Thanks to the WordPress “block” approach, you have the ability to set up hero sections, call to actions (CTAs), and other important elements of a landing page in WordPress.
To help you take advantage of these features, we’re going to show you exactly how to create a landing page with the block editor – step-by-step.
What is the Gutenberg block editor in WordPress?
The block editor is WordPress’s very own content editor that became the default editor as of WordPress 5.0, replacing the classic editor that was used for years prior. When it was first being developed, the editor was called “Gutenberg”. However, since it became part of the core, it’s now more commonly referred to as simply the “WordPress editor” or “block editor”.
If you want to learn more about it, we’ve written a handful of posts about the topic in the past. You can get a basic introduction here.
Or, if you’re already familiar with the block editor, then just keep on reading to learn how to use it to create a landing page…
A quick tour of the block editor interface
Now before we get started with the building process, here is a quick tour featuring the user interface of the block editor.
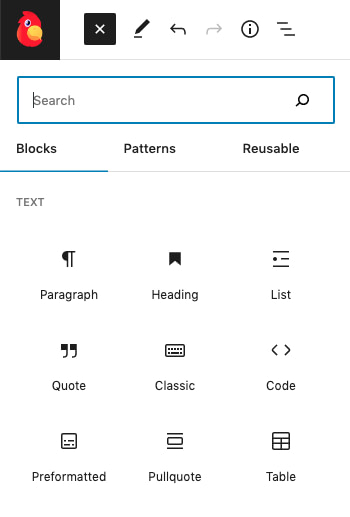
To add new blocks, you’ll work in the popup on the left. And once you’ve added a block, you’ll be able to customize important information, like colors, in a sidebar on the right:


There are five unique sections to divide up the blocks that you can use:
- Common blocks – contains all the common elements like the paragraph, heading, list, quote, and other basic content elements.
- Formatting – good for adding custom code, editing a block with WP editor (classic), or adding a table.
- Layout Elements – has elements for improving the overall layout, like columns.
- Widgets – lets you add regular WordPress widgets to your designs.
- Embeds – helps you embed content from external platforms, like YouTube, Twitter, and lots more.
You can also add new blocks and functionality via third-party plugins. For instance, with the Otter Blocks plugin, you can get new blocks such as a pricing table, testimonials, Google Maps and more.
How to create a landing page with the block editor in WordPress
To give you an idea of what you’ll learn, here’s the basic landing page that we’ll build with the WordPress block editor:
Beyond looks, fast load times are essential for a good quality landing page. So, make sure that the theme you use is compatible with the block editor and that it has a proven fast loading time.

For this demonstration, we chose our very own Neve theme to create a landing page with the block editor. Besides the fact that it’s free and lightweight, Neve has also been built to work well with the block editor and gives you lots of layout formats so that you can create a true landing page.
If you’re someone who likes multiples options, then our Raft theme is another excellent choice that was designed specifically to work with the block editor and with the Otter Blocks extensions. It’s also entirely free, but for our example here, let’s continue with Neve.
Once you have set up your website, all you need to do is go to Pages → Add New and start your work.
- Step 1: Choose your page layout
- Step 2: Plan out your basic landing page design
- Step 3: Use blocks to add elements to your landing page
Step 1: Choose your page layout

To give your landing page enough space, you’ll want to choose a layout without a sidebar. Another benefit of using the Neve theme is that you can do this quite easily.
You can select a layout from the right side under the document section. Using either of the layouts with no sidebar is a good choice. For the test design, I have chosen no sidebars with the content centered (rather than full-width).
Step 2: Plan out your basic landing page design
Next, you want to make a plan for the general design of your landing page so that you know which elements you’ll need to include.
For example, if you’re trying to sell a service, it might be essential that your landing page has a pricing table (if so, the Otter Blocks plugin gives you a block for that). Or, if you’re trying to grow your email list, you might want an email opt-in form front and center.
For this tutorial, I’m going to use an example of a simple landing page for a webinar.
Beyond thinking about which elements you’ll need, also consider how you want to arrange those elements.
One common approach is to use a Z-pattern. This pattern is good for landing pages with minimal content.
The Z-rule is based on the fact that a user starts viewing the page from left to right on the menu bar, then goes to the bottom-left corner and then again goes to the right side (provided that the page isn’t content heavy). This design is used by some popular platforms like Shopify, Facebook and many more.

Feel free to use any design type for your landing page as long as it follows good basic web design principles.
Step 3: Use blocks to add elements to your landing page
Now that you have the important info, you’re ready to start building your page. Usually, it’s easiest to just start building at the top of the page and move down.
For our example, I’ll start with the main headline and subheading.
Heading, subheading, and background image

The Cover block is a good option for the top of your page because it lets you include a large image, as well as text on top of that image.
I’ll use it to include a heading and subheading on top of a background image with an orange overlay.

Once you’ve added the cover block, upload a beautiful image for your landing page. To make your text more visible, you can use the right sidebar to add the overlay color and background opacity.
To add the text, you just need to click and type.
Primary call to action (CTA)
Once you’ve finished with the Cover block, you can add your primary CTA underneath by using the Button block. You can use the right sidebar to customize the colors of your button. You can see that I’ve added a Get Started button underneath the cover:

And here’s how everything so far comes together in the live preview:

Product details/overview box
To add a good-looking product details box, you can use the Media & Text box. As the name suggests, this block creates a two-column layout with an image on one side and any type of text on the other. I decided to use a list for the text. You can see it below:

To improve the layout, you can add space between the previous section and this section by adding a Spacer block. You can adjust the distance between the two blocks via the blue dot on the spacer block.

Once you’ve added the content and the image in the Media & Text block. It will look like this:

Final call to action (CTA)
To add the final CTA at the end of your landing page, you can use another Button block. Or, if you’d prefer to use a form instead, the WPForms plugin includes its own WPForms block that you can use to embed any type of form.
Putting it all together
After using all those blocks to create a landing page with the block editor, here’s another look at the final landing page design:

Although you weren’t able to see us make the adjustment in real-time while we were working in the block editor, it’s important to note that Neve’s sidebar-less template gives your final design plenty of white space on the front-end. And that’s all there is to it!
The WordPress block editor isn’t exactly the same as a page builder and the default customization options can’t compete with page builders in terms of layout and styles. However, block extension plugins like the aforementioned Otter Blocks have considerably shrunk the gap and made it even easier to create a landing page with the block editor.
If you want to see how the WordPress block editor compares to other page builders for this use case, we also have tutorials on how to build landing pages with:
Do you have any other questions about how to create a landing page with the block editor in WordPress? Let us know in the comments!





















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!