A PDF seems like a document format that should have been long gone years ago. Yet that’s not that case. Why? Because PDFs are widely accepted, easy to share, allow for excellent document formatting, and can even be password protected so that no one steals or modifies the document. If you want to take advantage of those features and display PDF in WordPress, a WordPress PDF viewer is going to be your best option.
Think about restaurant menus, course materials, and eBooks. It would be a nightmare trying to display these items as blog posts, or worse, Microsoft Word documents. There’s also internal corporate documents.
Many companies hold documents with proprietary information or sensitive customer data. You certainly wouldn’t publish these details in a less secure format like a webpage.
While it’s always possible to upload a PDF to WordPress and link to the file URL, a WordPress PDF viewer provides a more user-friendly experience.
With one, readers can view the PDF documents like they would on a Kindle, where they flip the pages, zoom in/zoom out, and save the PDF to a computer if the security settings aren’t on.
The market for WordPress PDF viewers is quite saturated, with many solutions to choose from. I tested the most popular ones and seemed to find a problem with each one. While I’ll still share a few of those plugins at the end, in my opinion, the most effective way to embed a PDF in WordPress is a service called Scribd.
What’s Scribd and why is it the best WordPress PDF viewer? 🤔
Scribd is a subscription service. It’s kind of like Netflix, but for books, documents, audiobooks, magazines, news, and sheet music.
As a publisher, you can upload any content for free, even PDF documents. And you can also control exactly who can view these files.
To make things easy, the WordPress block editor has a dedicated Scribd block that can support any PDF that you upload. In addition, Scribd itself makes it easy to display a PDF in WordPress, and, if desired, you also gain access to the large community of Scribd members looking for documents like yours.
How to display PDF in WordPress 💻
As mentioned, we’ll be using Scribd to display a PDF in WordPress. It’s not a WordPress plugin, but my thorough testing shows that it’s the easiest way to get your documents on WordPress, and it supports multiple PDFs on one page–whereas most of the plugins failed in that respect.
Here’s how to use it in four steps:
- Create a free Scribd account
- Upload a PDF document
- Generate the WordPress embed code
- Publish the WordPress PDF viewer
Step 1: Create a free Scribd account
Start by going to the Scribd homepage.
You’ll notice a Read free for 30 days button, but that’s geared towards regular users who want to take full advantage of Scribd. That doesn’t apply to us. We’re here only to use the PDF viewer. So instead, we’ll click Sign in on the top right of the screen.

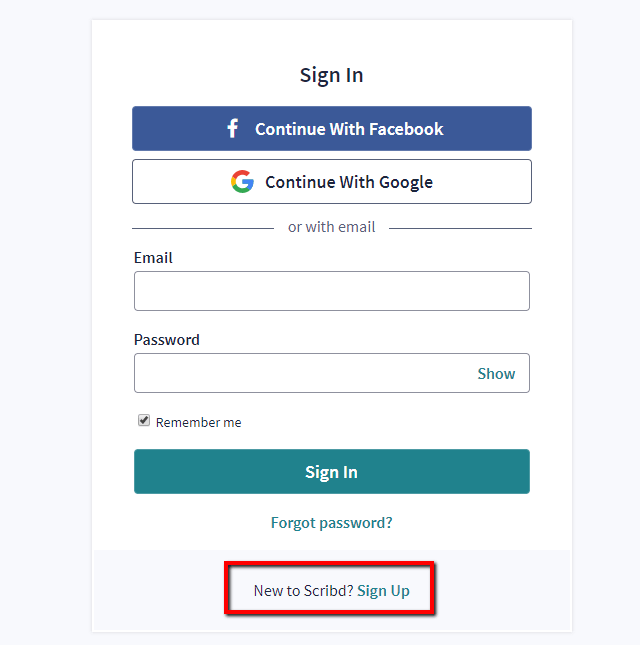
Once you click Sign in, the website will show you a popup to sign into an account. However, since you don’t have an account yet, you can’t actually sign in, so instead you’ll locate the link towards the bottom that reads New to Scribd? Sign Up.
Feel free to sign up with Facebook, Google, or with your personal information. You must also create a password for your account. Click on the Sign up button when you’re done.

Your profile is now created without the need for any payment details. You won’t be able to read any books or listen to any audiobooks, but you’ll have the ability to upload documents. The upper right-hand corner of the page has a drop-down menu for your profile.

Step 2: Upload a PDF document
To upload your PDF file, click on the Upload button in the top-right corner or find it on the drop down menu.

Click on the Select Documents To Upload button. This brings up your local computer files, where you must select the PDF you’d like to upload.

Once the file is uploaded to Scribd, you fill in the document details. Things you’ll need to enter include:
- Title
- Description
- User permissions
Make sure that the Make this document private box is unchecked because the document needs to be public in order to embed it in WordPress.

Step 3: Generate the WordPress embed code
On the Share it! page, click on the Embed option to generate the WordPress embed code – although you won’t actually be using it (more on that in a moment).

Make sure to select the WordPress format. Then, you can also choose:
- Size (Autosize is usually best)
- Start page
- Etc.
Once you’ve configured everything, you’re ready for the next step, which might feel a little counterintuitive at first. You will see an embed code, which was used in the past with the classic WordPress editor, but the Gutenberg block editor has been the standard WordPress editor for a while now, and it supports Scribd embedding via its own dedicated block.
All you need is the URL of the PDF file and you can use the Scribd block to add the PDF to WordPress. You can copy the URL near the top of the page, below where it says Copy Link.

If you’re wondering why I didn’t just copy the URL from the previous screen, then you’re very observant.
The reason I chose to click on the embed button even though we won’t be using the actual embed code, is because that same screen also lets us choose the customizations of how we want the PDF to be displayed.
If you want to roll the dice and go with whatever the default settings might be, then you can in fact copy the URL from the previous screen. However, for the extra few seconds it’ll take you to set up the PDF how you want it, I think it’s worth it.
Step 4: Publish the WordPress PDF viewer
Go to WordPress and open the page or post you want to embed your PDF in.
In the WordPress block editor, click the + button to add a new block. Start typing in “scribd” in the search bar. It should automatically populate once you start typing.

After you select the Scribd block, the rest is self-explanatory. Simply paste the URL you copied over at Scribd, and click Embed.

Once you preview or publish the post, you should see the PDF on your frontend site.

Readers will have options for flipping to other pages, downloading, sharing, and switching to fullscreen.

Other respectable WordPress PDF viewers 📖
If you insist on using an actual WordPress PDF viewer plugin, the options are plentiful. Although I still think Scribd offers the best solution, PDF Poster makes a viable solution. Otherwise there are some others that haven’t been updated in a while and may no longer be active – though could still work perfectly fine. You’d have to test them out to be sure.
In your attempt to display PDF in WordPress, consider how your users will use the PDF and move around the viewer interface. It’s also essential to protect your PDFs if needed.
From menus to technical guides, documents often look and read much better through a WordPress PDF viewer, so use it to your advantage when you have the chance!
If you have any thoughts or questions about how to display a PDF in WordPress, let us know in the comments.






















When using the the HTML code to embed had to change the height and width to 100% otherwise using automatic sizing it came up really small and unreadable. Also, it makes you go to the Sribd site to download the PDF which is not ideal. Which there was a way around that.
This is not working with the WordPress embed code – although it works with the HTML. I am using WordPress 4.9.4. I’ve used embed does before but this doesn’t come up … still working on it.
Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!