Offering PDF guides, templates and ebooks is a great way to increase user engagement, demonstrate your expertise, and even bring in new leads (if you offer those downloads in exchange for contact information).
Fortunately, it’s super easy to add downloadable PDFs to WordPress. All you need to do is upload the PDF file to your Media Library. Then, you can add the file to a post or page as a simple link, or use a WordPress “button” block. 🕹️
I’ll show you how to do it in two simple steps. Let’s jump right in! 🚀
Steps to add downloadable PDF to WordPress
All you need to do to add a downloadable PDF to WordPress is to:
1. Upload the file in the WordPress Media Library 📤
There are various ways to add downloadable files in WordPress. However, the simplest option is to create a link which automatically downloads a file to the visitor’s device when clicked.
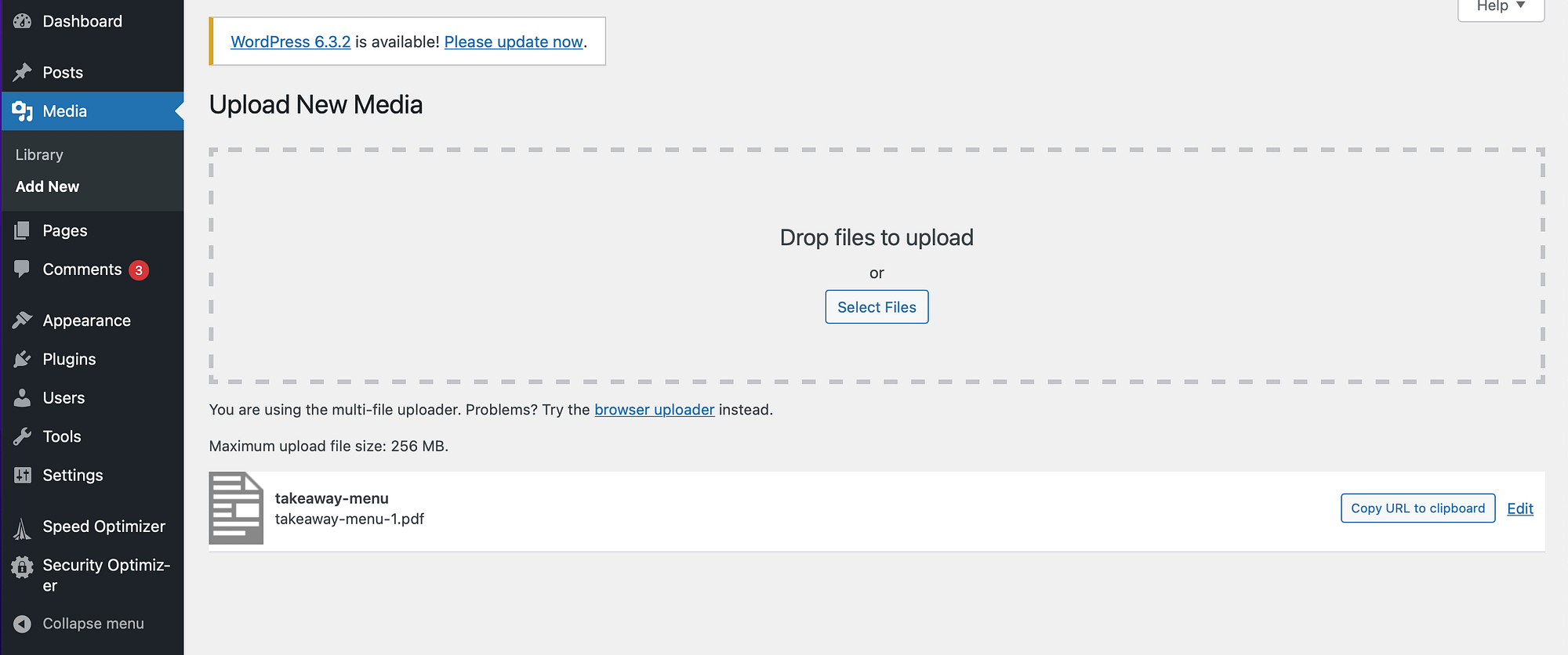
To get started, head to Media → Add New in your WordPress dashboard. Then, upload your file.

Now, you can click on Edit to change the file title or add a caption and description. If you don’t want to do either of these things, just click on the Copy URL to clipboard button. You’ll need to use this in the next section.
2. Add the downloadable file to a post or page 🧑💻
Now that you have the URL copied, you can either add the file as a simple link, or add a File block to your page. Regardless of what you choose, you’ll need to open the post or page where you want to add your file first.
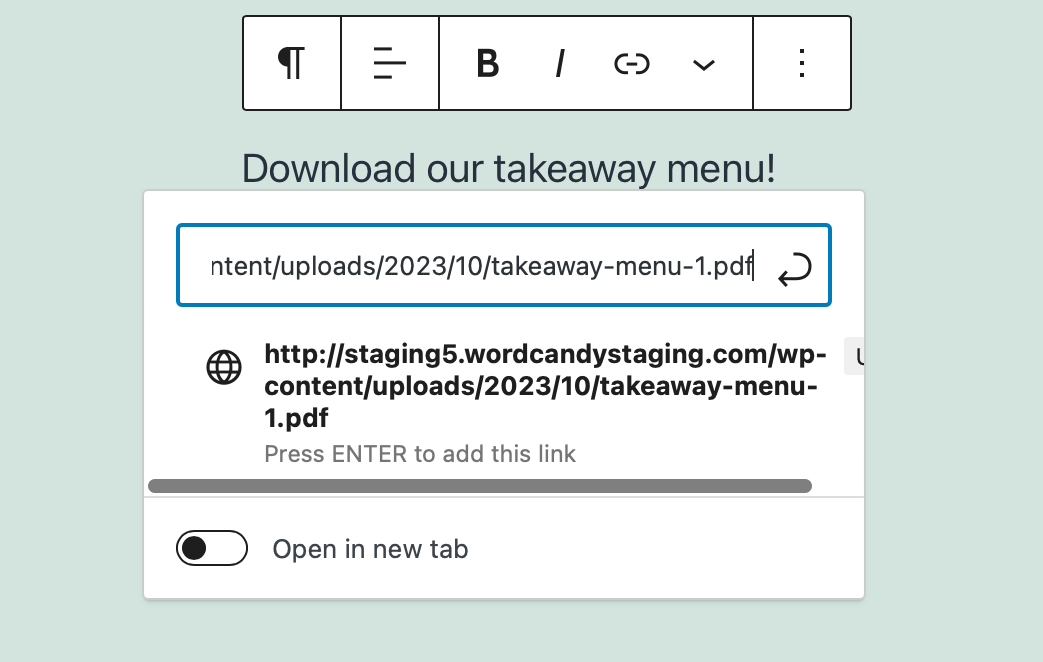
To add the PDF using a simple link, while on the page/post, add some descriptive text to identify the file. Highlight the text and click on the link icon in the toolbar.
Paste in the file link that you copied in the previous step. Hit Enter to finish adding it.

You can also configure the link to open in a new tab. Meanwhile, in the Block settings to the right of the screen, you can change the link color, size, and font. Then, save or publish your page.
Be sure to test out the link to see if the file downloads after you click on it.
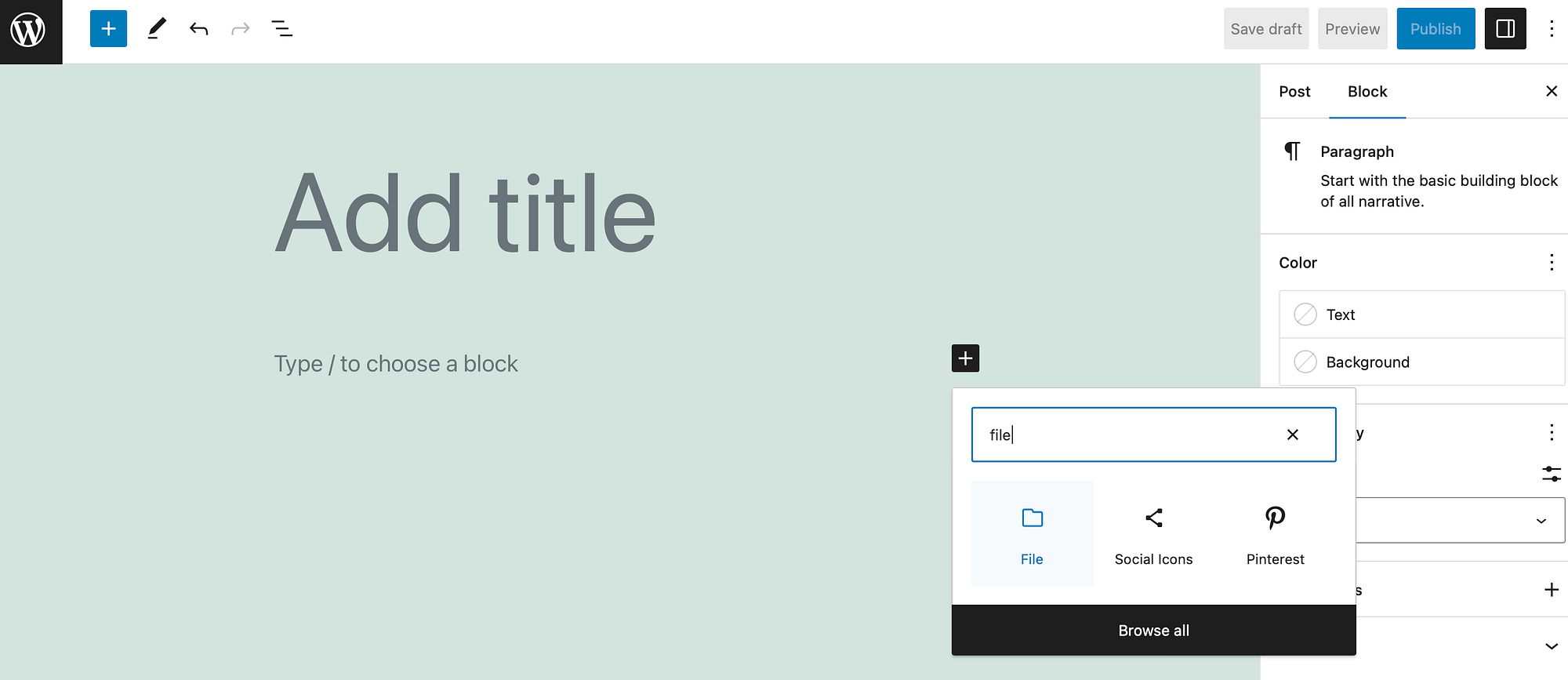
Alternatively, you can add downloadable files in WordPress using blocks. On the page/post, locate the File block and add it to your page.

Here, you can select a file that you’ve already added to the Media Library (which we did in the step above). Or, click on Upload to select a file from your computer.
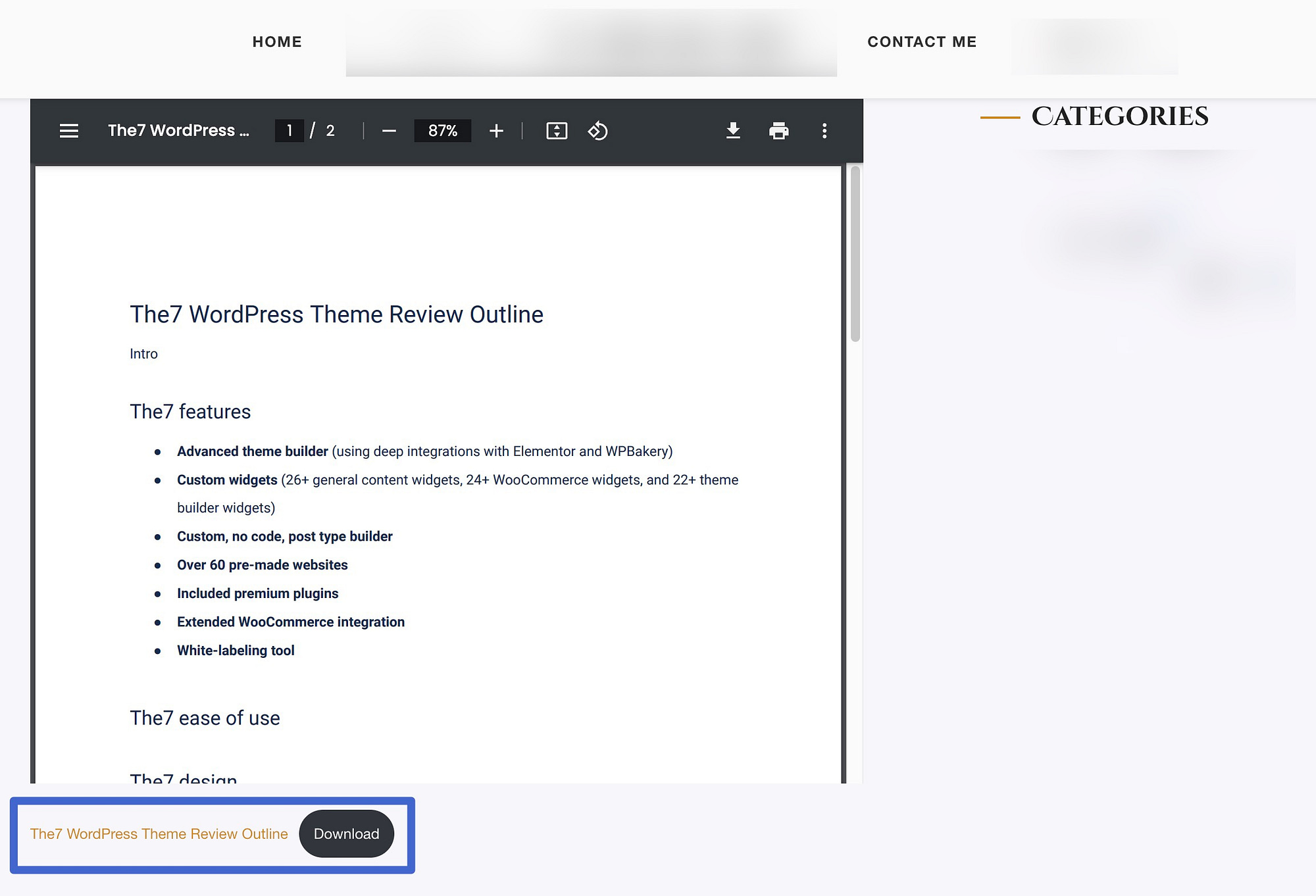
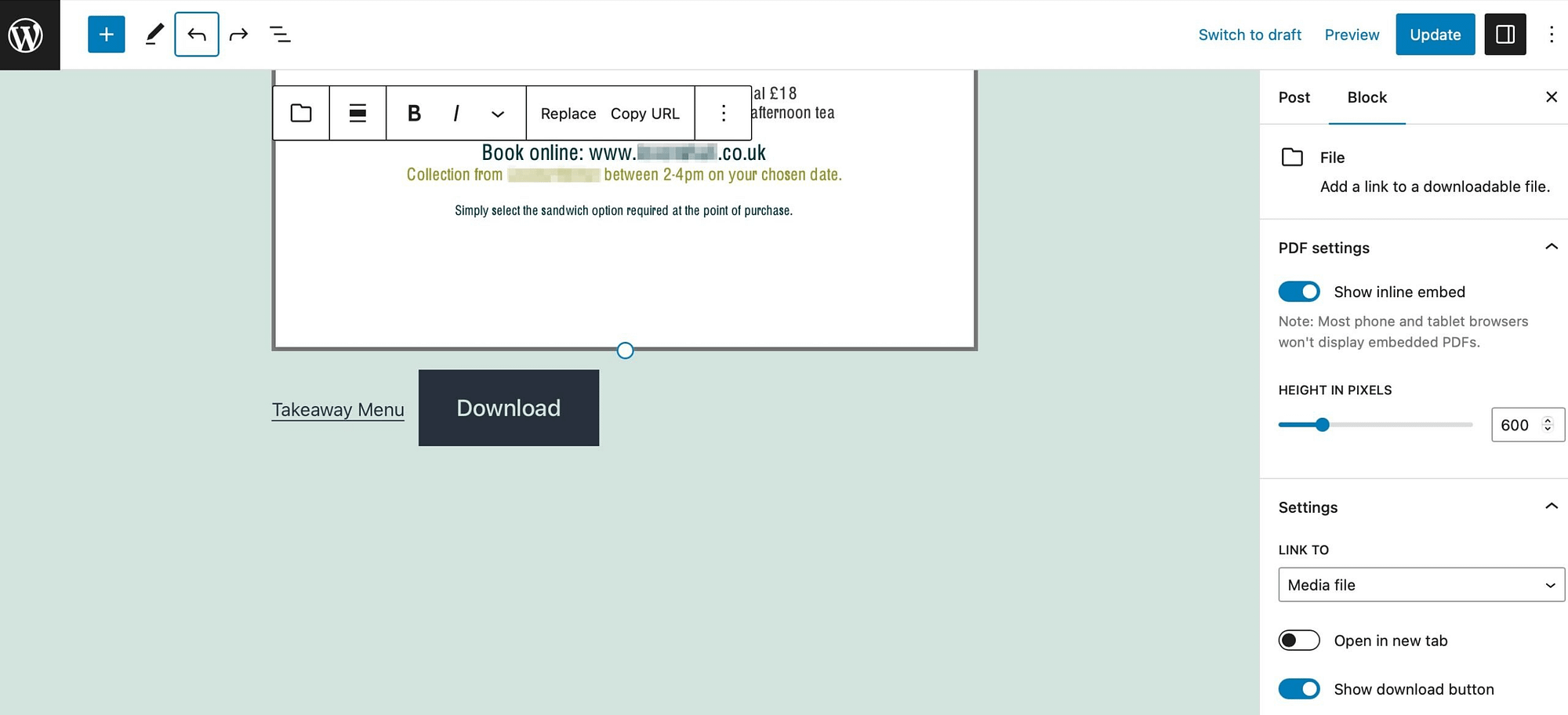
Once uploaded, the File block renders a preview of the file on the page, allowing users to see what they’ll receive if they download it to their own device. You can toggle this preview on and off in the block settings.
In addition, the File block inserts a Download button below the file preview. There’s also a link that opens the file in a browser. The Download button functions by downloading the full file to the user’s computer.

👉 If you want to customize the link or button, select either one. The block settings appear to provide options to change:
- Embedding
- Height
- What the button links to
- Whether to open in a new tab
- The text on the button or link

For example, if you upload a PDF file, you can choose to embed the content within the page or disable the setting so that visitors just see the Download link and button.
You can also choose for the link to go straight to the media file, or open as a separate attachment page in the Settings section. Meanwhile, you can show/hide the Download button using the toggle. Once you’re done customizing, save your changes and visit the frontend of your site to view the results.
That’s all there is to it! If you end up building a large collection of downloadable files, consider adding a download manager plugin for more control and customization of your files.
Why add PDF downloads to your website?
👉 There are many reasons:
- They can help you improve the user experience (UX). For example, if you run a food blog, it can be easier and more convenient for readers to download recipes for later use or printing. Meanwhile, an ecommerce store might allow customers to download a product catalog to browse through more leisurely.
- Downloadable files make your site more interactive and encourage visitors to engage with your pages. Plus, they can be super useful if you run a membership website or a premium blog.
- They help monetize your site. You’re able to restrict access to certain downloadable files like your best ebooks, articles, or courses. This enables you to monetize your site by selling digital files, since these materials are only available to paying members (or those who pay a one-time fee).
- Digital files can boost your lead generation: Offering free downloadable content like ebooks, whitepapers, or checklists in exchange for a visitor’s contact information is a common and effective lead generation strategy.
👉 And the options for downloadable files are plentiful. Here are suggestions on what to offer as downloadable files:
- PDF guides
- Whitepapers and ebooks
- Printable art like photographs, illustrations, and digitized paintings
- Templates
- Checklists
Conclusion🧐
If you run a membership website or a blog, you might like to add downloadable PDFs to your site so that readers can easily access premium recipes, articles, or printables. For creative websites or portfolios, you can add downloadable images and videos.
To recap, here’s how to add downloadable files in WordPress:
- 👉 Upload the file in the WordPress Media Library.
- 👉 Add the downloadable file to a post or page (using a regular link or the File block – which adds a button as well)
Do you have questions about how to add downloadable files in WordPress? Let us know in the comments below!




















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!