Bloggers, small business owners, e-commerce retailers, and many others start websites out of necessity. When you don’t have a lot of experience with web content, concepts such as user experience (UX) can be confusing, yet absolutely vital for a high conversion rate.
Fortunately, UX is made up of a handful of core principles that provide a clear path to its understanding and implementation. Once you get them under your belt, you may even see an increase in traffic, conversions, and revenue.
In this post, we’ll introduce you to UX design and why it’s important. Then we’ll walk you through five of its key components so you can start working them into your website. Let’s get to it!
What is UX?
In short, UX or user experience refers to whether a website is easy and enjoyable to use. It’s all about helping visitors to find what they’re looking for and accomplish their goals. Part of this involves your site’s user interface (UI), but UI is just one aspect of UX.
Why does user experience matter?
Sites that are confusing and difficult to use understandably tend to put visitors off. For this reason, poor UX design will often lead to higher bounce rates, and therefore lower conversion rates and less revenue. Given the over-saturation of sites on the web, users have no obligation to stay on a low-quality site – they can simply get what they need elsewhere.
Just as you probably wouldn’t open a brick-and-mortar store that was disorganized and difficult to navigate, you shouldn’t content yourself with a site with limited UX. Whether you work with a developer or take the DIY approach to your site, implementing UX’s core principles is a must.
Five core principles of UX design
There are many ways you can improve your site’s UX. However, generally speaking, most of the changes you’ll want to make will fall under one of the five principles listed below.
1. Relevance
Visitors come to your website with a purpose. They have an end goal in mind, and it’s your job to provide high-quality UX to help them reach it faster. As such, you don’t want to clutter your site with a lot of random elements that aren’t useful to your users.
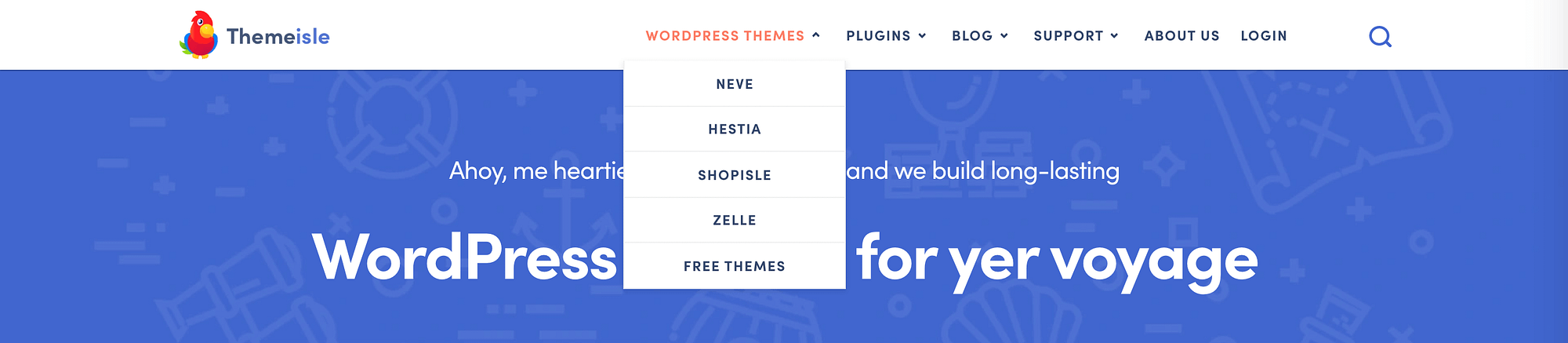
Relevance is all about knowing what your users want and providing only those elements to them. On our own site, you’ll notice that our two most popular themes, Neve and Hestia, are right at the top of the home page:
We know lots of people come to us looking for quality WordPress themes, so we’ve put them front and center. We also display our plugins and a link to our blog, which is full of useful guides related to WordPress. These are also relevant to our primary audience – WordPress users, just like you.
2. Usability
Regardless of whether users are making purchases, sifting through your blog archives, or something else, your guests should find it easy to accomplish their goals. Here are a few processes you might want to audit on your site:
- Checkout: Is it simple and streamlined for easy purchasing?
- Forms: How easy it is to find, fill out, and submit any forms you expect users to complete?
- Account creation: Can users find the signup page, and is the process simple and straightforward?
- Browsing: How difficult is it for users to move from one blog post to another, or one product page to another?
We’ll use our own site as an example of a great UX design again. Our checkout process is a short, simple form that appears as a popup when a customer clicks on the Purchase button:
Instead of a multi-page checkout experience with lots of steps, this small feature makes it less likely our users will abandon the process halfway through out of frustration or because it’s taking too long. The easier you make it to carry out key tasks on your site, the more likely people are to complete them.
3. Navigation
It can be easy to forget about the importance of site navigation. Your menu takes up so little room on the screen, and yet it plays a vital role in your site’s UX. The larger your site, the more important a clear navigation system is.
It’s vital to have a menu that visitors can use to find key pages on your site. Any content necessary to completing your users’ primary goals should be directly or indirectly available in your menu bar. We’ll break this idea down by looking at our own menu:
The main tabs include WordPress Themes, Plugins, Blog, Support, About Us, and Login. There’s also a magnifying glass icon, which most people understand to be a link for performing a site-wide search.
Represented here are the three things our audience comes to us for, which we mentioned earlier:
- Themes
- Plugins
- WordPress-related content
They are the most easily accessible pages on our site. Each menu tab also includes a drop-down to individual product pages or some of our most popular posts.
Customers who are having trouble with a plugin or theme can also easily find our support team, and anyone who is curious about Themeisle can read more on the About Us page. Finally, our members can log in. Anything a visitor would want to do is available via the menu, making navigation a key UX design principle..
4. Accessibility
Making your site accessible is a courtesy to those with disabilities who might be using screen readers or otherwise modifying their online experience. Any visitor who comes across your site should be able to use it to accomplish their end goal.
The best way to make your site accessible is by following the Web Content Accessibility Guidelines (WCAG). If you don’t have a lot of development experience, meeting some of them could be difficult. However, there are a few UX design best practices you can easily handle on your own, even if you’re new to web content creation.
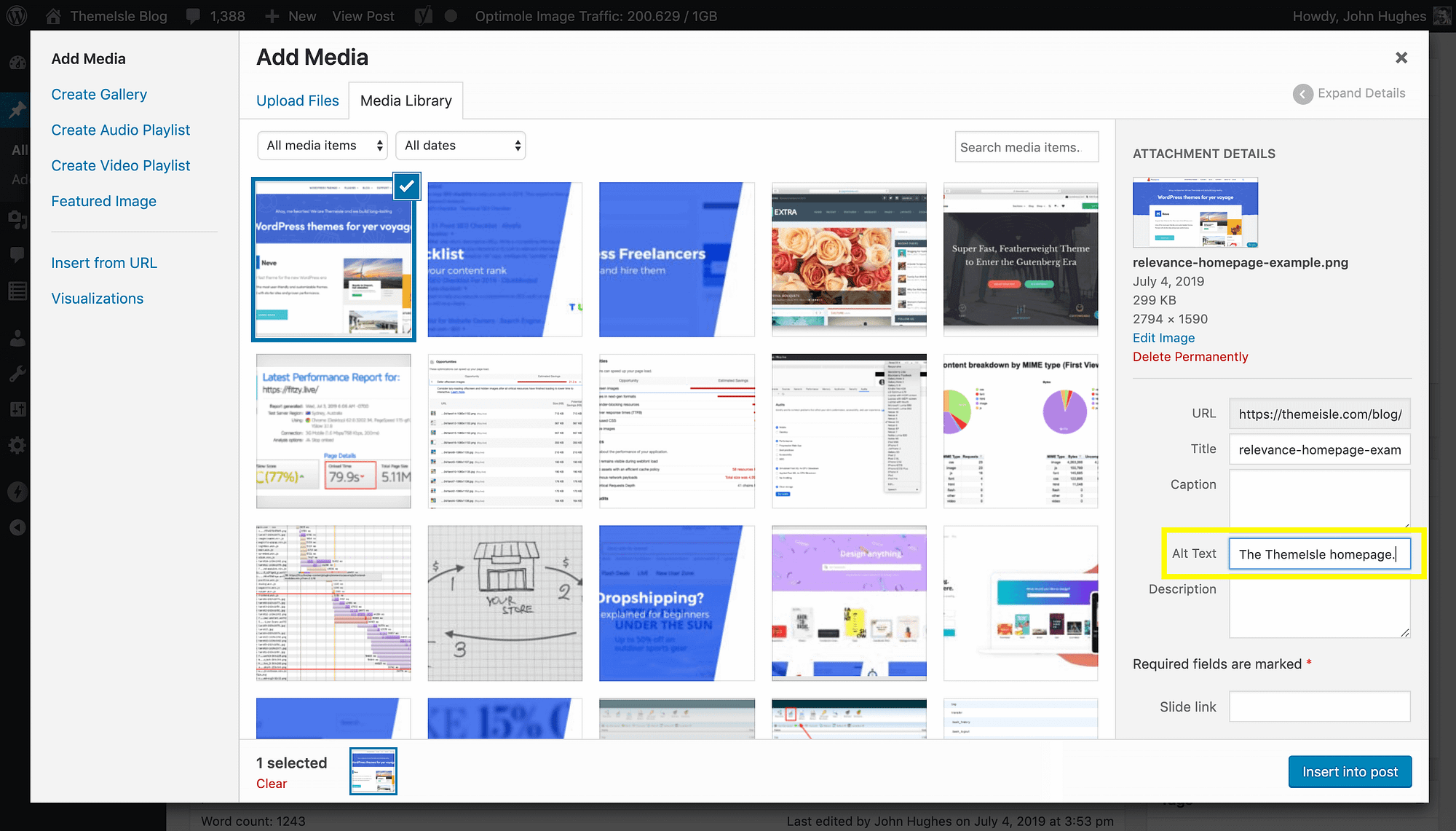
For instance, alternative or ‘alt’ text is a short description displayed when a browser can’t load an image. It’s also used by screen readers to inform visually impaired users of what images contain. Especially if you’re a WordPress user, it’s easy to add:
Adding alt text to your images takes very little time and is a simple way to help make your site a little more accessible, even if you are not a UX designer.
5. Familiarity
Most site owners want their website to look unique. While this is an understandable and admirable goal, it’s still important, not only from a UX design perspective, that your site follows some of the expected norms for web design.
Given how widespread internet usage now is, people have expectations about how websites should look and where certain elements are likely to be. If your site doesn’t meet these expectations, visitors are more likely to experience confusion, frustration, and difficulty finding what they need.
Looking at our home page again, you can see several web design standards on display:
Here, we have:
- Our logo in the top-left corner
- The menu across the top of the page
- A call to action (CTA) above the fold
- A search feature in the header
Though you can’t see it here, we also have our social media icons in the footer. All these elements meet web design standards and expectations.
Conclusion
If you’re new to site ownership, web design concepts such as UX may feel confusing. However, it’s also key to the success of your website that you provide visitors with excellent service so they’ll stay on your site and become returning users.
Fortunately, all you need to do is follow the core UX design best practices and principles:
- Relevance. Putting the most popular aspects of your site front and center is a no-brainer for quality UX.
- Usability. Essentially, this covers how smooth a conversion process is for the user, and it’s clearly vital to UX.
- Navigation. Giving users the most popular site elements within your menus helps them convert better.
- Accessibility. Differently-abled web users need to know they’re catered for – it could mean an extra sale for you.
- Familiarity. Making sure users can do things consistent with the rest of the web helps UX immeasurably.
Do you have any questions about UX or its core principles? Let us know in the comments section below!

























Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!