like this to WordPress, I think the simplest method is a free plugin called Insert Headers and Footers:
Here’s how to do it:
- Install and activate the free Insert Headers and Footers plugin
- Go to Settings → Insert Headers and Footers
- Paste the Facebook Pixel tracking code into the Scripts in Header box
- Save your changes

Step 3: Configure Automatic Advanced Matching and events (optional)
That’s it for the basic setup. You’ve successfully added Facebook Pixel to WordPress and you can stop now if that’s all you need.
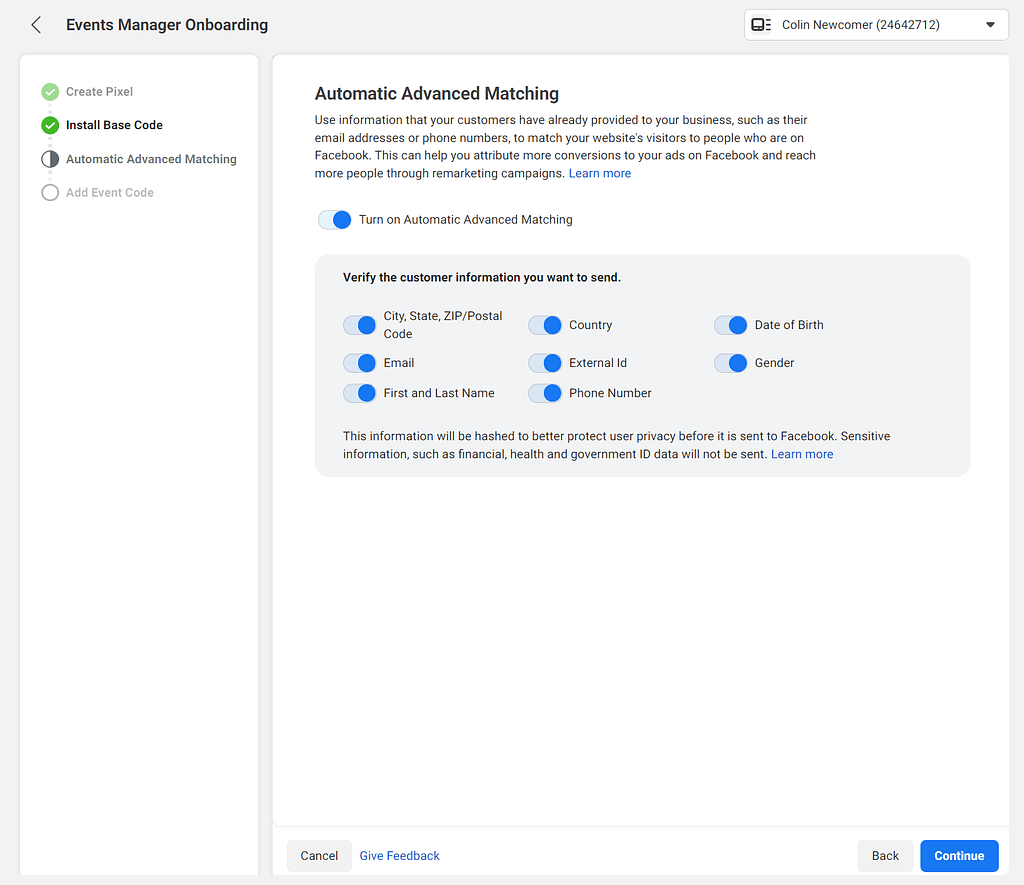
However, if you want to continue on with setting up some advanced settings, like Automatic Advanced Matching, you can go back to the Facebook interface and hit the Continue button.
Then, you have the option to enable this feature:

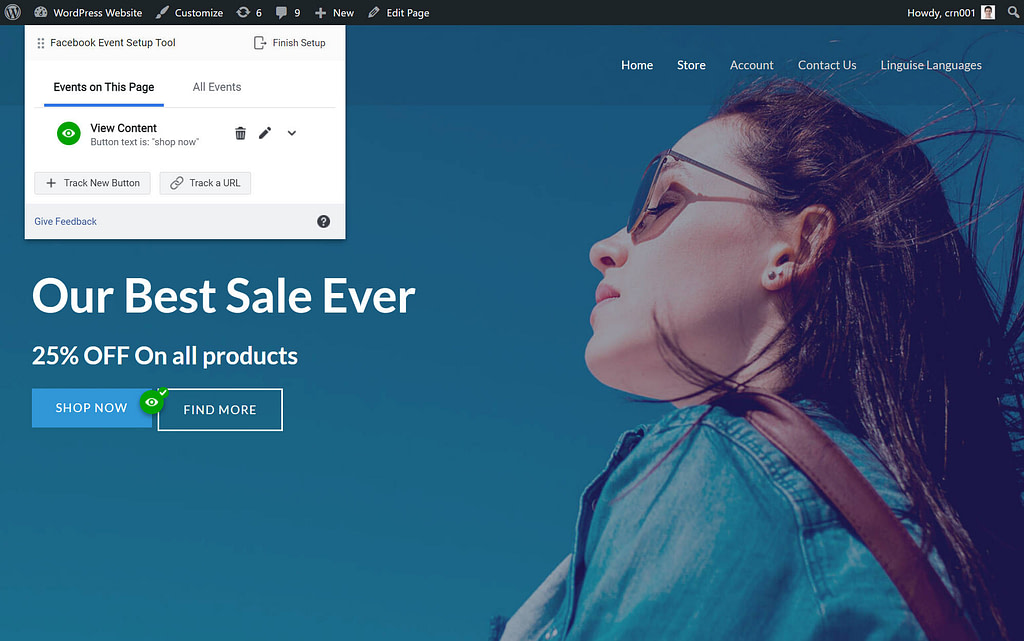
Click Continue again to advance to the event code. Here, you can open the Event Setup Tool to select where on your website you want to add events using a visual overlay:

When you’re finished in the event setup tool, click the option to Finish Setup.
And that’s it! You just learned how to add Facebook Pixel to WordPress.
I’ll show you how to test if your new Facebook Pixel is working at the end of this article. But first, let me cover the plugin method, quickly.
How to add Facebook Pixel to WordPress with PixelYourSite plugin
PixelYourSite is a freemium plugin that makes it easy to add and configure Facebook Pixel, as well as other tracking platforms like Google Analytics and the Pinterest Tag.
The advantages of using PixelYourSite over the method outlined above are that you can easily track conversions, including dedicated integrations for WooCommerce and Easy Digital Downloads. It also just generally simplifies setting up some other advanced aspects of Facebook Pixel and Custom Audiences.
If you’re using WordPress to power an ecommerce store, this functionality is especially helpful.
But even if you’re just running a regular website, the custom audiences functionality can be helpful for more advanced Facebook advertisers.
Before you can use the plugin, you’ll need to have already created a Facebook Pixel in the Facebook Ads Manager (you can follow the same instructions I outlined in Step 1 of the previous section if you need help). However, you don’t need to actually add the Facebook Pixel to your site – the plugin will handle that for you.
How to configure PixelYourSite
To use the PixelYourSite plugin, install and activate it like you would any other plugin.
Then:
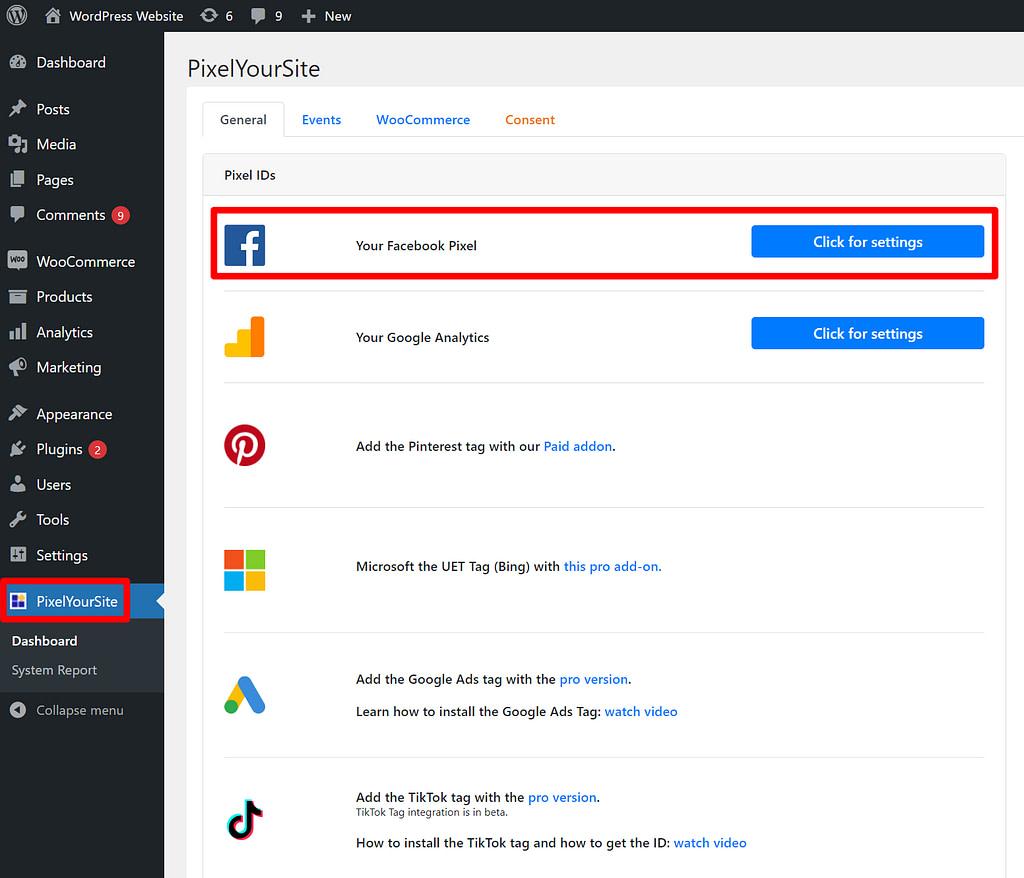
- Go to the new PixelYourSite area in your WordPress dashboard sidebar
- Click the Click for settings button next to Your Facebook Pixel

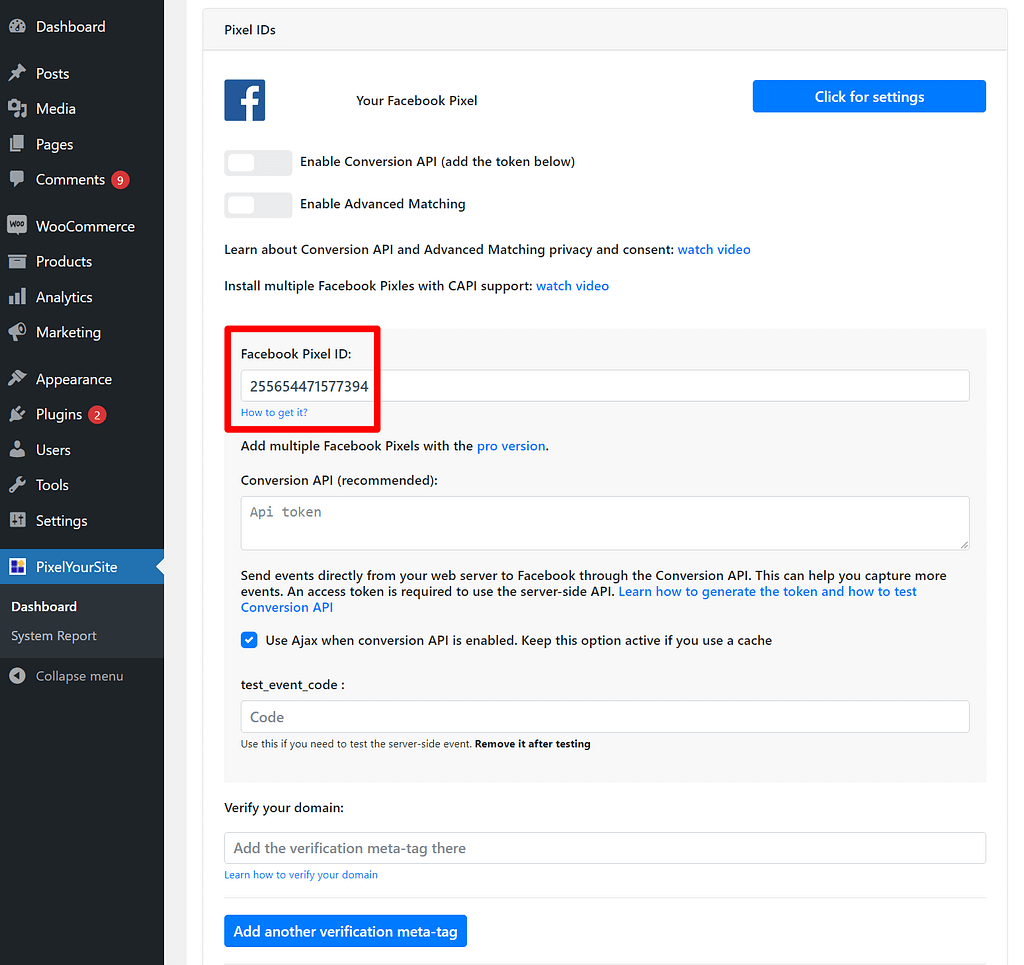
This will expand some additional options. The most important setting here is to add the Facebook Pixel ID, which you can get from the Facebook Event Manager interface:

Beyond that, you can configure the other settings according to your preferences. If you enable certain settings, you might need to add some additional information (such as your conversion API token), but the PixelYourSite plugin does a good job of explaining how to access all of this information.
In the screenshot below, you can see the links that go directly to documentation, such as “watch video” or “how to get it?”:

Once you’ve added your Facebook Pixel ID and made your other choices, make sure to save your settings (the save button is all the way at the bottom of the interface).
That’s it for the basic setup. However, the PixelYourSite plugin has some other features that you might want to explore.
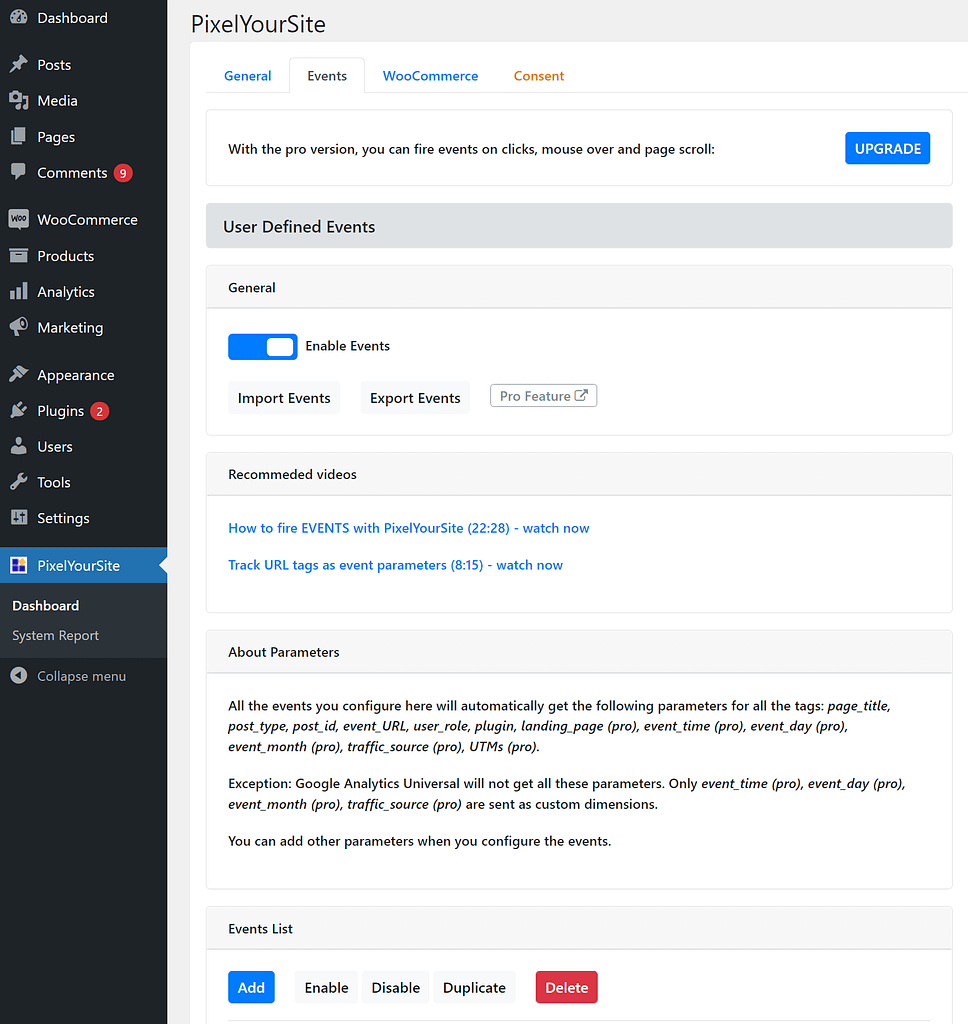
For example, if you go to the Events tab, you can set up events to track on your site:

And if you’re adding Facebook Pixel to a WooCommerce store, you’ll want to go to the WooCommerce tab so that you can configure some WooCommerce-specific tracking settings:

Note – some features will require the premium version of the PixelYourSite plugin.
How to test if Facebook Pixel is working
After you add Facebook Pixel to WordPress, you need to do one more thing:
Make sure Facebook Pixel is actually working!
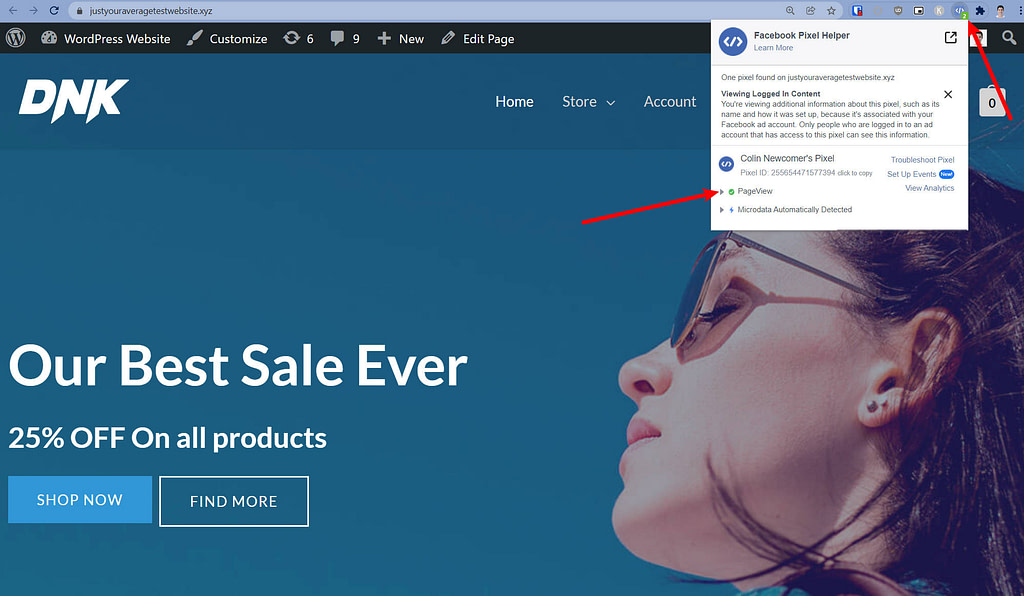
To do that, you install the Facebook Pixel Helper Chrome extension.
Once you have the Chrome extension activated, visit the site where you installed Facebook Pixel.
If your Pixel is working, you should see something like this when you click on the extension:

And there you go! That’s all you need to do to add Facebook Pixel to WordPress. Enjoy your remarketing, conversion tracking, and custom audiences!
Is there anything else that you’d like us to explain when it comes to advertising your WordPress site on Facebook? Let us know in the comments!





















Very clear instructions thank you! Any advice on putting the event code on specific pages?
Great Info , It will Help a lot of People. I have a personal Query . Does it affect organic Traffic flow from facebook to website .? In my opinion As facebook will have all the data who is visiting our website and which page so Being Commercial isn’t it possible that facebook provide better ad platform but almost kill free traffic transfer (organic reach and link clicks ) . What’s Your View on this .? Please Share
Great info! I’m going to add Facebook feed with a help of plugin, but I want to use the one from https://codecanyon.net/item/wordpress-facebook-plugin-facebook-feed-widget/20611532 as I was persuaded that it has great features and requires no coding skills. I think, your post can help me. Anyway, thanks for sharing, I’ll keep it in mind!
Hey Colin! Hugely important issue. Great piece.
Wanted to add my two cents…
Brands that struggle to convert traffic into sales likely have a Facebook Pixel that is poorly executed. They should know that tracking goes hand in hand with structure. Even if your company has excellent organization, but your Facebook Pixel is poorly executed, you lose. You’re not getting the data you need.
Smart brands do everything it takes to make conversion tracking, optimization and remarketing easier. Pixel is the perfect tool for doing so. It’s what helps you find new customers who are similar to your website visitors. And shockingly, many of the companies we audit don’t have it set up.
Hey Scott, what do you mean by “poorly executed”?
Awesome article! Just what I was looking for. Thanks
Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!