So what to do exactly if you want to speed up your WordPress site? The task might seem complicated at first, but it can actually be solved with just a handful of quick tweaks, and not more than 30 minutes spent working on your site.
In this post, we’re going to discuss another 5 speed optimization ‘quick wins’ – these are steps for users of all skill levels, and they take no more than a few minutes each to implement.
This is part 2 of our quick two-part series on how to speed up your WordPress site.
- 5 Quick Wins to Speed Up WordPress Load Times (Part 1)
- 5 MORE Quick Wins to Speed Up Your WordPress (Part 2)
In isolation, all of these strategies will positively impact your load times. When you stack these quick wins on top of each other, though; well, that’s when the real magic happens.
(To avoid intimidating and overloading you, we’re going to skip most of the technical details, instead focusing on the actions you need to take to get results.)
Just like in the first part of this quick series, before you start, I recommend you to test your website speed using the free Pingdom tool. Then, when you’re done going through the modifications described here, go ahead and test your site again to see how much faster it is!
Speed up your WordPress points 1-5? See part 1 here.
6. Use smaller images
As amazing as your holiday photo taken using your brand new digital camera is, do you really need to upload a monstrous 4000×3000 pixel image? Unless you’re a professional photographer, the answer is no.
This is an extreme example, but it raises an important point: the larger the image, the bigger the file size. Images are an important part of any successful website, but they’re also the heaviest element on any webpage.
If your image is, say, 2MB, every time someone visits your website, that’s 2MB of bandwidth you’re asking them to use. With today’s super-fast internet speeds, this is less of a problem then the 56k dial-up days, but when every second – every split second – counts, it’s time you can ill afford.
You can use a free online tool to crop and resize your images – I recommend Pixlr – or an image compression plugin for WordPress.
For example, one 1920×1200 pixel image started life at 1.1MB. Halve it in size to 960×600 pixels, and it’s just 338KB. That’s 70% of the weight, gone.
Ideally, you want your images to be displayed at full-size on your website. So, if you want an image to display at 800 pixels wide, crop or resize it to 800 pixels – this isn’t rocket science! This keeps file size to a minimum, while also saving your server the resizing job, and ultimately letting you speed up your WordPress.
- Time taken: 2 minutes to crop or resize an image before uploading.
7. Smush it!
Sticking with the topic of image file size, you can trim a few more KB off your images using the Optimole plugin.
Optimole compresses your images automatically – including existing images in your media library. This reduces the file size without any noticeable loss of quality.
Visitors will enjoy your images just the same; they will just be able to view them faster!
- Time taken: 30 seconds to install a plugin.
8. Host images on a super-fast external server
Images are central to any speed optimization strategy. Even if you’ve followed step 5 (from the previous post) and 6, your images still won’t load instantly.
To further refine your images’ load times, consider serving them externally – namely, on one of Automattic’s powerful servers. All you need to do is install the insanely popular Jetpack plugin, connect your website with a WordPress account, and then activate the Photon module.
Going forward, the WordPress.com servers will serve your images. This means less strain on your server – and let’s face it, your server is unlikely to match the power of a multi-million dollar business’s machines.
- Time taken: 5 minutes to install a plugin then sync it with a WordPress account.
9. Disable trackbacks and pingbacks
Trackbacks and pingbacks have been part of the WordPress core’s out-the-box functionalities for years – they alert other websites that you have linked to them, and vice versa.
A good idea in theory, sure, but that ignores the spam factor. As such, WordPress experts have been debating for years whether they are still a necessary part of the core.
With this in mind, trackbacks and pingbacks are a feature that you can certainly live without. Disabling them cuts down on requests, which means your server can focus on loading your website more quickly. You’ll also enjoy fewer spam notifications cluttering up your dashboard.
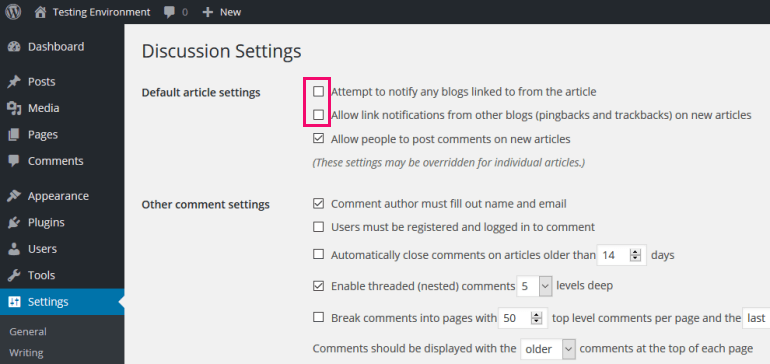
To disable trackbacks and pingbacks, simply navigate to Settings / Discussion, then deselect the top two options:
- Time taken: 1 minute.
10. Use Gzip compression
We’ve already compressed our images, but what about the other files that make up your website? Can they be compressed?
Well, yes they can, using a method called Gzip compression. Gzip can reduce file size by around 50-70%, which cuts bandwidth usage considerably.
To enable it, you can use any of the popular caching plugins. We recommend WP Fastest Cache.
- Time taken: 30 seconds to install a plugin.
Final thoughts
And that concludes our second list of 5 (more) quick wins to speed up your WordPress.
However, just as I said in part 1, if you really want to speed up WordPress then your adventure does not start and finish with the items in this list – there’s far more to it than that! If you want to learn more about speed optimization, I recommend signing up for our free email course on how to speed up your WordPress site:
How much did your site speed improve by? Share your thoughts and results in the comments below!
























Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!