WordPress Full Site Editing (FSE) changed how people can customize their websites. It has introduced a wealth of new features to make site design more accessible and more efficient. However, you might feel a little overwhelmed by all the different components of this new editor.
Fortunately, if you’re already familiar with the Block Editor, you’ll likely find the new Site Editor easy to use. Once you get the hang of it, you can start building layouts and reusable templates to save time and effort.
🔎 In this post, we’ll take a closer look at WordPress Full Site Editing and its advantages. We’ll then discuss five key features of this new editor and show you how to use them. Let’s get started!
An overview of WordPress Full Site Editing
Full Site Editing (FSE) is a comprehensive feature introduced with WordPress 5.9. It encompasses various tools that facilitate an easier design process for site owners. These include the Site Editor, which works similarly to the Block Editor (also known as the Gutenberg Editor).
With the Site Editor, you can build and customize layouts with blocks. You can also edit and create templates and make design changes to your theme.
💡 The idea of FSE is to enable site owners to customize every area of their websites from the same place. This feature also introduces new blocks and customization options, minimizing the need for third-party plugins or additional code.
The advantages of Full Site Editing
WordPress Full Site Editing can help speed up your design process. You can customize different elements of your site, including your header, typography, and page templates, all from the same place.
This setup means you won’t need to switch between the Customizer and the Site Editor to make changes to your website. Additionally, given the number of customization options available, you might no longer need to add custom code to your theme files.
👉 With FSE, you can fully customize your site using blocks. You can also apply global changes across your website.
For instance, you can customize the styling of a button and apply those changes to all buttons on your site. This way, you won’t have to edit the elements individually. Overall, FSE can accelerate and simplify your website design process.
How to use WordPress Full Site Editing (5 key features)
As we have seen, WordPress Full Site Editing can help you save time and effort when designing your site. You won’t even need to touch a line of code!
Now, let’s look at five of the main features of FSE and how to use them. 😎
📚 Table of contents:
- Choose a block theme
- Experiment with templates and template parts
- Use global styles
- Explore new theme blocks
- Use block patterns
1. Choose a block theme
It’s important to note that FSE only works with block-based themes. This means that you might need to change your current theme to access the new editor.
Even though FSE is a fairly new feature, there are hundreds of block themes to choose from. For this tutorial, we’ll be using our very own block-based theme, Raft:
Once you’ve activated Raft on your site, you’ll be prompted to install Otter Blocks. This is a collection of page building blocks that can help you add more functionality to your site:

If you want to explore other block-based themes, you can simply select the Block Themes option in the WordPress Theme Repository:

As the name suggests, block themes are made up of individual blocks. For instance, elements such as site titles, menus, logos, and buttons are all blocks that can be moved around the page and customized.
Once you activate Raft or another block theme that supports FSE, the old Customizer will be replaced with the new Site Editor.
2. Experiment with templates and template parts
To get started with FSE, navigate to Appearance → Editor in your WordPress dashboard. This will launch the new Site Editor:

By default, the editor will pull up the homepage. However, you can edit different page templates and template parts.
Page templates are layouts that are available with your theme. These may include your Archive page, Single Post, 404 page, and more.
Meanwhile, template parts are elements you can use in your page templates. These typically include your header and footer sections.
Access and edit templates in FSE
To view your templates, simply click on Templates in the side menu and that will bring up a screen that looks like this:

Here, you’ll see a list of available templates for your theme. If you click on one of them (e.g., 404), you’ll be able to view the page:

To customize the design, click on the page and it will open in the Block Editor. Now, all you have to do is select a block and customize it using the settings on your right:

You can also add new blocks to your template. When everything looks the way you want it, click on Save.
Access and edit template parts in FSE
To view your template parts, go back to the Site Editor and select Template Parts:

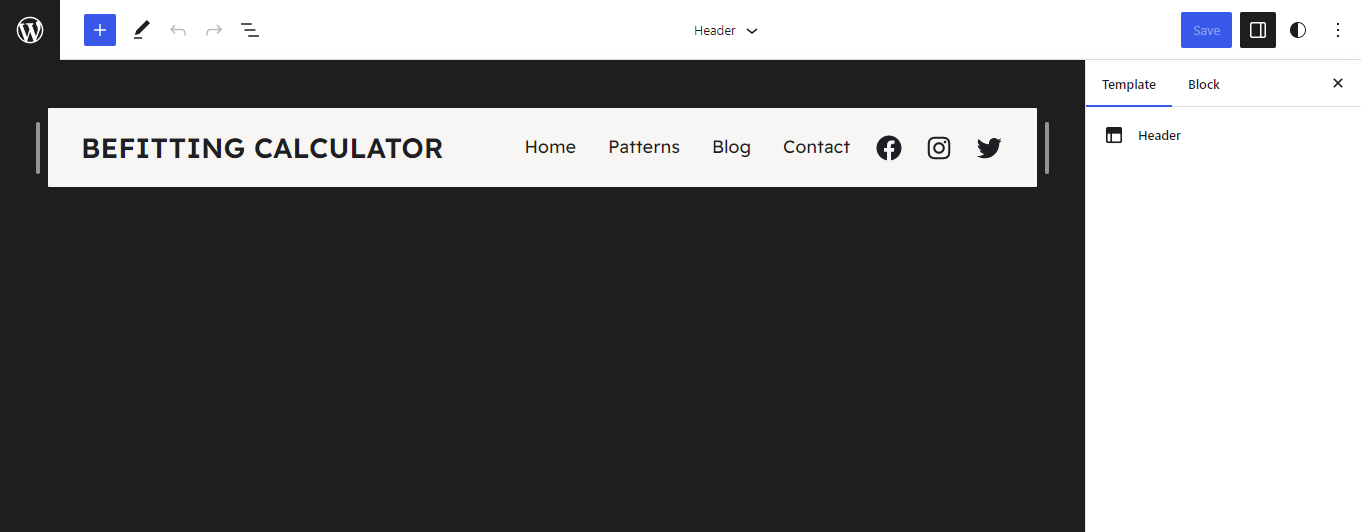
You can then choose an element to edit, such as the Header:

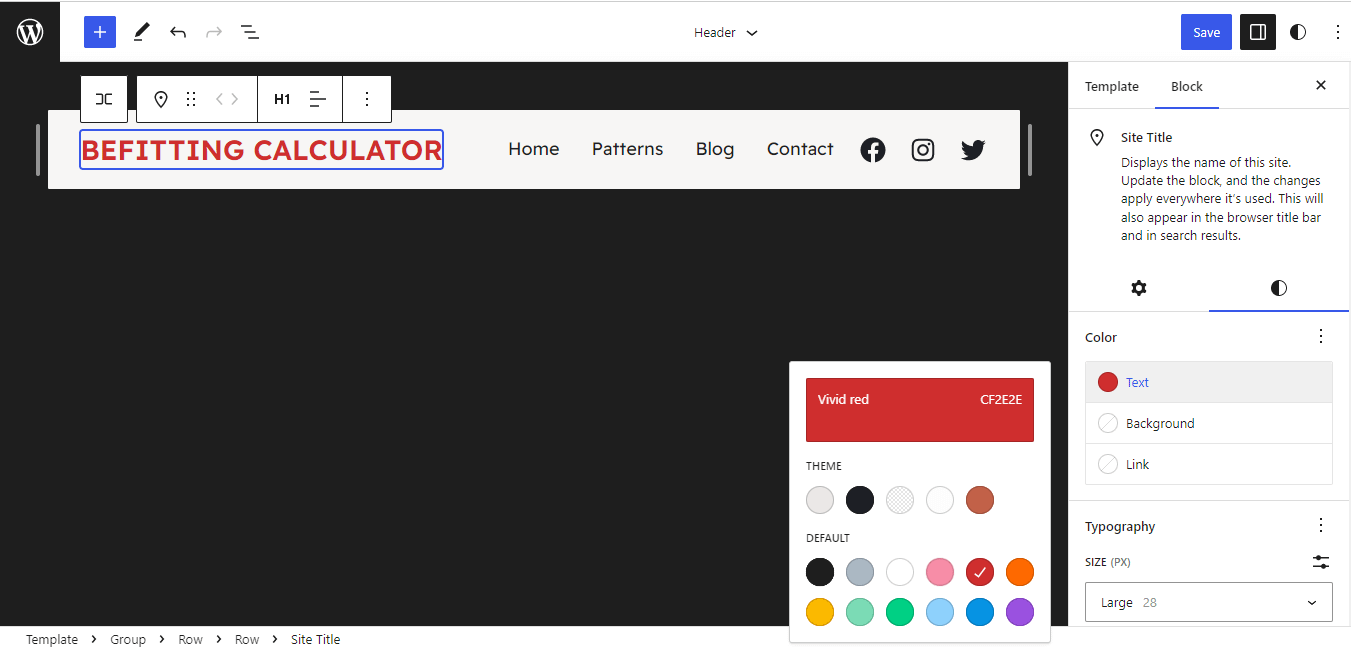
As you can see, you can customize individual components of the template part. For example, if you’re editing the header, you can change the site title, adjust the menu, and more:

Additionally, you can create a new template or template part. All you need to do is return to the Templates or Template parts menu and click on the plus (+) sign. Then, choose an option:

For instance, we’re creating a Category template to replace the current archive page:

You can also create new template parts for your header and footer:

From here you can build your template from scratch or use the available block patterns (which we’ll cover later in this post).
3. Use global styles
Another useful feature of FSE is global styles. This setting gives you more control over the look and feel of your website.
With global styles, you can customize your theme’s design and apply these changes across your site. Alternatively, you can also apply the styling to just a particular page or element.
For example, you can style a particular button on your page, edit all buttons on that page, or apply customizations to all buttons across your site.
This feature can save you a lot of time. If you want to edit the color or typography of an element that’s used on multiple pages, you can simply make those changes from one place. Then, they’ll be applied to that element wherever it appears on your site.
To get started, open a template in the Site Editor and click on the Styles icon in the top-right corner:

This will open the Styles panel, where you’ll see options for customizing the typography, colors, and layout. For instance, if you click on Colors, you can change the palette of your theme:

You can also adjust the color of the background, text, and links. These changes will be applied to all of your pages, not just the current template.
Additionally, you can customize the appearance of particular blocks across the entire website:

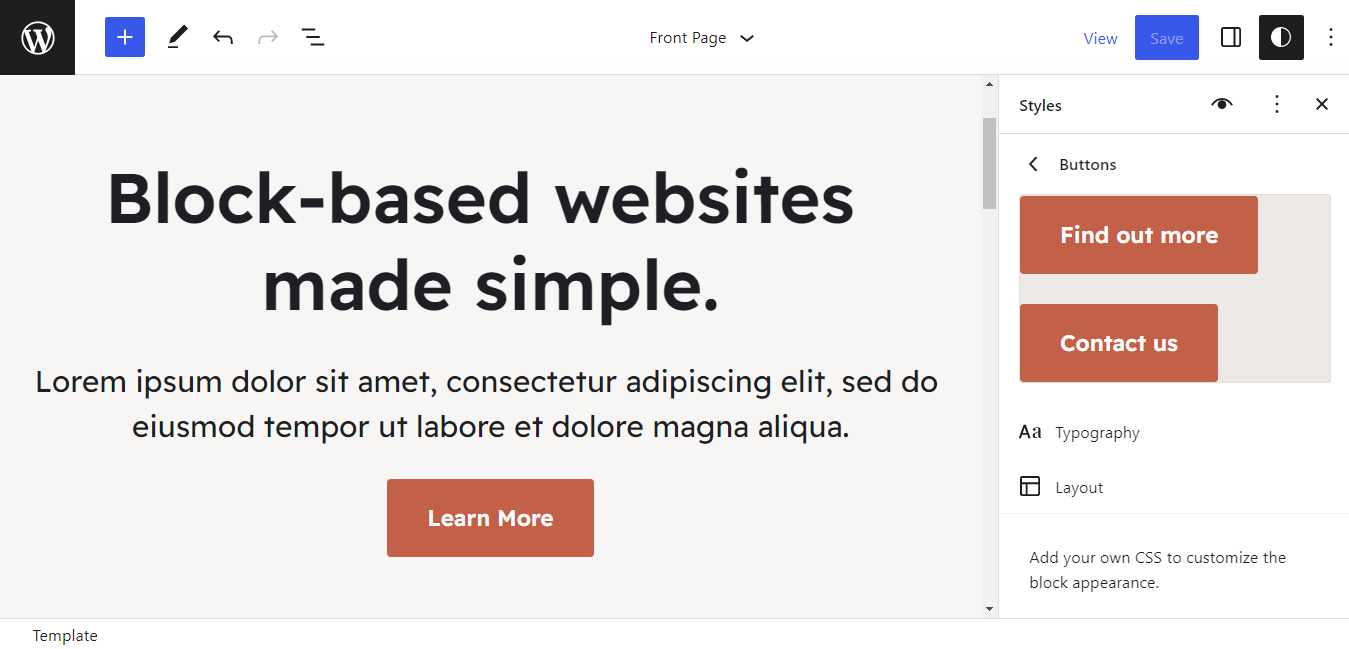
For instance, if you select the Button block, you can customize the typography, colors, and layout of that element:

There are several other blocks that you can apply global styling to. These include headings, social icons, navigation, post excerpts, and other elements.
You can see below what this looks like in practice and how easy it is to give your site a very different aesthetic just by tweaking these global styles in FSE:

4. Explore new theme blocks
As we have seen, the new Site Editor is very similar to the Block Editor. It contains blocks that you’re already familiar with and probably use on a regular basis.
However, Full Site Editing has introduced a group of new elements known as theme blocks. These include navigation, site logo, site title, and site tagline blocks, which you’ll likely use in your headers.
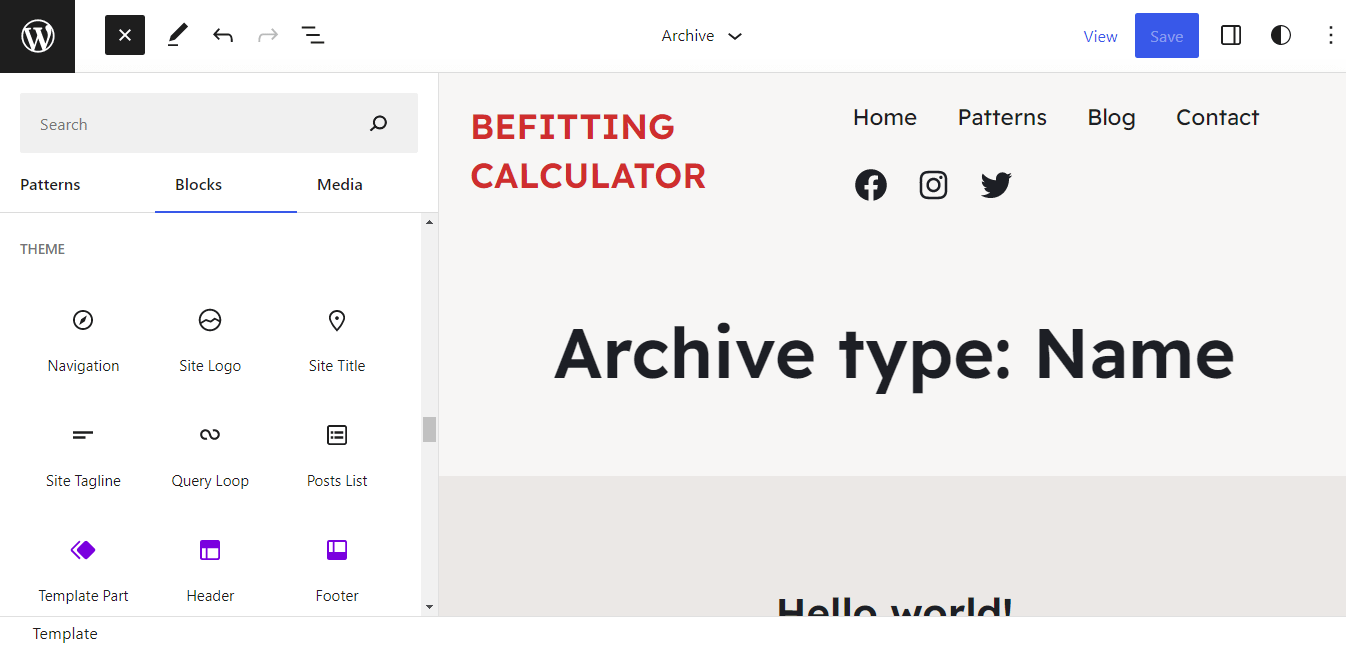
Let’s look at some other interesting theme blocks. We’ll be using the Archive template.
If you click on the plus (+) icon near the top-left corner, you’ll see a panel with a list of available blocks. Scroll down until you find the Theme blocks:

One of these blocks is the Query Loop:

This element is an essential feature on any archive page, because it enables you to display posts according to different parameters. For example, if you want to have a Category page on your blog, you’ll want to display a list of relevant posts.
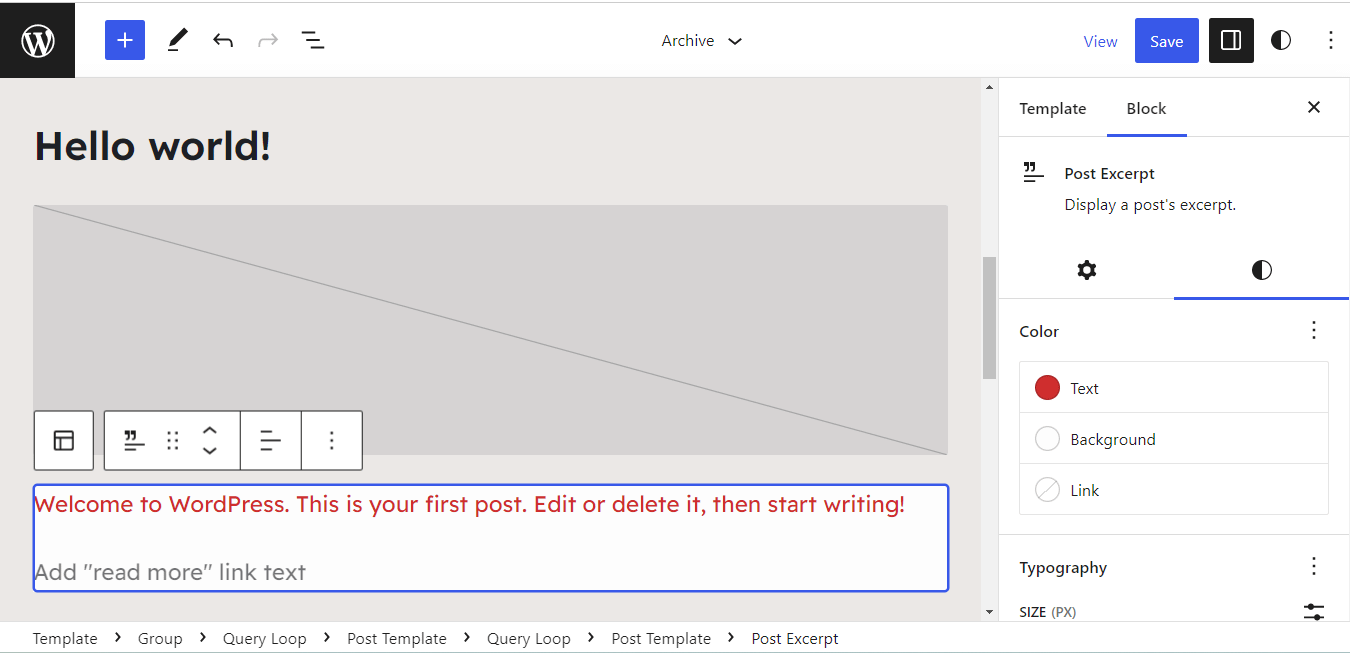
From the block settings on the right, you can change the colors of the Query Loop and the width of its elements. You might also notice that the Query Loop contains other theme blocks, such as the Post Excerpt and Post Date:

You can click on these blocks to access their settings and customization options. Note that you won’t need to edit every instance of that block on your page.
For example, if you change the format of the post data, this change will be applied to every Post Date block within the Query Loop.
5. Use block patterns
Finally, we have block patterns. These are pre-made designs that you can customize to suit your needs.
To access these designs, simply click on the plus (+) icon in the Site Editor and select Patterns. You can then choose a type of design, such as headers, buttons, galleries, or entire pages:

For instance, you can select a call-to-action for your homepage:

You can then click on the individual elements in the block pattern to edit their text and appearance. There are also block patterns for feature posts, subscriber callouts, and more.
If you’ve installed Otter Blocks, you’ll get additional block patterns to choose from!
Get started with WordPress Full Site Editing today
WordPress Full Site Editing (FSE) simplifies the web design process. You can now edit every area of your website from the same place, using blocks to create new elements.
In this post, we looked at five main ways to use FSE:
- Choose a block theme, like Raft.
- Experiment with available templates and template parts, or create your own.
- Use global styles to apply changes across the entire site.
- Explore new theme blocks, such as the Query Loop.
- Use block patterns for calls to action, pricing tables, headers, and more.
Do you have any questions about using WordPress Full Site Editing? Let us know in the comments section below!






















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!