Recipes are the heart and soul of just about every cooking blog. If you hope for your food blog to become a hit, you’ll want to ensure that each of your dishes gets the spotlight it deserves. To do that, you’ll need to learn how to add recipes to WordPress.
Fortunately, recipes themselves aren’t complicated to create. In most cases, you’re dealing with a few photographs, a list of ingredients, and instructions on how to put them together. You can create any of these elements using WordPress out of the box.
With that being said, if you use a dedicated recipe solution, ⚙️ you can add helpful elements like:
- Automatic portion size adjustments
- “Print” functionality so that would-be chefs can save your recipes offline
- Nutrition facts
In this article, we’ll go over three different ways to add recipes to WordPress. We’ll cover how each of them works, and help you figure out which would be the best fit for your website. Let’s put our aprons on!
📚 Table of contents:
- Add recipes to WordPress using the Cooked plugin
- Set up detailed recipes with the WP Recipe Maker plugin
- Use a cooking theme to set up your recipes
1. Add recipes to WordPress using the Cooked plugin
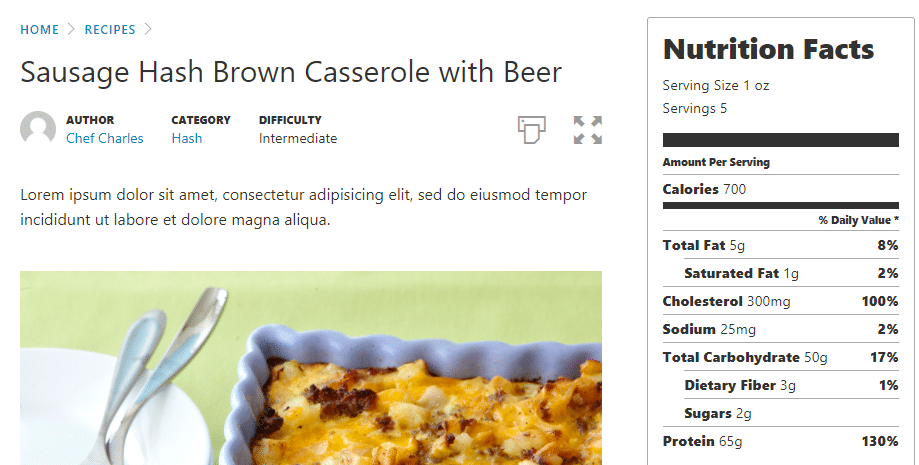
Naturally, one of the simplest ways to add recipes to WordPress is to use a dedicated plugin. There are plenty of options, but we’d like to direct your attention to Cooked. This plugin will feel very familiar if you’ve ever used a drag-and-drop page builder. It enables you to easily put together recipes by arranging pre-built elements, such as photo galleries and lists of nutrition facts:

Cooked is completely free. In our experience, this free version is more than sufficient for most cooking websites, and it includes all the features you’ll need to create stylish and useful recipes.
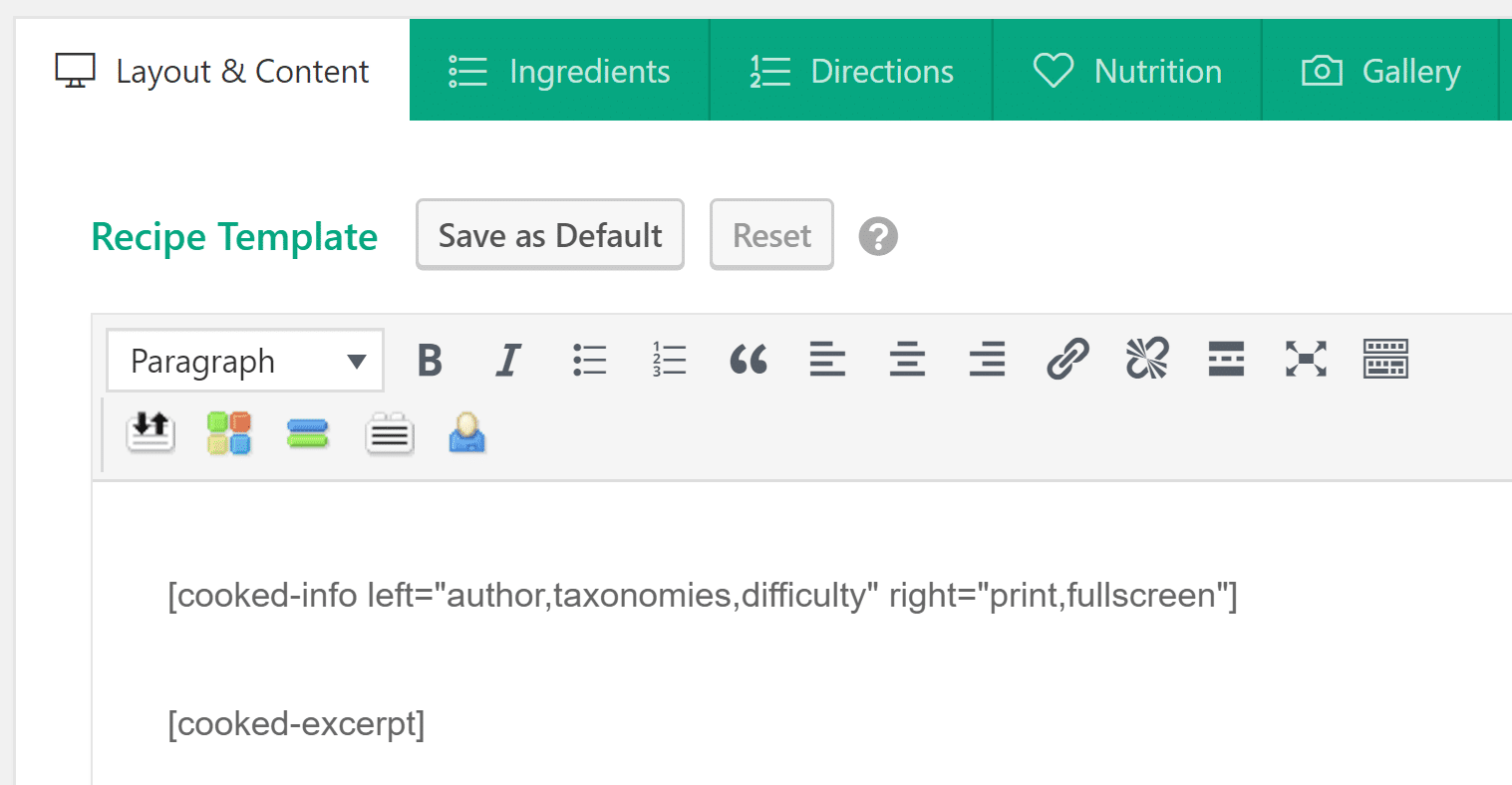
After installing and activating the plugin, make your way to the Recipes → Add New tab. You’ll find yourself in the WordPress editor, albeit with a few new sections:

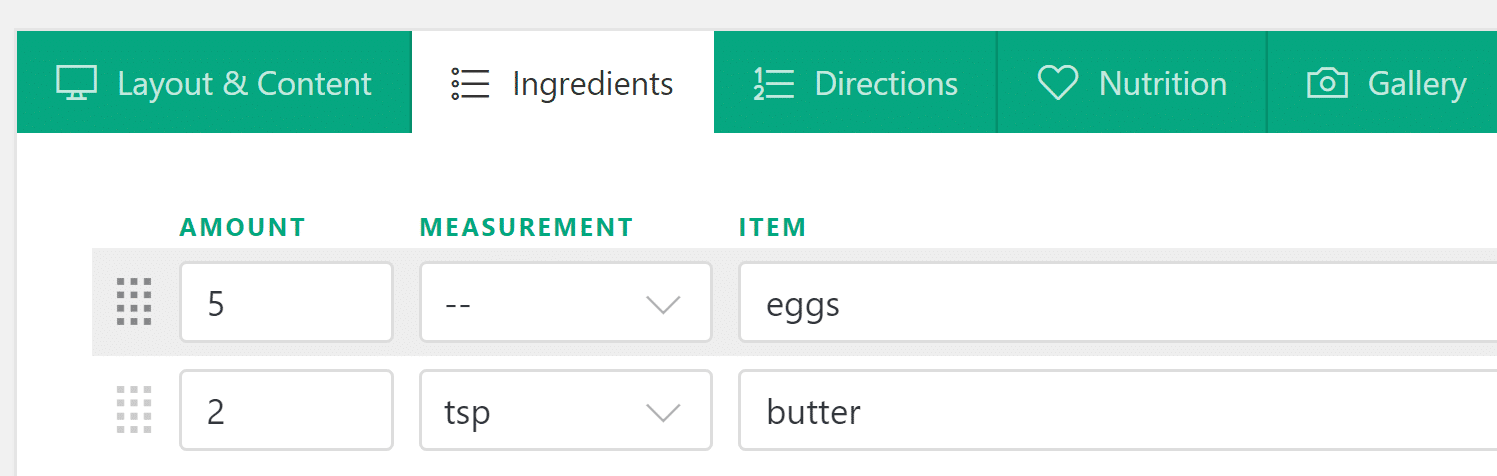
Each tab here enables you to modify a different aspect of your recipe, including its ingredients, instructions, and nutritional facts. All you have to do is make your way through each tab and fill out the necessary fields. Take a look at the Ingredients section, for example:

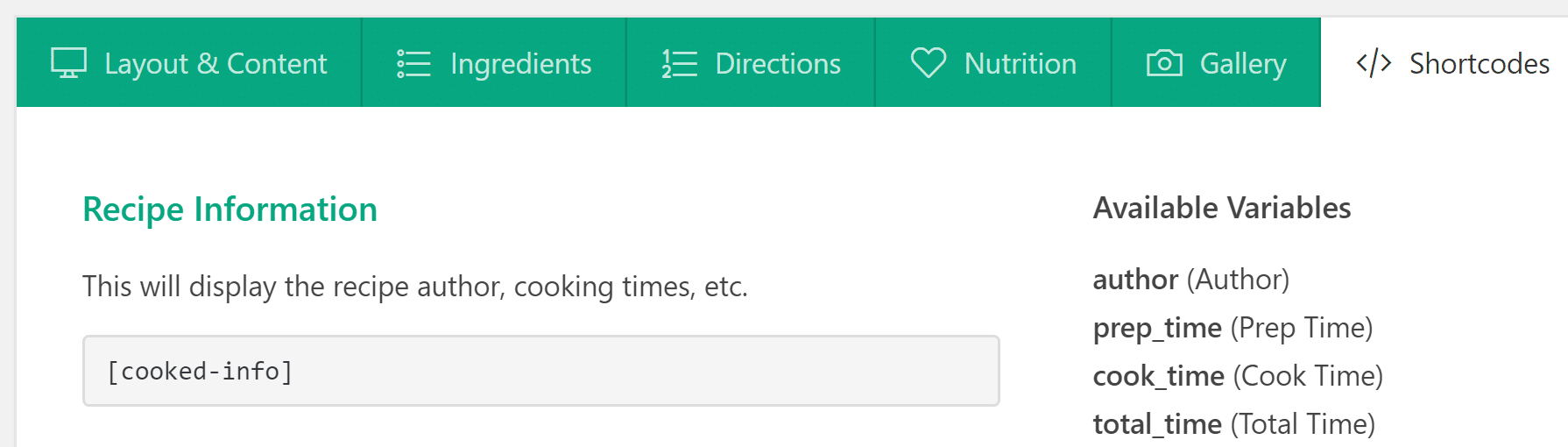
Once you’ve filled in all the blanks for your recipe (ignoring any fields you don’t need), return to the Layout & Content tab. There, you’ll find shortcodes for each of your recipe’s elements. They’re easy to identify thanks to their names, but you can consult a cheat sheet within the Shortcodes tab if you run into any problems:

These shortcodes let you rearrange your recipe’s elements as you see fit until you’re satisfied with its design. Don’t forget to preview your recipe on the front end, and publish it when you’re done!
2. Set up detailed recipes with the WP Recipe Maker plugin
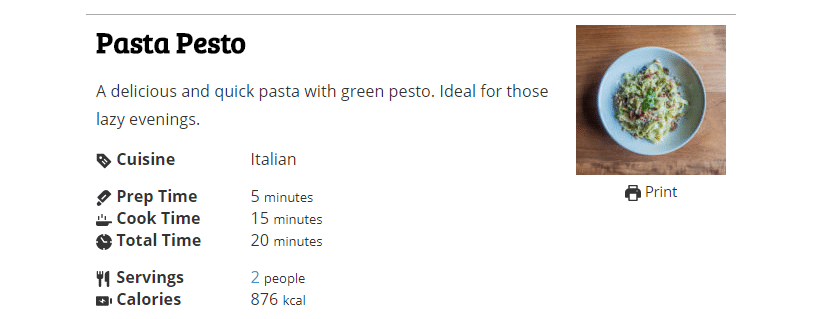
Now let’s turn our attention to an alternative plugin option. The WP Recipe Maker plugin is one of those tools that manages to cover nearly every angle you might need. Not only does it enable you to create detailed recipes with ease, but it also supports ratings, provides users with print versions for each entry, and is even optimized for Pinterest:

That’s an impressive list of features for any plugin. Plus, the developers even offer an introductory email course to help you get acquainted with all of the options. While Cooked offers a bit better design style, the recipes you create with WP Recipe Maker provide extra details and benefit from additional functionality.
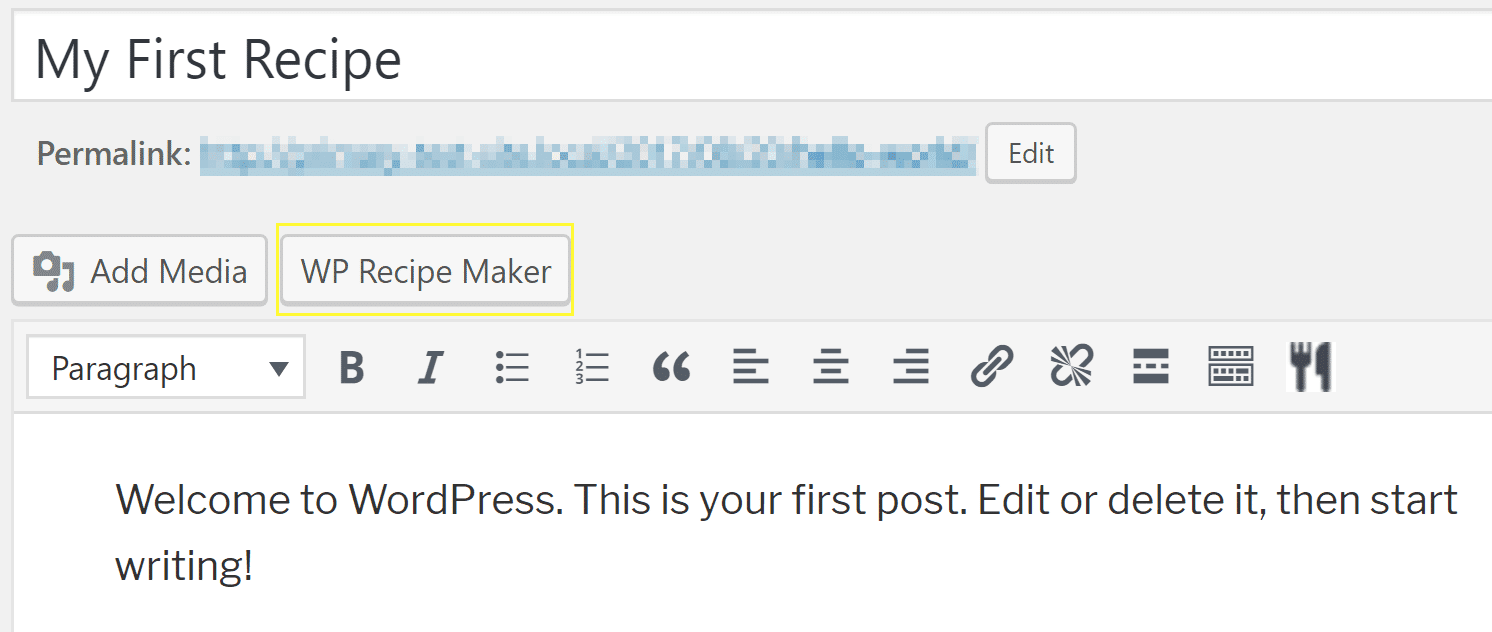
When you’re ready to add a recipe (after installing and activating the plugin), just open the editor for any post or page on your site and click on the WP Recipe Maker button to get started:

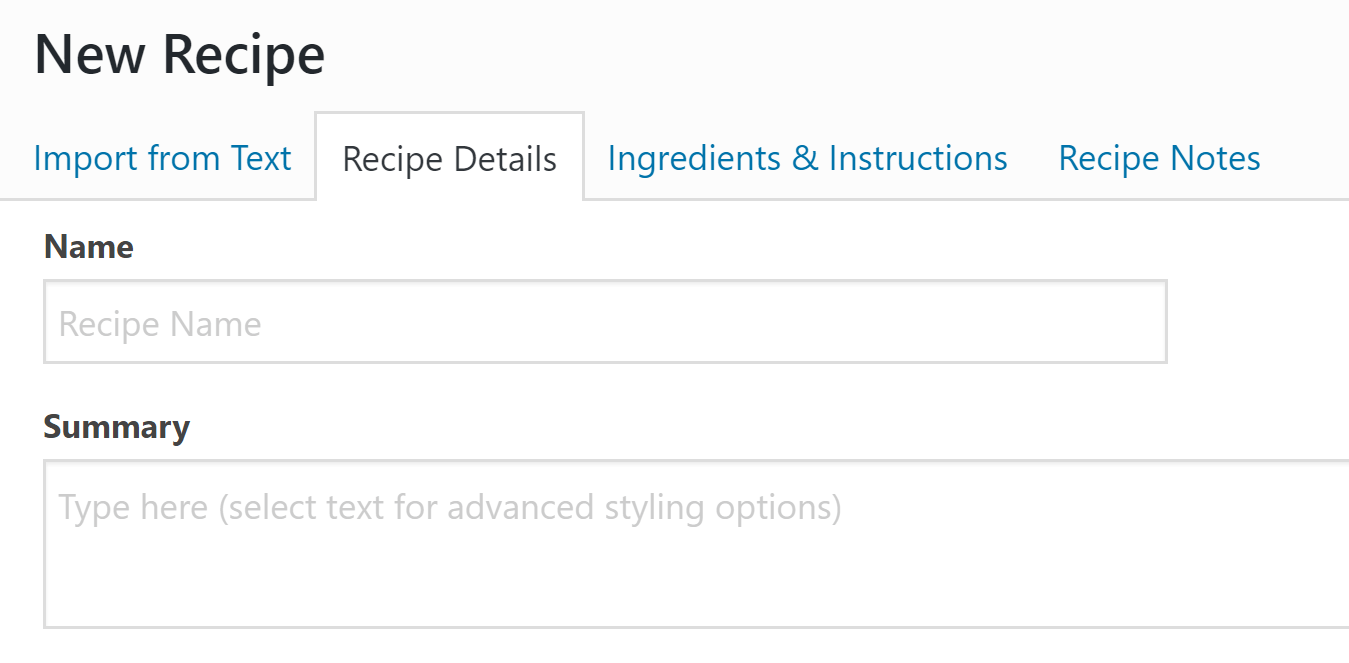
This will open a window where you can add a name, a summary, a featured image, and the nutritional values for your recipe on the first tab that shows up:

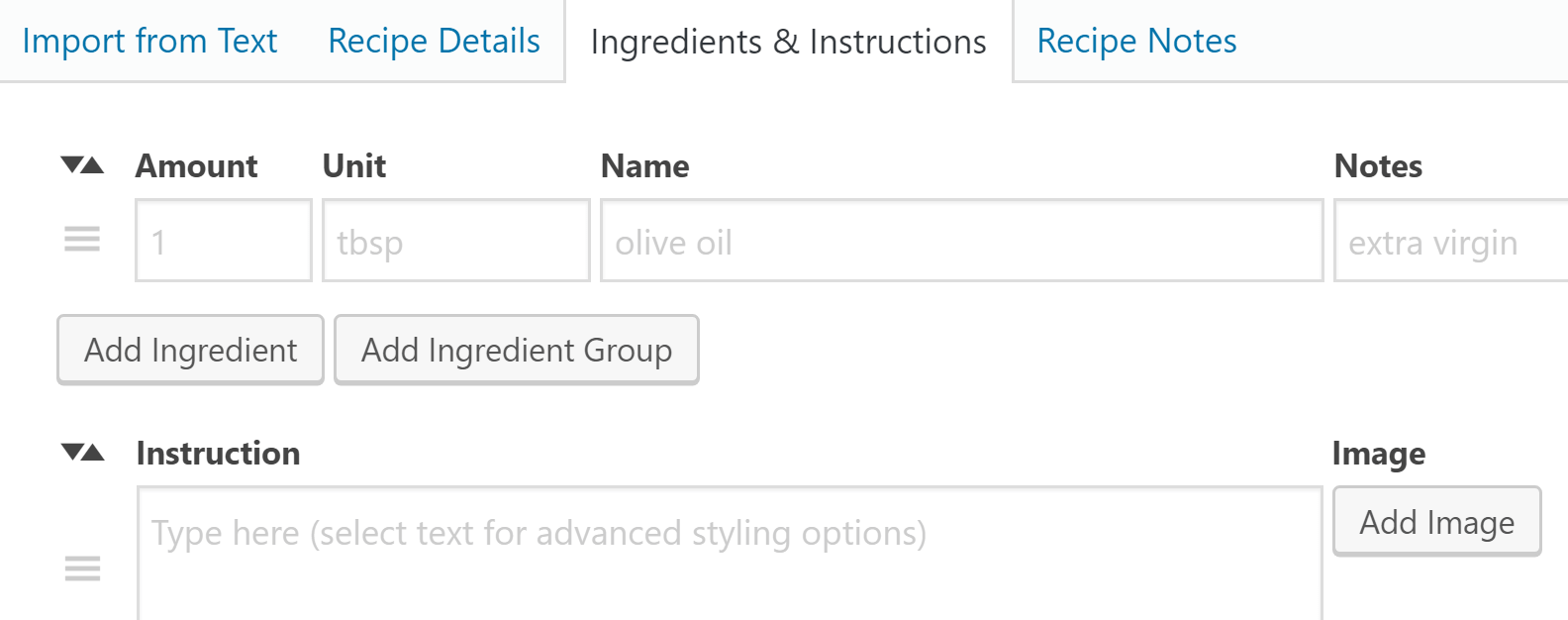
When you’ve taken care of these basic settings, you can move on to the Ingredients & Instructions tab, where you’re able to break down each set of elements into groups and individual points:

Afterward, you can insert your recipe into the post or page you’re editing by simply clicking on the Insert & Close button on the lower right portion of the New Recipe window. This will add a fully ready recipe to your editor! Selecting your recipe element will open the plugin’s editing window again, enabling you to tweak it as many times as you want.
3. Use a cooking theme to set up your recipes
In some cases, you may not want to use a plugin to add recipes to WordPress. For example, if you’re just starting out, it can be more efficient to set up a theme that’s tailor-made for cooking websites. Take Neptune, for example:

This premium theme is built from the ground up to power food blogs. Along with enabling you to create stylish recipes, it also lets users search for options that use specific ingredients, and rate and review their favorite dishes. Plus, it makes setting up the rest of your food blog or site a simple task.
Unlike the plugins we’ve checked out so far, this theme works by setting up a Recipe custom post type. This approach enables you to use the default WordPress editor, with a few extra fields added to handle your recipes’ unique elements.
After purchasing and downloading the theme, simply click on the new Recipes tab and select Add Recipe. You’ll then be able to enter your recipe’s name and content, choose a layout type, add ingredients and steps, and more.
There are custom fields for difficulty and cooking time, description, and categories and tags. What’s more, you can even use the Custom background image field to select a picture that will display behind your recipe.
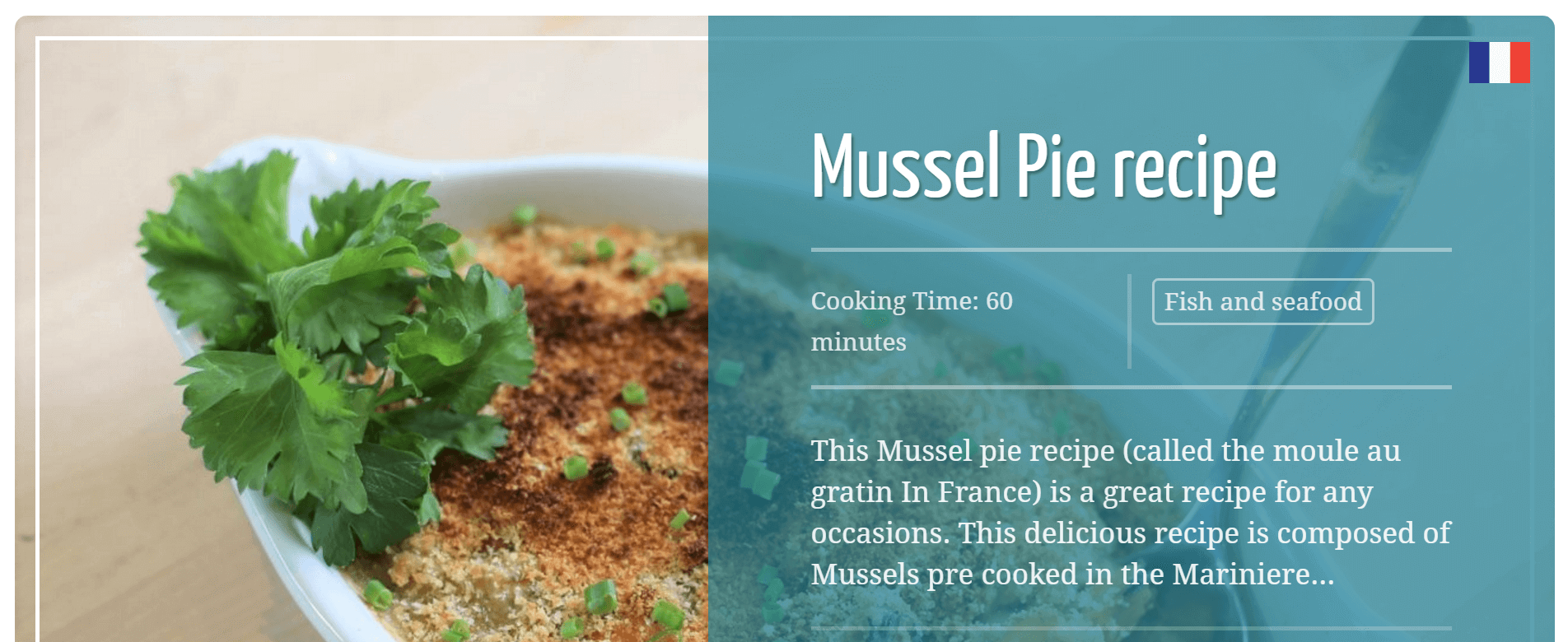
When you’ve entered all the information you want, simply save your recipe, and it will appear on your site under your chosen category. The finished results should look quite professional:

Naturally, there are plenty more options when it comes to cooking themes. Each theme’s approach to recipes will vary, so you’ll want to test out as many as possible before settling on one that best fits your needs.
Conclusion 🧐
If you already know your way around a kitchen (which you probably do, if you’re reading this article), all you need to learn is how to best share your knowledge online.
WordPress enables you to do this easily, thanks to its wide variety of plugins and themes. With these tools, you can add as many recipes as you want in record time, and customize them so they look just right.
📌 Let’s recap three of our favorite ways to add recipes to WordPress:
- Create customized recipes using the Cooked plugin.
- Set up detailed recipes with the WP Recipe Maker plugin.
- Use a cooking theme to set up your recipes (such as Neptune).
Do you have any questions about how to add recipes to WordPress? Let’s talk about them in the comments section below!




















I’m looking for a plugin that enables users to add their own recipes to my website. Can someone suggest me a plugin that enables user to do this? Thanks.
Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!