Ensuring you have a mobile-friendly WordPress website has never been more important than it is today.
Several years ago mobile traffic 🚦 surpassed desktop traffic, and this shift in how people access the web has only continued trending in the direction of mobile-first. In short, if you haven’t already done so, then you need to adapt, and you need to do it yesterday.
Otherwise, there is a high likelihood that the majority of your visitors aren’t even seeing your website properly.
(Charts by Visualizer Lite.)
The best way to adjust your website to a mobile-friendly design is to study what makes mobile websites effective, and learn how to customize your WordPress site so it meets those criteria. This might sound like a lot of work, but if you take it one step at a time, you’ll get there soon enough.
However, before we get down to business and start discussing individual practices and how to implement them, let’s take a minute to dig deeper into why your site needs to be optimized for mobile devices.
Why your WordPress website needs to be mobile-friendly

A mobile-friendly website is one whose pages and elements have been optimized to render well on small devices. In this case, optimization means not only looking good but also being usable.
To be entirely honest, it takes some effort to ensure that a website works well on mobile devices, since there are so many browsers and resolutions to consider. However, it’s critical that you do so for the following reasons:
- Mobile traffic is at an all-time high [1]. Currently, 60.04% of web pages are being loaded on mobile devices.
- Most users spend far more time using mobile devices than desktops or laptops [2].
- Not optimizing for mobile traffic can cost you dearly in lost conversions.
Those reasons alone should be enough to convince you to make sure your WordPress site is mobile-friendly right away. To that end, let’s review some of the key tips that most websites can adopt with relative ease.
Four key tips for creating a mobile-friendly WordPress website
The following four tips are by no means the only ones you should consider when it comes to building a mobile-friendly website. However, they are some of the most critical, and easy to implement to boot.
If you’re interested in doing more to make sure your WordPress website is mobile-friendly, we encourage you to read what Google has to say about the subject.
- Create a responsive menu
- Use a mobile-friendly WordPress theme
- Keep touch devices in mind
- Add push notifications
1. Create a responsive menu

Most websites use a navigation menu to enable users to move between pages. If your site happens to be a part of this majority, you need to ensure that your menus adjust to mobile screen sizes whenever necessary. This functionality is called responsiveness. You also need to consider how usable your menus are. After all, shrinking a menu can impact how easy it is to interact with its links, which means you might need to consider alternative designs.
Most modern WordPress themes include responsive menus out of the box (which we’ll talk about in a minute), but even those that don’t can be “fixed”. For example, you can make use of a plugin such as Responsive Menu to add this feature to your site.
Responsive Menu works well with most WordPress themes, which makes it a good alternative if yours doesn’t include responsive menus by default.
2. Use a mobile-friendly WordPress theme

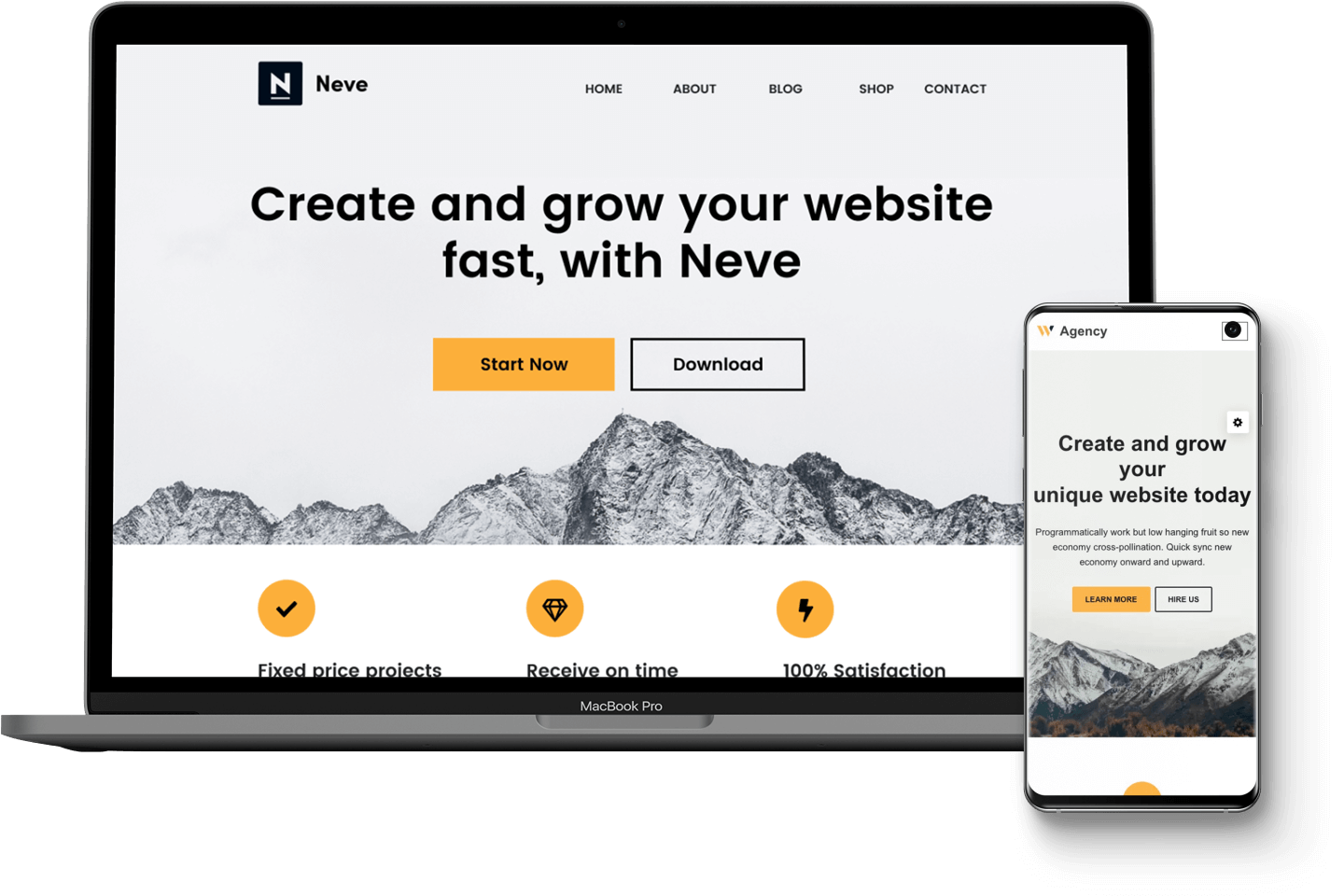
Our own ☝️ Neve Pro and Neve themes are designed to be not only mobile-friendly, but fully responsive – meaning they will look amazing on any size device.
Just as the name implies, mobile-friendly WordPress website themes have been optimized to render perfectly on mobile devices. There are plenty of considerations that go into ensuring a theme is mobile-friendly, such as responsive menus (as we discussed above).
It might sound like a lot of work to make sure every aspect of your theme is customized to work well on mobile devices, but it’s imperative to do so. Here’s why:
- If your theme is already optimized, you won’t need to set up any third-party plugins to fill in the gaps (such as the Responsive Menu plugin).
- Mobile-friendly themes are more likely to still be under active development, unlike their non-responsive counterparts.
- A mobile-friendly theme translates into a lower bounce rate for smartphone users.
The key to picking the right mobile-friendly WordPress website theme is to test it before you buy it (in the case of premium options). Most theme marketplaces include demos, which you should access using a mobile device to see how well they perform. Try to test each demo from multiple devices and mobile browsers to see if everything works correctly.
3. Keep touch devices in mind

Touch interfaces are one of the mainstays of mobile navigation. After all, there’s no better way to interact with websites if you don’t have access to a mouse and keyboard. That means it’s important to make sure your site’s elements are easy to use from a touch perspective.
Otherwise, you run the risk of users being unable to interact with the main elements of your pages, such as calls to action. Take away those, and your conversions are sure to take a nosedive. Sure, users can always use the zoom function on their mobile browsers to read and interact with small elements, but that can get old very fast. If someone needs to pinch and zoom their way through your website, chances are they won’t be coming back.
The good news is that this is a simple problem to fix, either by using a plugin or a suitable mobile-friendly WordPress theme (the latter being the better option in the long term). The main thing you have to do is pay particular attention to your menus and calls to action. If those two elements are easy to use from a touch perspective, you should be good to go.
4. Add push notifications
If you own a smartphone or any similar mobile device, you’re probably already familiar with push notifications. They are the messages that pop up when an app needs to tell you something, and you can add them to your mobile-friendly WordPress website as well.
Mobile devices enable users to stay on top of the latest updates to sites they love at nearly all times, and push notifications are a great way to let them know there’s new content waiting. As long as you keep your notifications to a reasonable number (or limit them to critical posts), they’re sure to be welcomed by your users.
Furthermore, push notifications in WordPress are optional, so your visitors don’t need to enable them unless they want to.
If you’re interested in setting up this feature, check out this guide from our archives on how to do it.
Final thoughts on mobile-friendly WordPress websites
Chances are the current trend of mobile website browsing isn’t going to slow down, as better and cheaper devices continue to become available.
That means the ball’s in your court, and you have to do everything possible to make sure your website is ready to handle mobile users (and cater to their needs).
It would take a book to discuss all the ways you can go about making sure your WordPress website is mobile-friendly, but we suggest you start with these four key tips:
- Create a responsive menu.
- Use a mobile-friendly WordPress theme, such as Neve.
- Keep touch devices in mind.
- Add push notifications.
Do you have any questions about creating a more mobile-friendly WordPress website? Ask away in the comments section below!




















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!