Trying to create a custom WordPress category page but not sure where to start? 🤔
If you run a blog, it’s essential to have your posts organized into categories. This layout makes it easier for readers to find specific topics on your website.
However, a default category page can look unattractive or clash with your overall design. Therefore, you might consider creating a custom WordPress category page to make this content more visually appealing.
💡 Fortunately, you can customize your category pages without touching a single line of code. You can build your template using the native WordPress Site Editor (AKA Gutenberg) or one of the several popular page builder plugins, then apply your design across all your categories.
In this post, we’ll show you two different ways to create a custom WordPress category page:
- Using the native WordPress editor, which is 100% free. However, this only works with block-enabled themes. 🎨
- Using Beaver Builder and Beaver Themer, which is a paid solution. You can also use a similar approach with Elementor Pro, Divi Builder, and many other page builders. 🏗️
1. Use the WordPress Full Site Editor (FSE)
The WordPress Full Site Editor enables users to edit different parts of their sites with blocks. In fact, it works similarly to the Block Editor – just applied to your theme templates (like the category page).
👉 Note that the Editor only works with block-based themes, such as Neve FSE (as opposed to classic themes like Neve).
Most WordPress themes will have a default category page. However, you might choose to tweak the design to align with the look and feel of your site. You may also want to add some features to your category page, such as a search box or a video.
Let’s look at creating a custom WordPress category page using the Editor!
Step 1: Open the archive template in the WordPress Site Editor
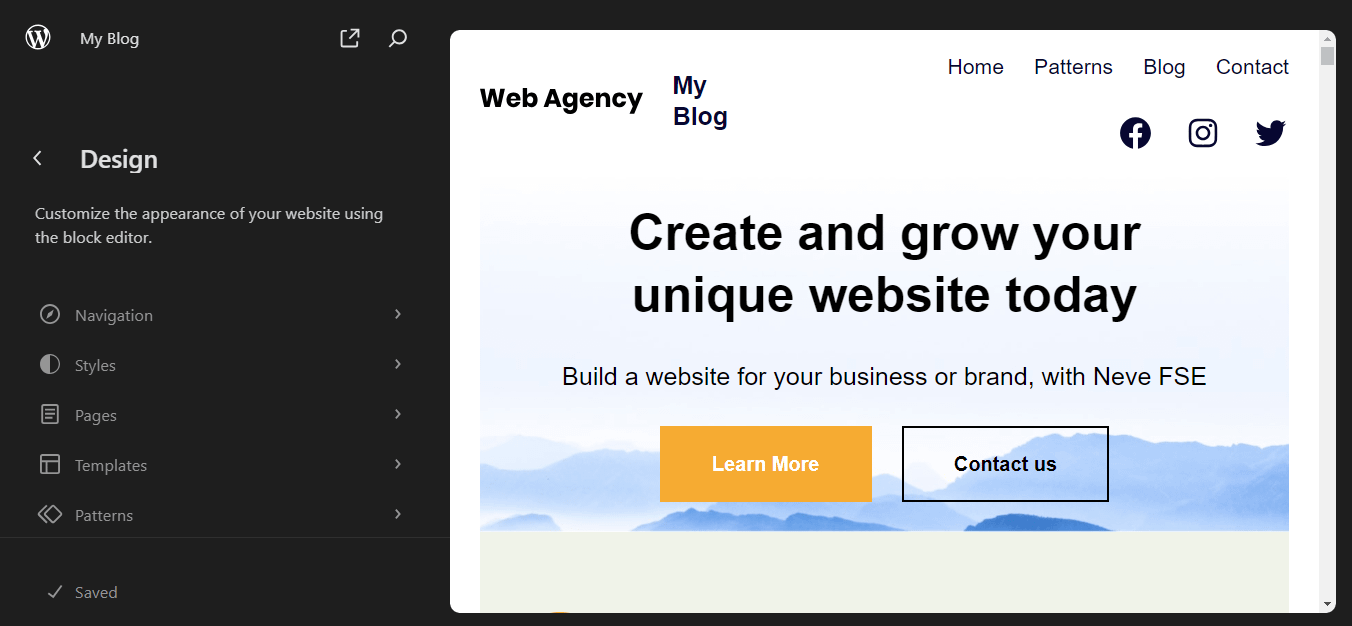
To get started, navigate to Appearance > Editor in your WordPress dashboard. If you don’t see this option, it means that you’re using a classic theme and not a block theme. If you don’t want to switch themes, then you can ⏩ skip down to the Beaver Builder method and use that instead.

Selecting this option will launch the Site Editor.

Here, you’ll need to select Templates. As you can see, the Editor enables you to customize different templates, such as your home page and 404 page:

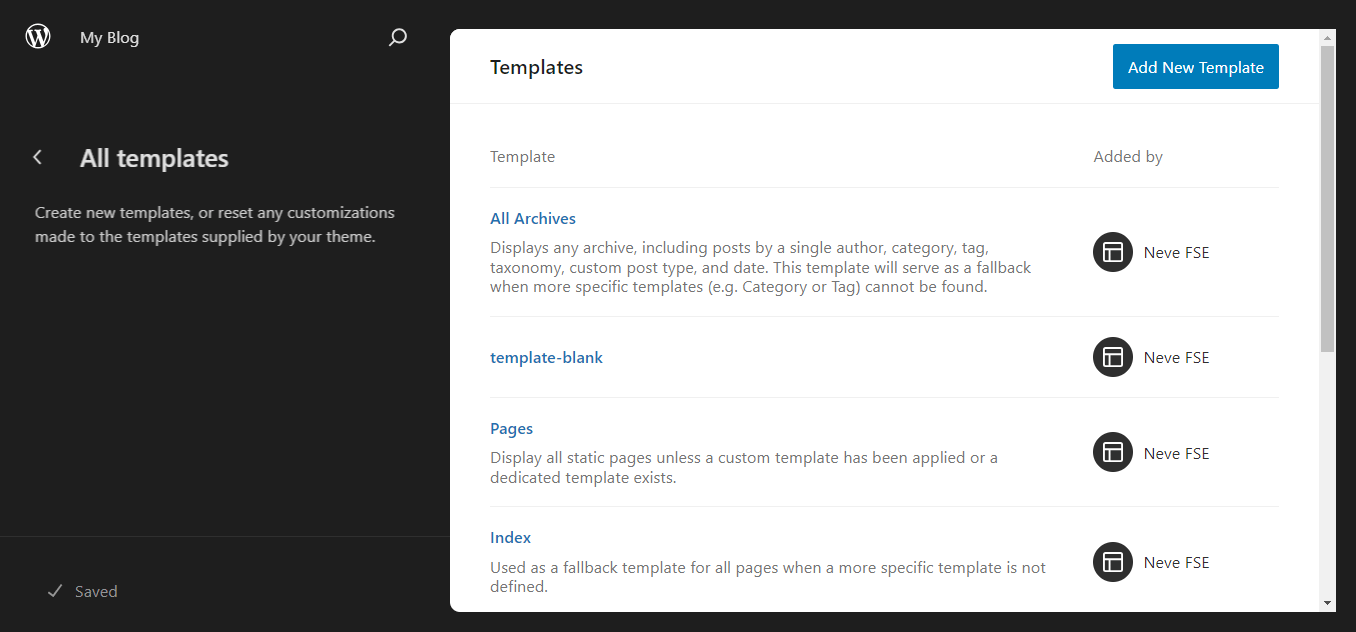
To access all the templates, click on Manage all templates. This will show you a list of templates available with your theme:

You also have the option to add a new template. But, for this tutorial, we’ll be editing the pre-existing All Archives page. This page displays your post categories, tags, and other archives.
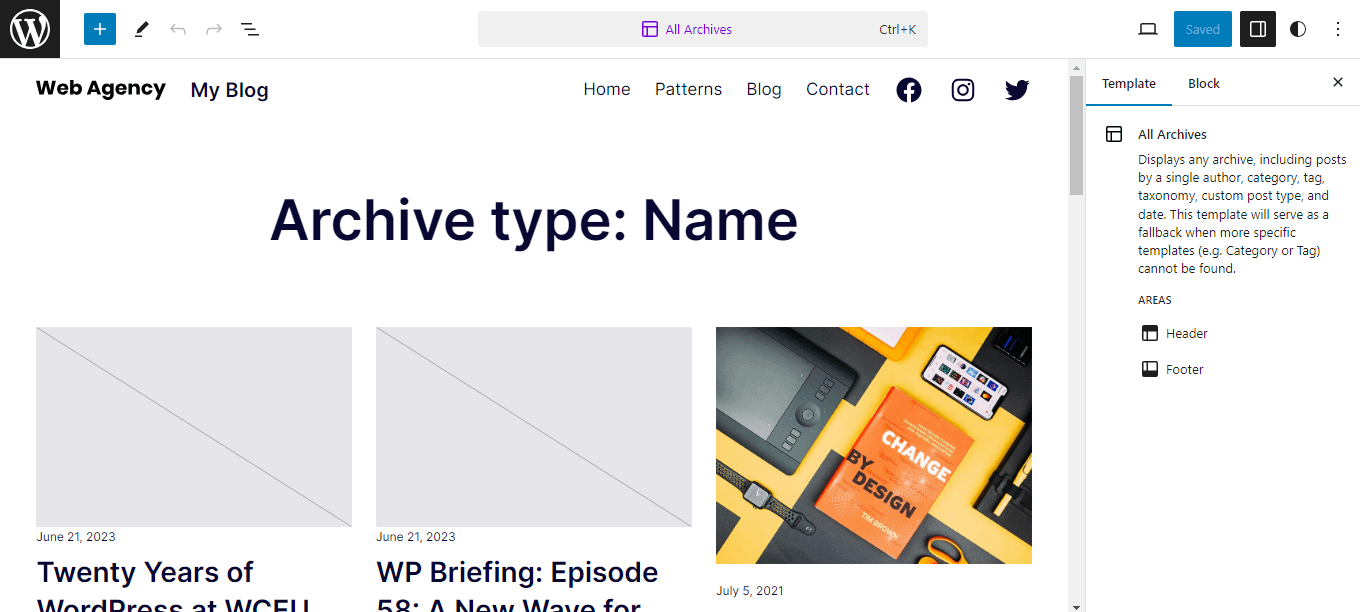
If you click on All Archives, you’ll be redirected to the Editor, where you can start customizing the page:

The page will include the archive title and a list of posts filed under that category by default. Let’s look at how to customize these elements.
Step 2: Customize the template
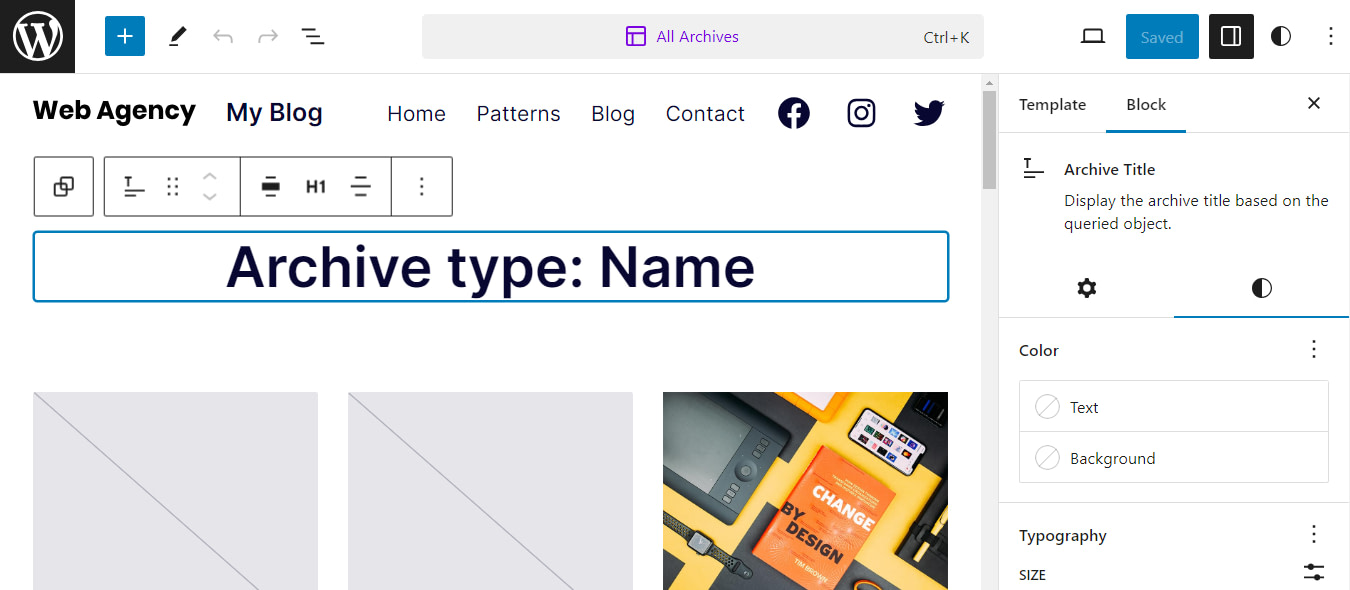
The Archive Title block displays the category’s name (e.g., Digital Marketing). The Editor enables you to customize the appearance of this element. You just need to click on the Styles icon (the duotone circle):

For instance, you can change the text color, typography, and dimensions. You can also add a custom CSS class to personalize the category title further.
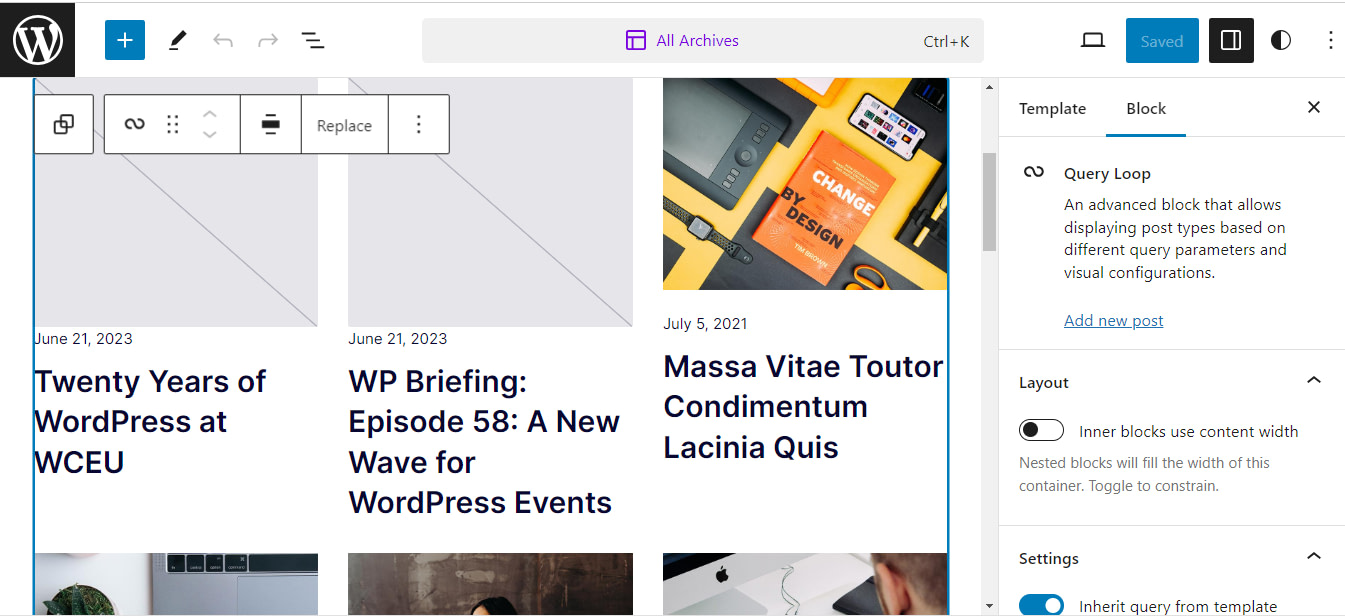
Your archive page will also contain a list of all posts falling under the selected category. This list is displayed in the Query Loop block:

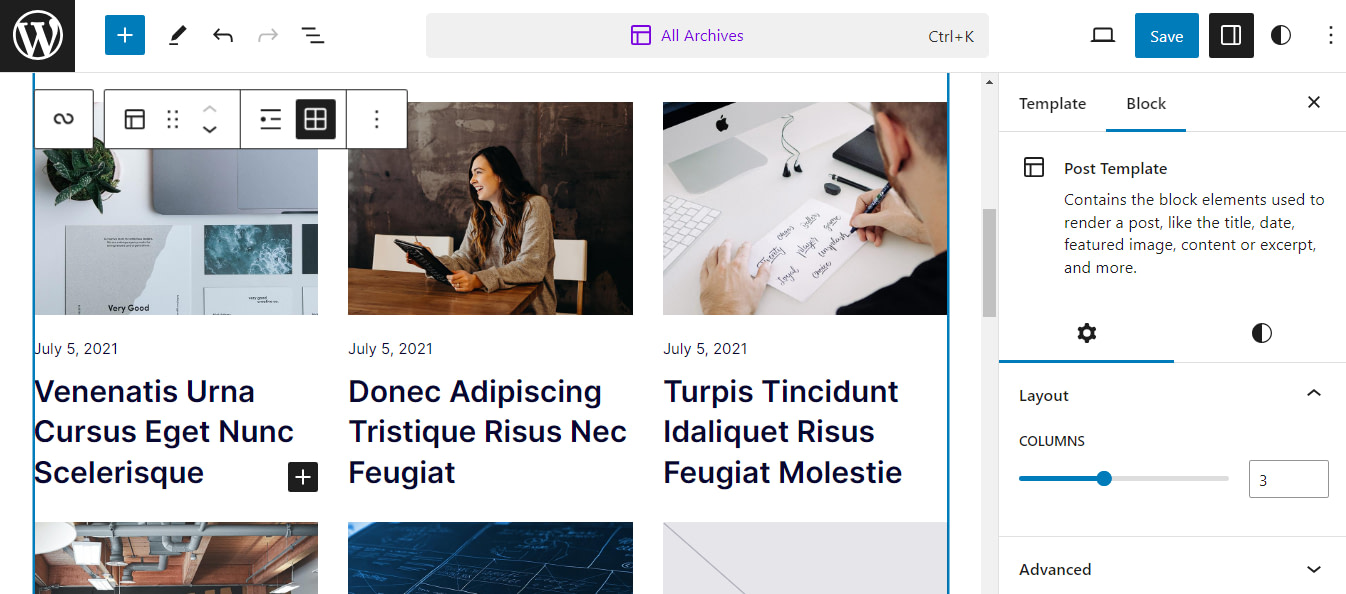
Within the Query Loop, you’ll find the Post Template. This contains block elements such as the post title, featured image, and more:

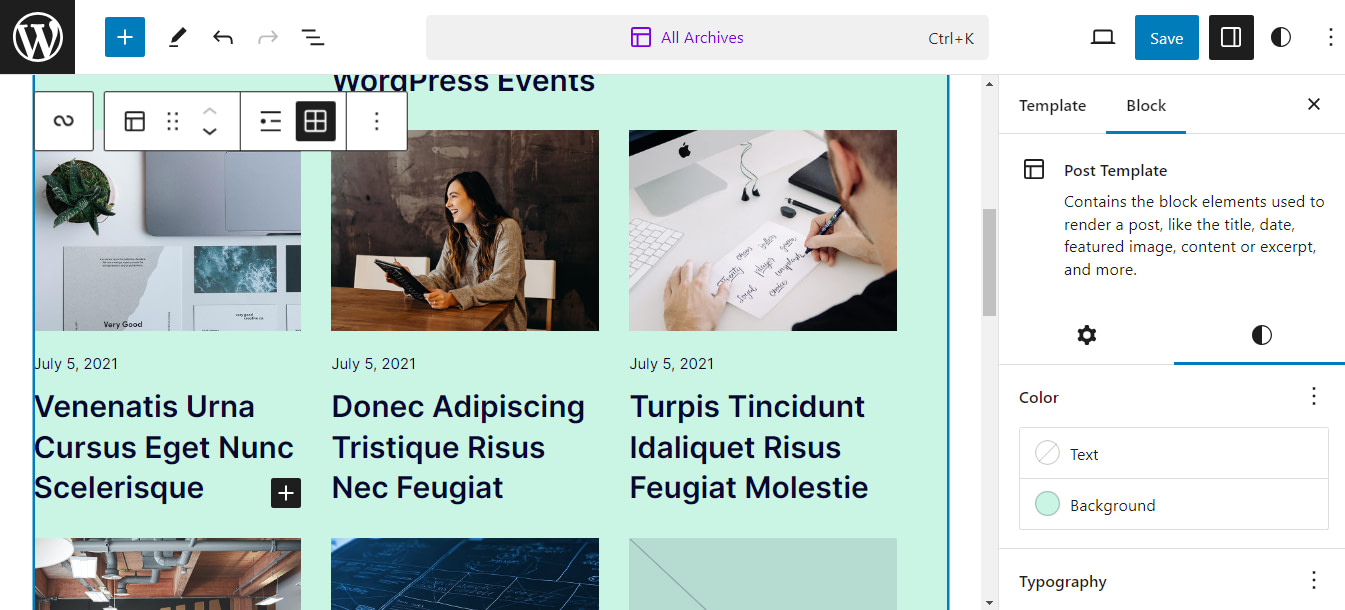
From the settings panel, you can change the template’s background color, typography, and so on:

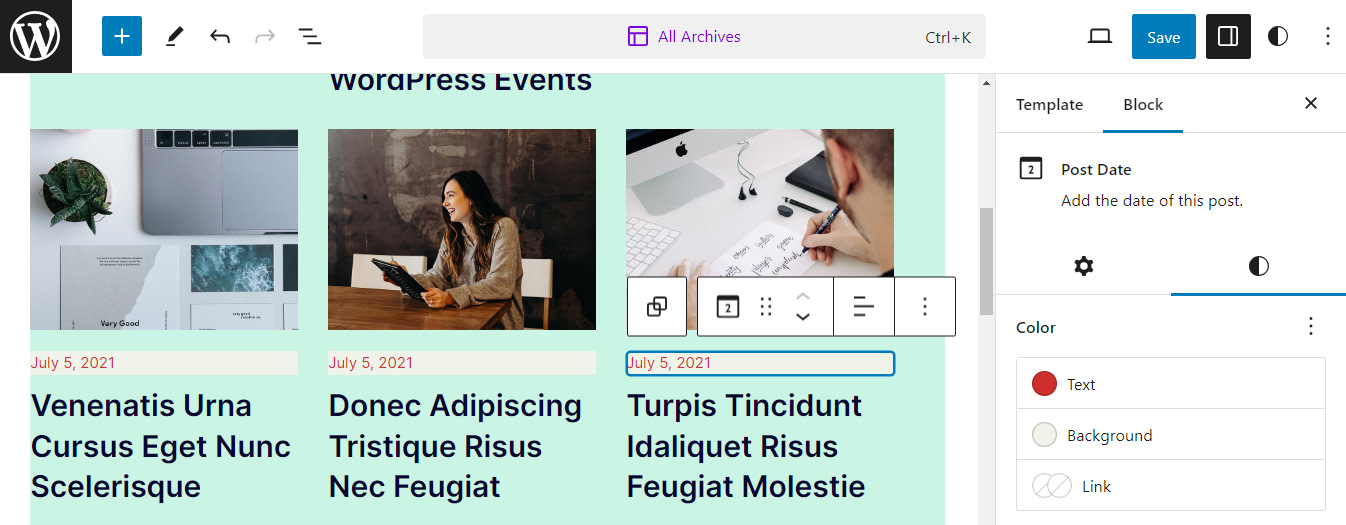
If you want to edit the individual elements such as the post excerpt or date, you just need to click on them and navigate to the Styles section in the settings panel:

Additionally, you can add more blocks to your category page. For instance, you might include the Post Author block:

👉 Note that you don’t have to follow this process for each post inside the Query Loop. You can make your changes to one post, and they’ll automatically be applied to all of them.
When you’re ready, you can go ahead and save your template. Your changes will affect every page that uses your template, including individual category pages.
2. Use a page builder plugin
Okay, so you’ve just learned how to use WordPress’s Full Site Editor to modify your archive template (or maybe you skipped directly here) – a change that also impacts your category page.
But what if you’re working with a non-block theme or you’re looking for more robust customization options? Perhaps you’re even considering creating your category page entirely from scratch.
Whatever your reason is for not using the Full Site Editor, you have other options. There are several page builders that help you build a custom WordPress category page. For this tutorial, we’ll be using Beaver Builder and the Beaver Themer add-on.
👉 Note that you’ll need the plugin’s premium version to create your template.
If you prefer other tools, this approach is also compatible with Elementor Pro, Divi Builder, or any other page builder offering theme building capabilities.
Here’s how it works in Beaver Themer.
Step 1: Create a new template
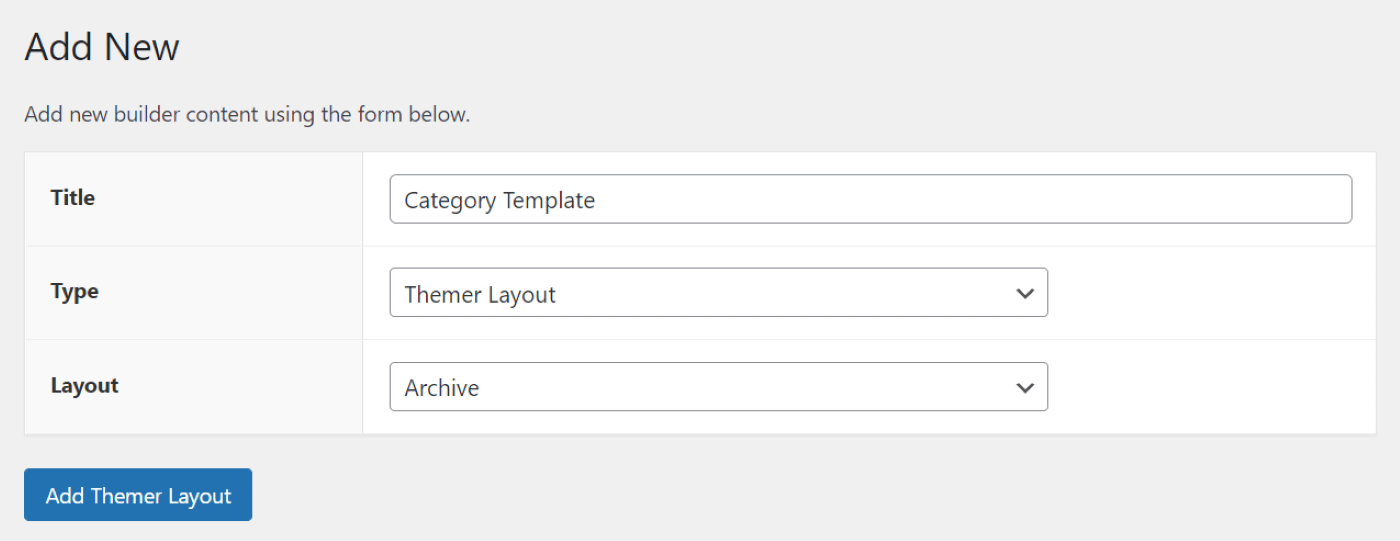
Once you’ve installed and activated the plugin and the Themer add-on, navigate to Beaver Builder > Themer Layouts in your WordPress dashboard and click on Add New. Then, enter a name for your page title:

Make sure that Type is set to Themer Layout. For Layout, select Archive. Then, click on Add Themer Layout.
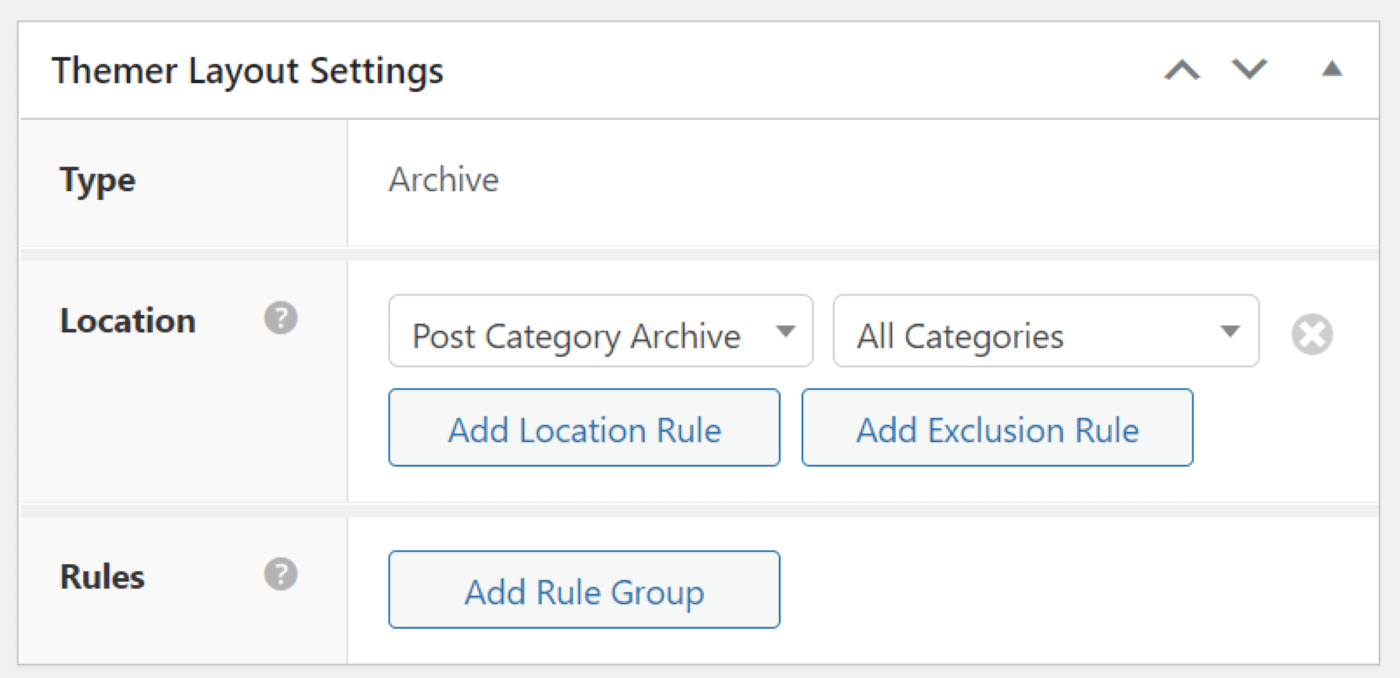
On the next page, you can adjust some settings for your template. For Location, you’ll need to select Post Category Archive from the dropdown menu:

You can apply the template to all categories or select a particular category from the dropdown menu. When you’re ready, click on Launch Beaver Builder.
Step 2: Build your category page
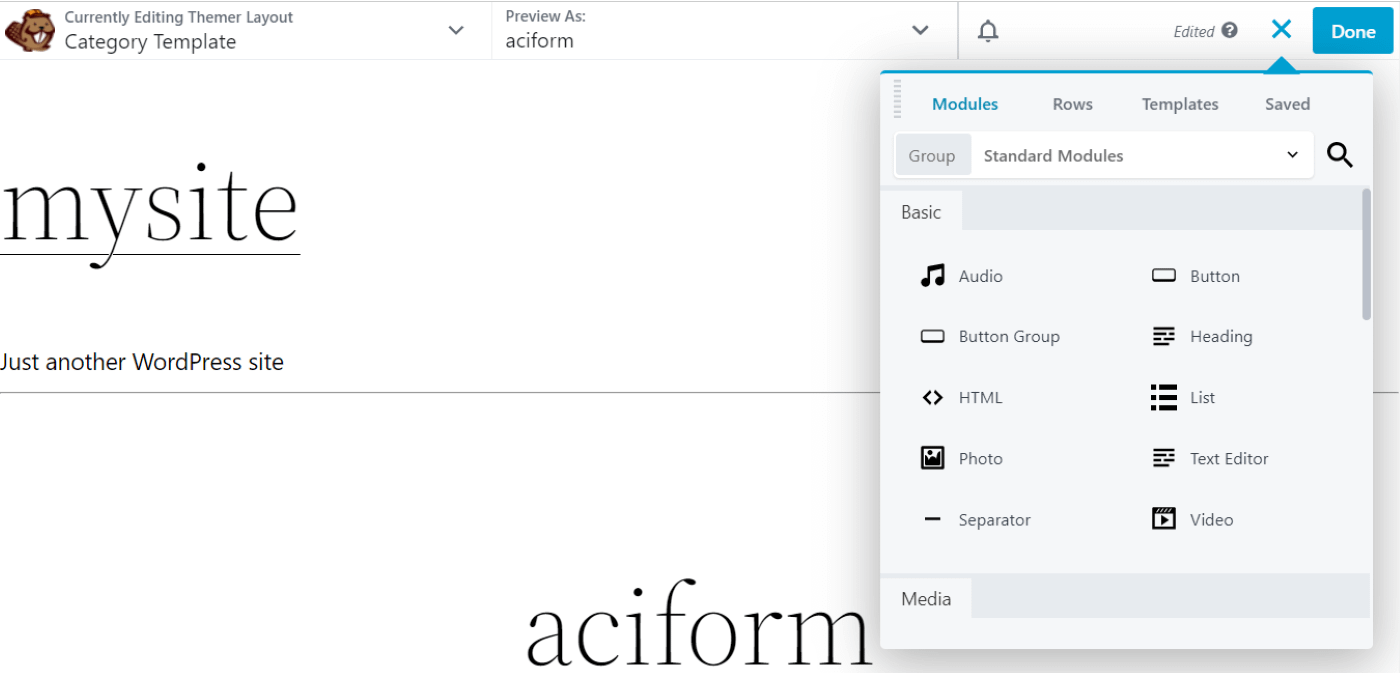
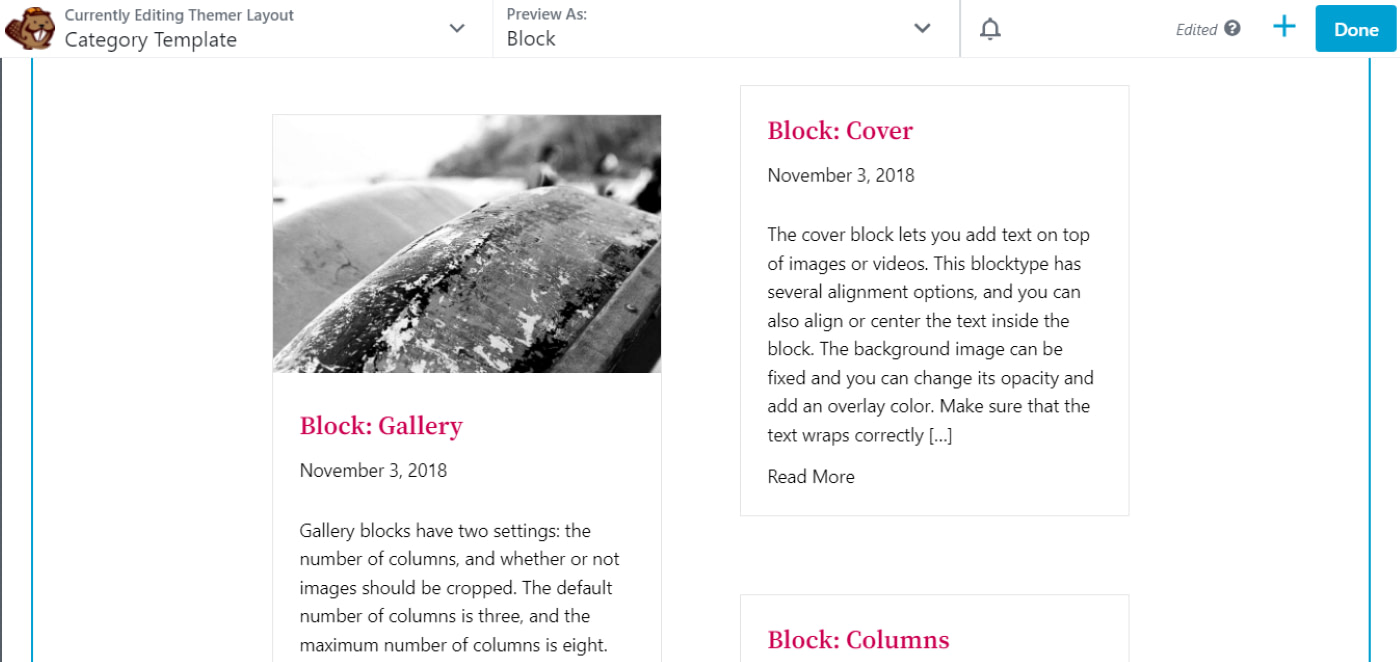
Beaver Builder has a user-friendly, drag-and-drop editor. You can create your page using modules, rows, and templates. To access these features, click on the + sign in the top right-hand corner:

By default, the category template includes the title of the category and related posts. To edit these elements, you just need to select them.
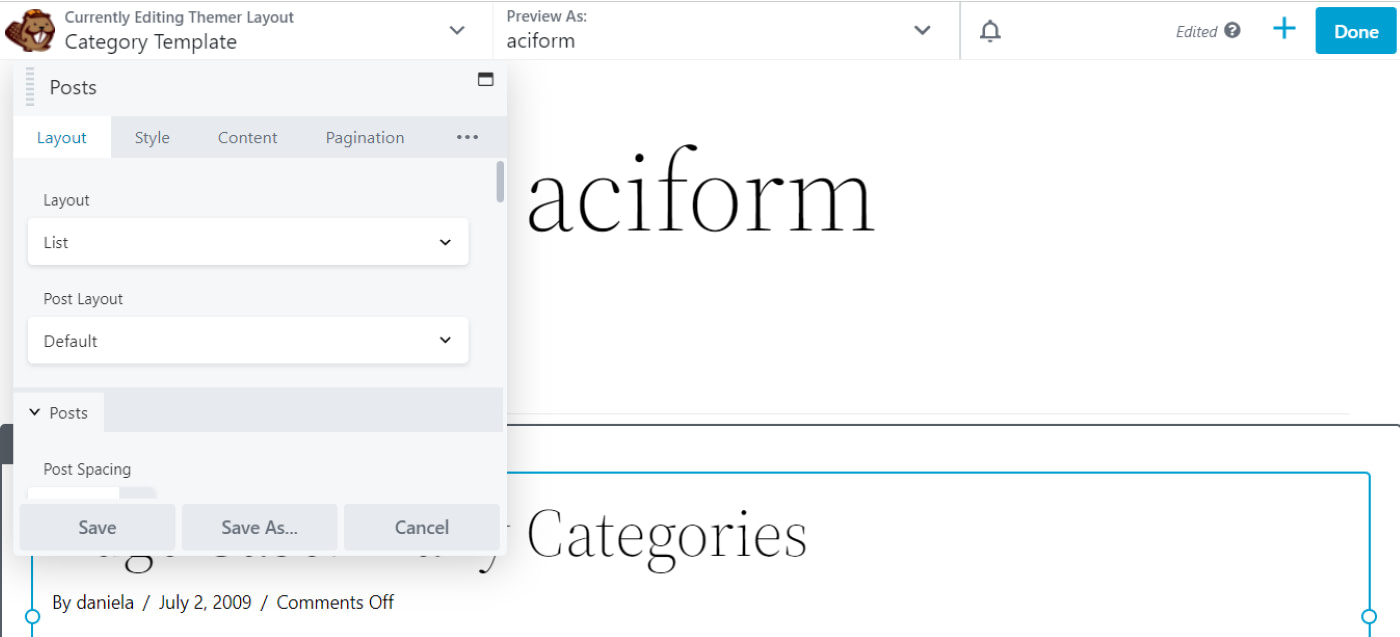
For instance, if you click on the Posts module, you get options for customizing the layout, style, content, and more:

Feel free to explore the different settings for each section. For example, you can set the layout to masonry and change the color and typography of the post title, excerpts, and other elements:

When you’ve finished working on your template, click on Done, then hit Publish. These settings will now be applied to your category pages, replacing the default template!
Create a custom WordPress category page today
Category pages enable users to explore posts on particular topics. They are essential parts of your blog, so it’s important to ensure that they’re easily accessible, navigable, and visually appealing. For this reason, you might consider customizing the default category template or building it from scratch.
In this post, we looked at two main ways to create a custom WordPress category page:
- Using a block theme with the WordPress Full Site Editor.
- Utilizing the Beaver Builder tool.
💡 If you want to explore other page builder plugins that can help you customize the category page, check out our roundup of the best WordPress page builder plugins.
Do you have any questions about creating a custom WordPress category page? Let us know in the comments section below!




















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!