The WordPress Block Editor makes it easy to design your blog posts and pages. You can simply add elements to the page and arrange them in your preferred order. An example of such a change is using the column block to organize elements next to each other. However, how do you then change column width in WordPress and make things appear 100% like you want them to?
Fortunately, it’s super easy to do. Once you learn the basics, you’ll get more flexibility over the layout of your pages. It will also enable you to get creative with the way you present various elements, like images and headings.
In this post, we’ll look at why you might want to 🧑💻 adjust the width of columns on your page. Then, we’ll show you how to use the WordPress “change column width” feature in the Block Editor. Let’s get started!
📚 Table of contents:
Why change column width in WordPress
The column block in WordPress can be very useful when designing your pages. It enables you to display elements side by side.
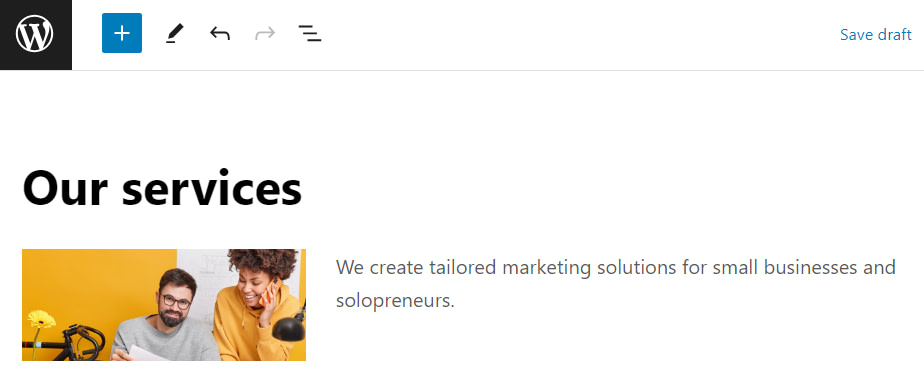
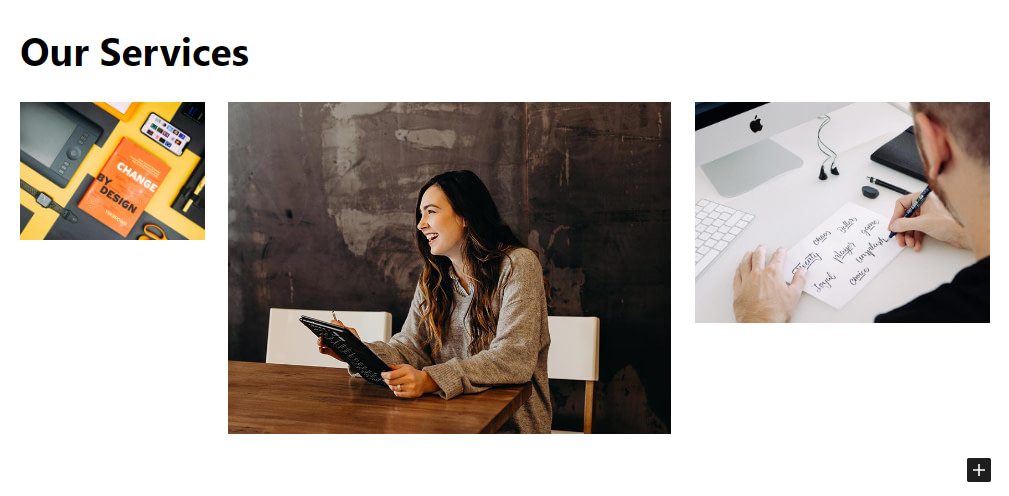
👉 For example, you might want to show an image with an explanation next to it (rather than below it):

If you select a two- or three-column block, WordPress creates columns of equal width. While this can help you achieve symmetry in your design, it is not always ideal.
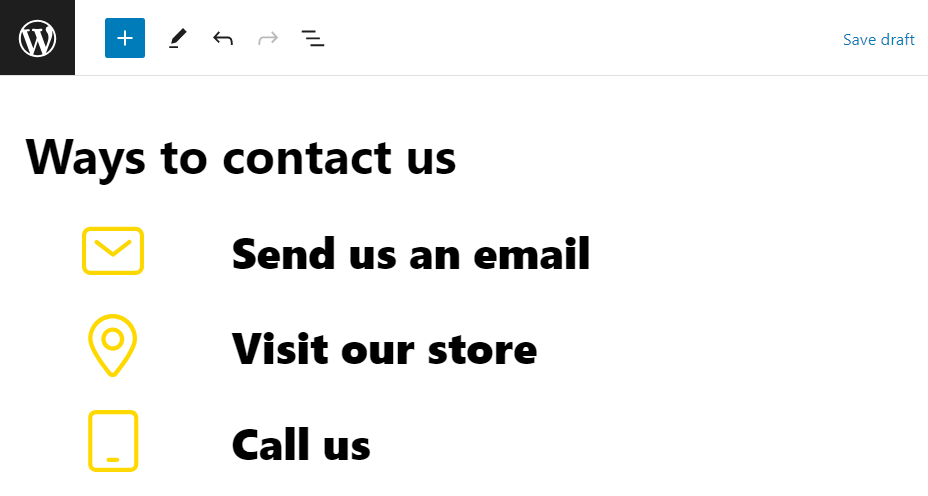
👉 For example, you might want the column that contains an image to be a bit narrower, so you can allot more space for the accompanying paragraph. Likewise, you could use narrower columns for small elements, like icons, and wider ones for more important content, like headings:

Depending on the content, adjusting the width of columns could help make your page more responsive on mobile devices. For instance, videos and images might look better on smaller devices if you put them in a wide-width column.
How to change column width in WordPress
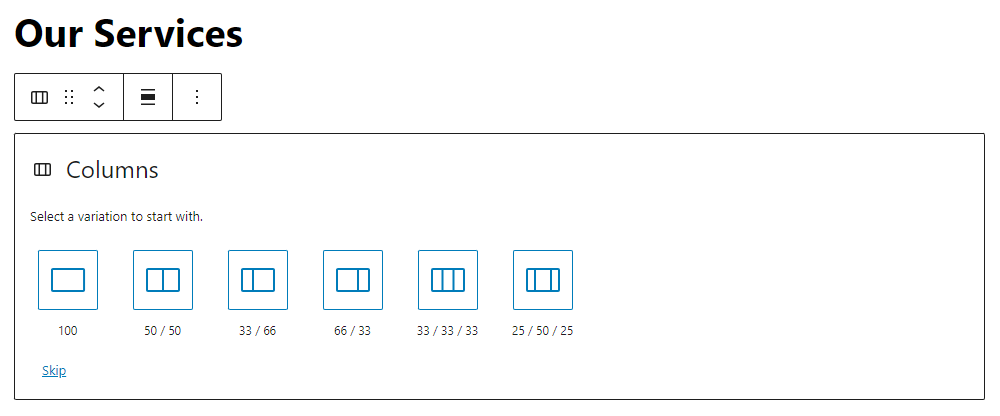
Now, let’s look at how to change column width in WordPress. Start by adding the Column block to your page and selecting a layout:

For this tutorial, we’ll be using a three-column block with equal spacing. Once you add the block, click on the align icon in the toolbar and choose your preferred alignment.
👉 For example, you might opt for full width or wide width:

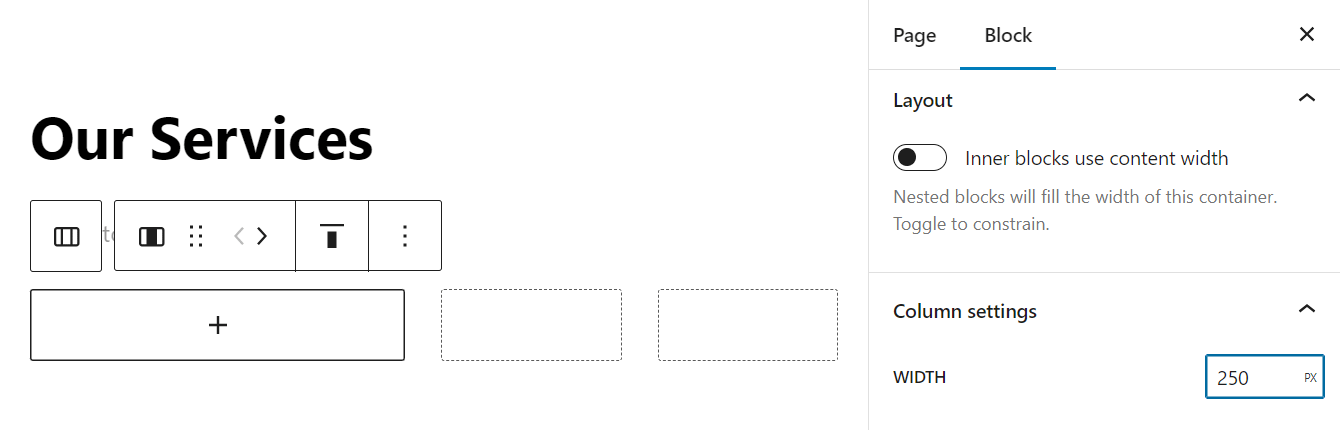
Now, let’s look at how to adjust the width of individual columns within the block. Select the column you want to edit.
Then, in the Settings panel on the left, look for the Width field and enter your preferred dimension:

We changed the width of all three columns in the block, then added a photo to each column. Here’s what it looks like now:

As you can see, the WordPress “change column width” feature is very straightforward! If you’re not happy with the default column layouts, you can simply adjust the width of each individual column within the block.
Conclusion 🧐
The column block in WordPress enables you to display elements like images, icons, and paragraphs side by side. However, you might want to adjust the default column width for a more creative and responsive design.
Once you add a Column block to your page, you can choose between a wide-width or full-width layout. Then, you can set a custom width for each individual column within the block using the settings panel in the editor.
Do you have any questions about how to adjust column width in WordPress? Let us know in the comments section below!




















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!