If you are looking for the absolute best code editor for WordPress, you’ve come to the right place. 😎 Most WordPress site owners never need to code, but if you do, a code editor is the way to go.
As the name implies, a code editor – for WordPress or otherwise – is a software application that allows you to edit the code of your website. This includes the code for your themes, plugins, and even custom functions you might have on the site. With code editors you can make changes to the look and feel of your website, add new features, and fix errors.
👉 In this roundup, we’ll take a look at some of the best tools you can use to edit code on your WordPress site, but before we get to them, let’s first take a closer look at…
Why do you need a code editor?
Before we help you find the best code editor for WordPress, let’s explain why you need one.
A code editor is essential for WordPress development because it enhances the coding experience in ways that simple text editors like Notepad or TextEdit cannot. While basic text editors can handle code editing, they lack the specialized features that significantly improve coding efficiency and productivity.
Code editors are specifically designed for coding and offer numerous 👍 advantages.
- They have syntax highlighting capabilities, which means they can intelligently color different parts of the code to improve readability and make it easier to identify errors or inconsistencies.
- Code editors often provide code completion features, too, suggesting and automatically completing code snippets, functions, or variable names as you type. This feature saves time and reduces the chances of making syntax errors.
- Code editors also offer better navigation within a file compared to regular text editors. They typically include features like line numbers, easy scrolling, and the ability to jump between different sections of code with shortcuts or navigation panels. These navigation aids make it quicker and more convenient to work with large codebases or complex files.
The best code editors for WordPress sites
If you are looking for the best code editor for WordPress projects, start with this list! We’ve rounded up our favorites:
1. Sublime Text

Sublime Text is a popular code editor that is known for its speed and flexibility. It is available for Windows, Mac, and Linux. Sublime Text is a great choice for WordPress developers because it is fast, lightweight, and has a lot of features that make it easy to edit WordPress code.
Some of the features that make Sublime Text a great choice for WordPress developers include syntax highlighting, built-in code completion features, and a built-in package manager that can be used to install and manage extensions for Sublime Text. These extensions can add new features to Sublime Text, such as new syntax highlighting languages, new code completion features, and new debugging tools.
There is a free version of Sublime Text that will be good enough for most of your WordPress development needs. If you want to support the creators, though, you can opt for the $80 paid version and also access some additional extras. Either way, you’ll quickly come to realize why many developers consider it to be the best code editor for WordPress projects.
2. Notepad++

Notepad++ is a user-friendly program designed to get you into the coding action quickly. Just like the regular Notepad, it’s lightweight and won’t slow down your computer. This makes it a perfect choice for making quick edits to your code.
But don’t be fooled by its simplicity, though. Notepad++ is packed with useful features. Best of all, it’s completely free and compatible with Windows, Linux, and UNIX. While it can also be used on a Mac, you’ll need to rely on a third-party tool for that.
Notepad++ offers several noteworthy features, including a handy spellcheck option to help you catch any typos. It also provides syntax highlighting for the four major languages commonly used in WordPress development, making it easier to read and write code. Additionally, you can take advantage of the macro recording and playback functionality, which can save you time when performing repetitive tasks.
For those working with remote files, Notepad++ offers FTP support through a convenient plugin so you can seamlessly access and edit files stored on remote servers. It’s definitely one of the best code editors for WordPress you can get for free.
3. Komodo Edit

Komodo Edit is the little sibling of the Komodo IDE, offering a simplified version of its features. While it may lack certain advanced functionalities, like unit testing and live previewing, the code editor itself is more than capable of meeting your needs.
One of the great things about Komodo Edit is its cross-platform compatibility. Whether you’re using a Mac, Windows, or Linux system, you can rely on this editor. It also supports the major programming languages commonly used in WordPress development. This ensures that you can work with your preferred language seamlessly.
In addition, it comes with some notable features to enhance your coding experience. Auto-complete support saves you time by suggesting code snippets as you type. The track changes feature allows you to keep track of modifications made to your code, making it easier to review and collaborate with others.
You can learn everything there is to know about Komodo Edit from the project’s GitHub repository, along with info on how to get started with the tool on popular platforms.
And the best part? It’s completely free! No wonder so many developers think it’s the best code editor for WordPress.
4. BBEdit

BBEdit is a great code and HTML editor designed specifically for Mac users. With its sleek interface and powerful features, it caters to the needs of both beginner and experienced coders.
During the 30-day evaluation period, you get unrestricted access to all of BBEdit’s capabilities. Even after this period expires, BBEdit remains available for free, without any intrusive nag screens or unwanted interruptions, ensuring a seamless and uninterrupted experience.
BBEdit supports a tabbed interface, allowing you to work on multiple files simultaneously within the same window. If you prefer a more focused view, you can even split the editing window. This will enable side-by-side comparisons or editing. BBEdit empowers users to exercise total control over their text, allowing them to work in a manner that aligns perfectly with their individual preferences.
You also get access to an unparalleled set of tools to enhance your coding and HTML editing experience. These include code folding, FTP and SFTP integration, Git and Subversion support, AppleScript capabilities, macOS Unix scripting support, as well as text and code completion.
Pricing starts at $49.99 after the trial period.
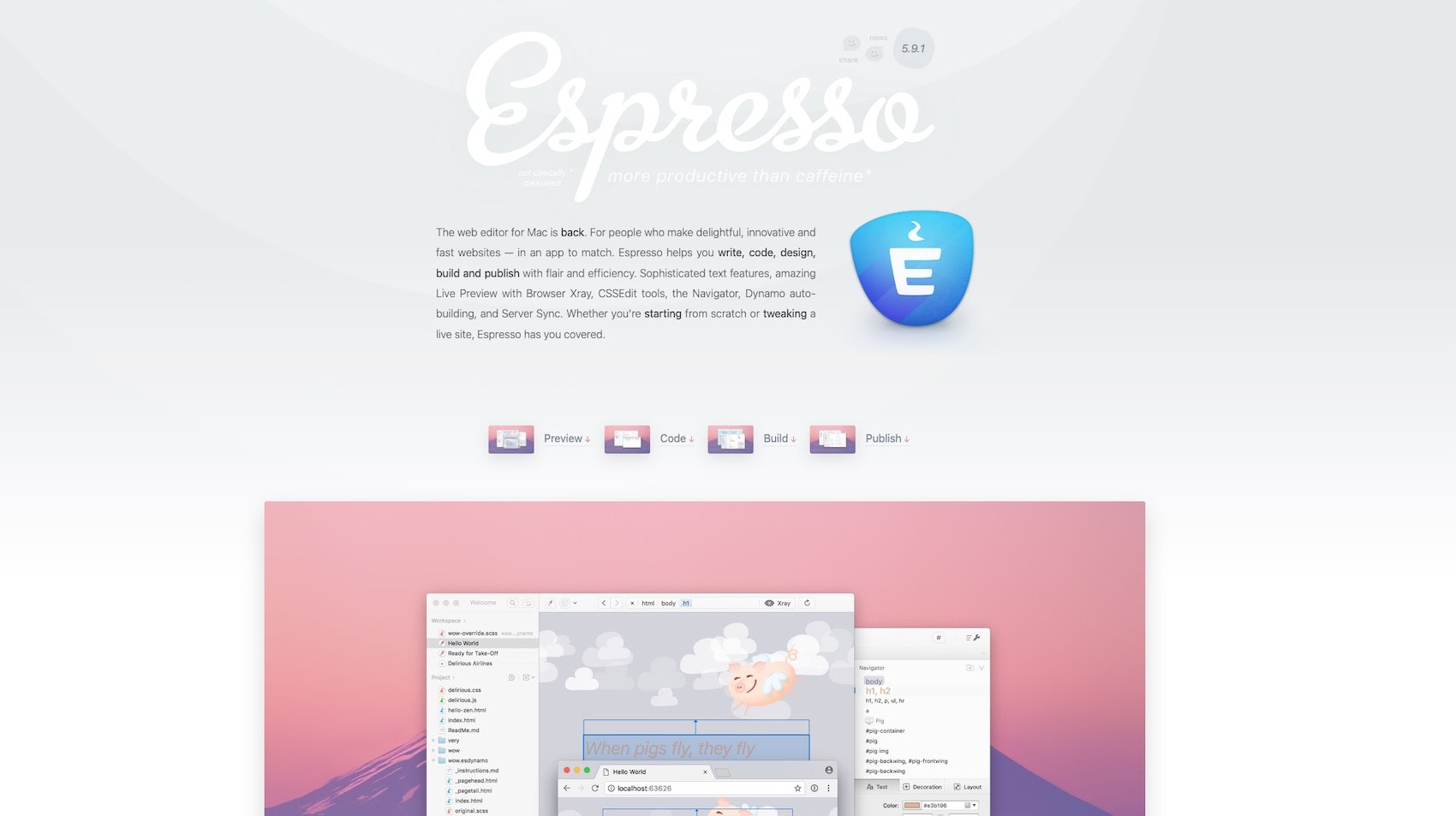
5. Espresso

Finally, let’s take a look at Espresso. No, not as in Arabica or Robusta, but as in our last candidate for the title of best code editor for WordPress. All jokes aside, Espresso is an impressive web development tool. One thing you need to know up front though, is that it’s designed specifically for Mac users. So if you’re using Windows or Linux, you’ll need to use one of the first three code editors on this list.
With that out of the way, Espresso offers a comprehensive solution for developers.
One of its standout features is its visually appealing interface, which is both intuitive and easy to navigate. The powerful code editor empowers developers to write clean and efficient code effortlessly. Plus the built-in CSSEdit makes styling and customizing web elements a breeze.
Espresso’s advanced features further enhance the development experience. The ability to drag and drop code snippets saves time and effort, while code folding simplifies complex projects by allowing users to collapse and expand sections of code as needed.
The navigator feature provides an overview of the code structure, facilitating seamless navigation within larger projects. Live styling enables developers to see immediate visual changes as they edit the CSS, offering a streamlined workflow. And with the X-ray preview, users can inspect and analyze the underlying structure of their web pages with ease.
Espresso will set you back $99.
Choose the best code editor for WordPress 🎯
Code editing software makes it easier to change the inner workings of your website, which is especially helpful if you are a coding novice.
All of the code editors we featured here have a legitimate claim to the title of best code editor for WordPress, and the true “best” is going to differ from person to person. The nice thing is that three of them are free and one offers a trial period. This means you have plenty of room to experiment without having to shell out any cash up front.
If you find coding for WordPress interesting and you want to further expand your knowledge, you can also check out our guides 🎁 on how to become a WordPress developer and how to set up a vagrant WordPress development environment.
Let us know if you have any questions about these code editors and how to use them for your WordPress needs.



















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!