Adding a background image in WordPress is a simple process. The Content Management System (CMS) gives you multiple ways to do this, depending on how you want to build your website. Understanding each approach will enable you to decide which method you want to use.
You can add a background image in WordPress using the Block Editor, the customizer, and even page builder plugins. The process is fairly similar in most cases and it shouldn’t take you more than a few minutes. 🕒
In this article, we’ll go over each way to add a background image in WordPress and show you how they work. 💻 Let’s get to it!
📚 Table of contents:
- Add a background image using the Block Editor
- Use the customizer
- Add a background image using the Full Site Editor
- Use a page builder plugin
1. Add a background image using the Block Editor 🎬
The Block Editor makes it easy to add background images in WordPress with other elements set over them. In the editor, these sections are called Cover blocks.
You can add Cover blocks anywhere on a page or a post. What you can’t do is set covers for other blocks. That means you need to start with the Cover block and then add other elements on top of it.
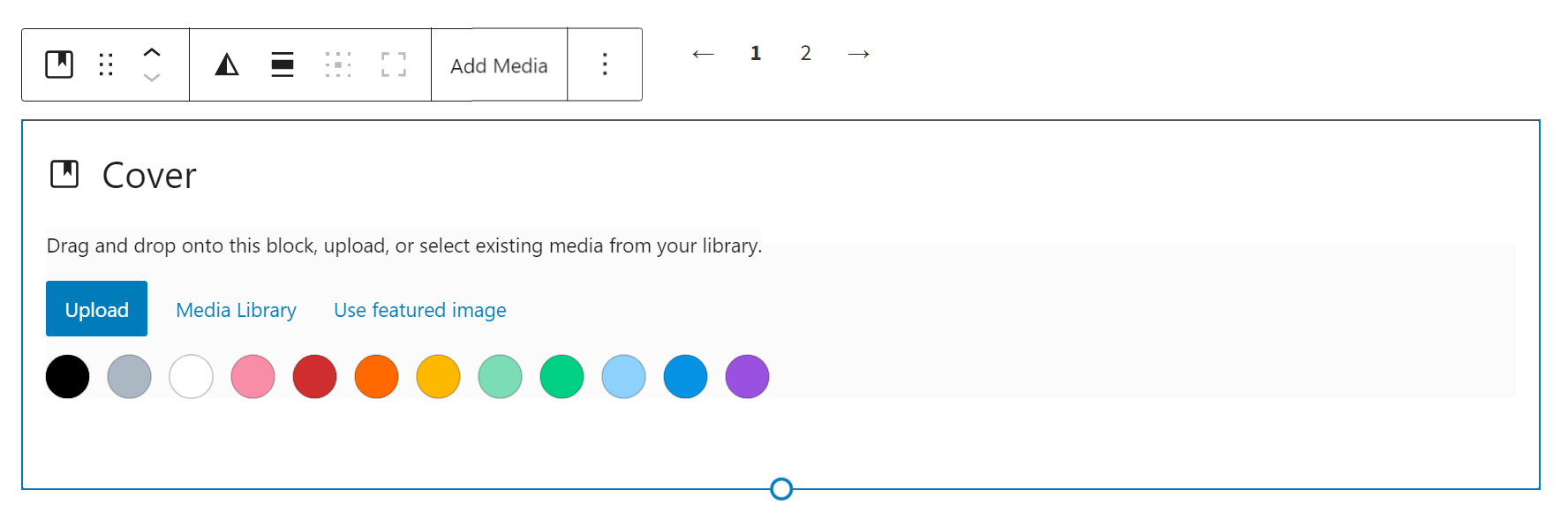
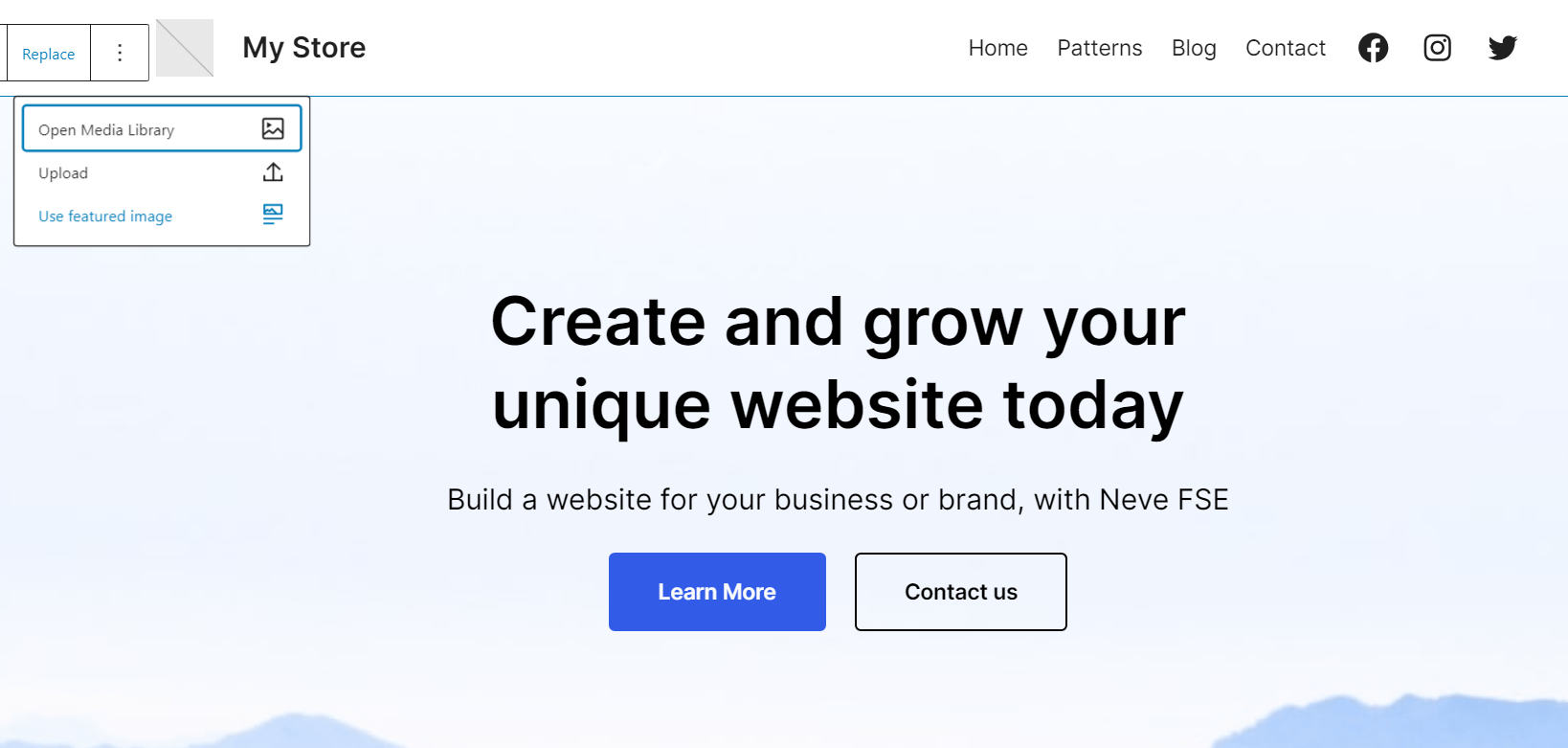
To add the background image in WordPress, select the Cover block and choose the source of the image. You can upload a new one, use a file from the media library, or use the page/post’s featured image:

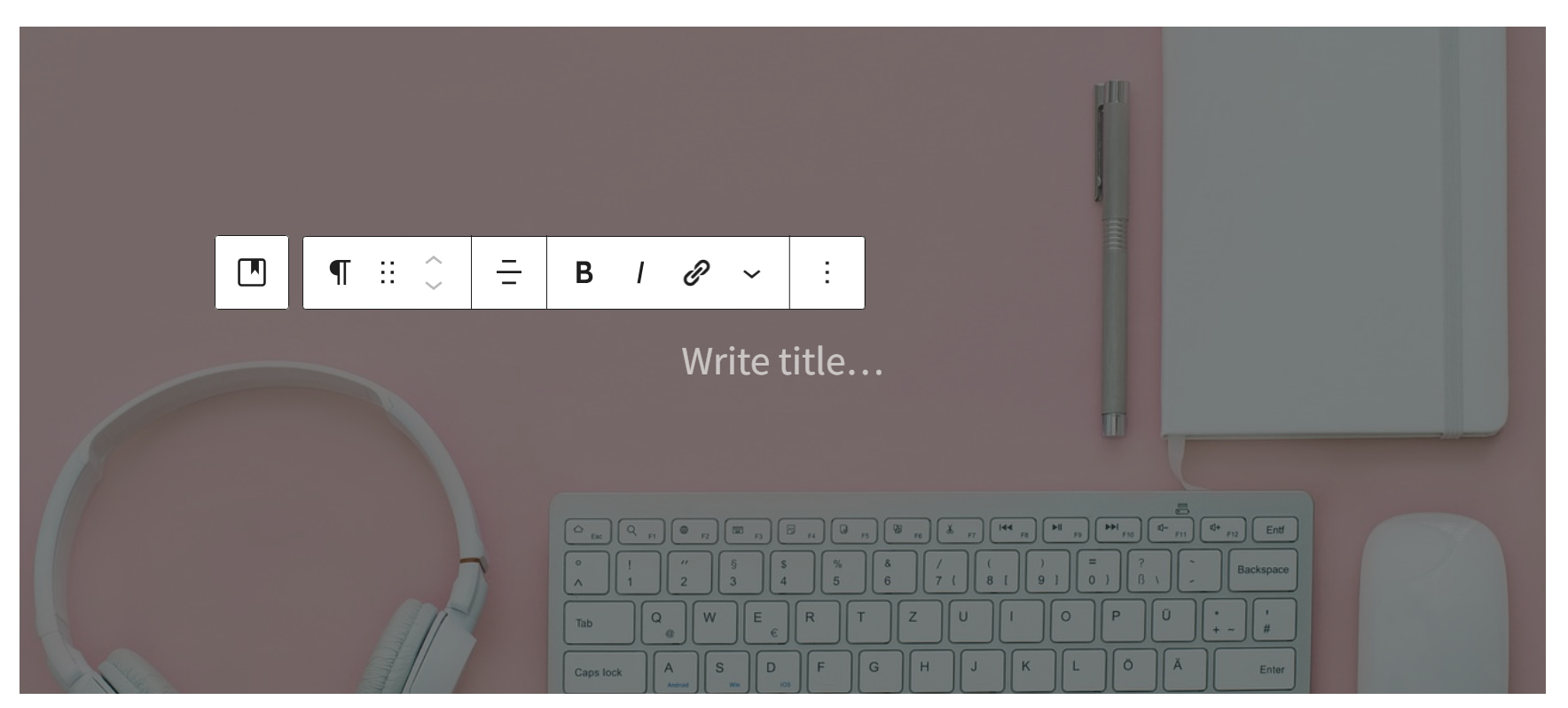
Once you select an image, the editor will ask you to add the text you want to display over it. You can also choose not to set any text and add other blocks instead.

When the background image is ready, you can click on the plus sign icon inside of it to add other blocks. These blocks will display over the background image and you can customize them as normal.
2. Use the customizer 🖱️
Depending on which theme you use, you’ll have access to either the customizer or Full Site Editing. If you can access the customizer, it offers the simplest way to set up background images for entire pages and posts.
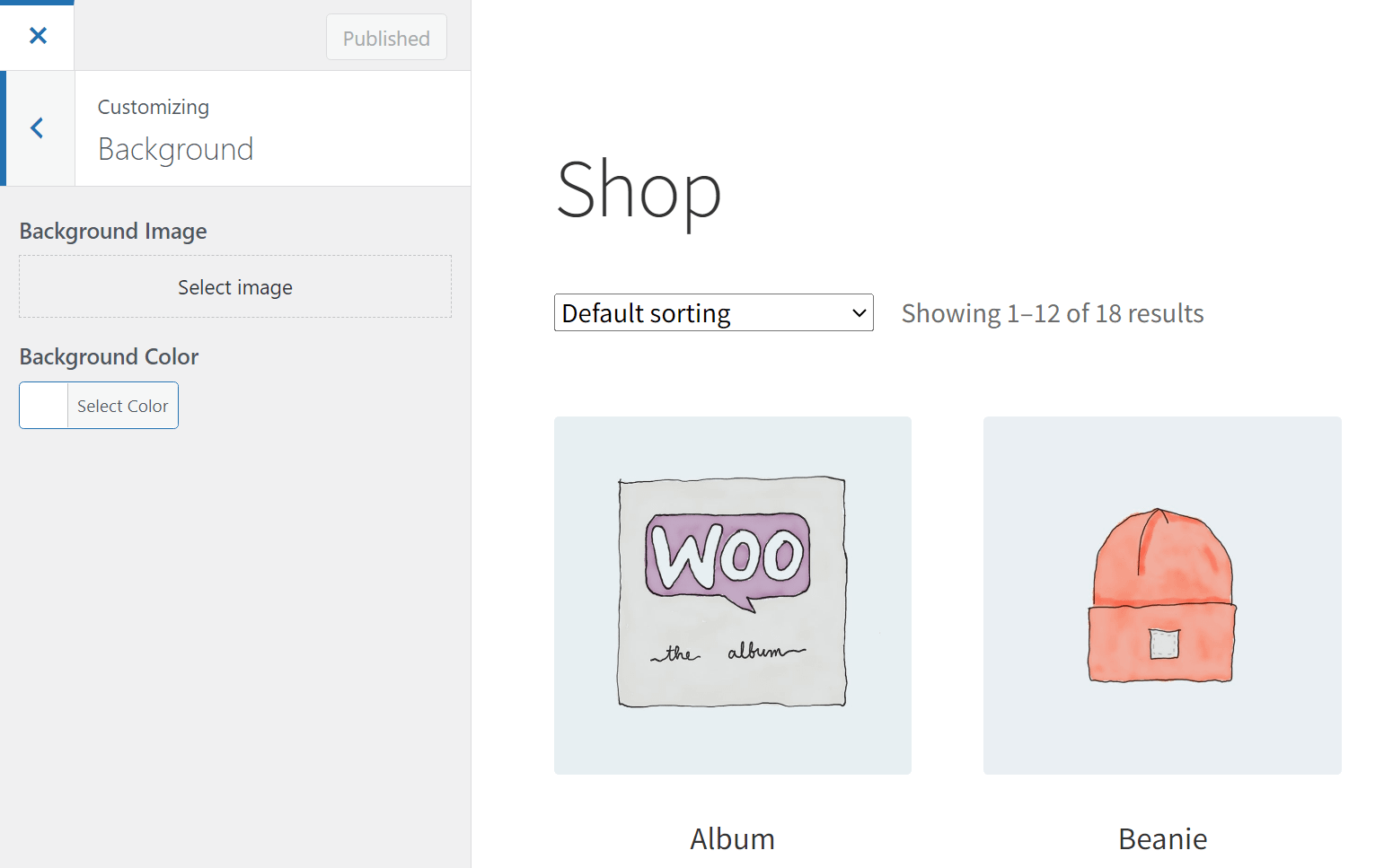
To do this, open the customizer and select Background from the navigation menu to the left. Now you’ll see options to set a background color or an image. Click on Select image and choose the file you want to use:

Note that choosing a background image for a full page can be challenging. We recommend using images that don’t distract too much from the content of the page or make it hard to interact with it.

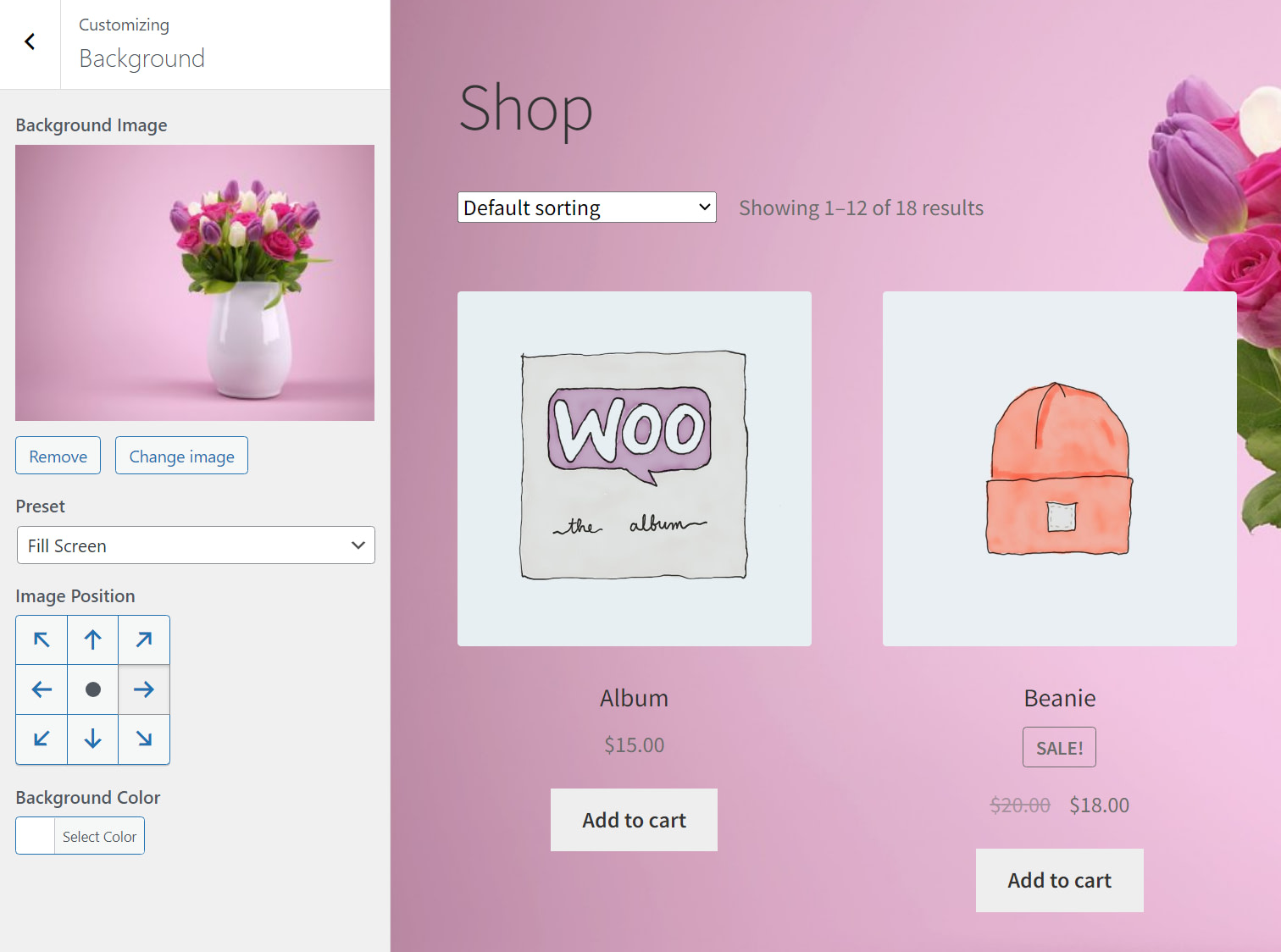
After you add a background image in WordPress, the customizer will let you decide whether to have it fit the page size or repeat the image. You can also use the Image Position controls in the menu to the left to move the image so it fits the design better.
3. Add a background image using the Full Site Editor ⚙️
If you’re using a theme that supports Full Site Editing, the process for adding a background image in WordPress is somewhat different. To start, go to Appearance → Editor. Once inside, you can edit pages or templates and add background images to them.
In this example, we’re editing the Neve FSE homepage template. The Full Site Editor doesn’t include an option to set a background image per se. However, since it uses the Block Editor, you can use the Cover block to add background images anywhere you want on a page.

This approach makes sense if you want to add background images to theme templates or modify existing ones. If you just need to add background images to specific posts, it makes more sense to use the Block Editor as usual.
4. Use a page builder plugin🏗️
This process of adding a background image in WordPress will vary depending on what page builder you use. There are a lot of amazing page builder plugins for WordPress and each of them provides a unique experience.
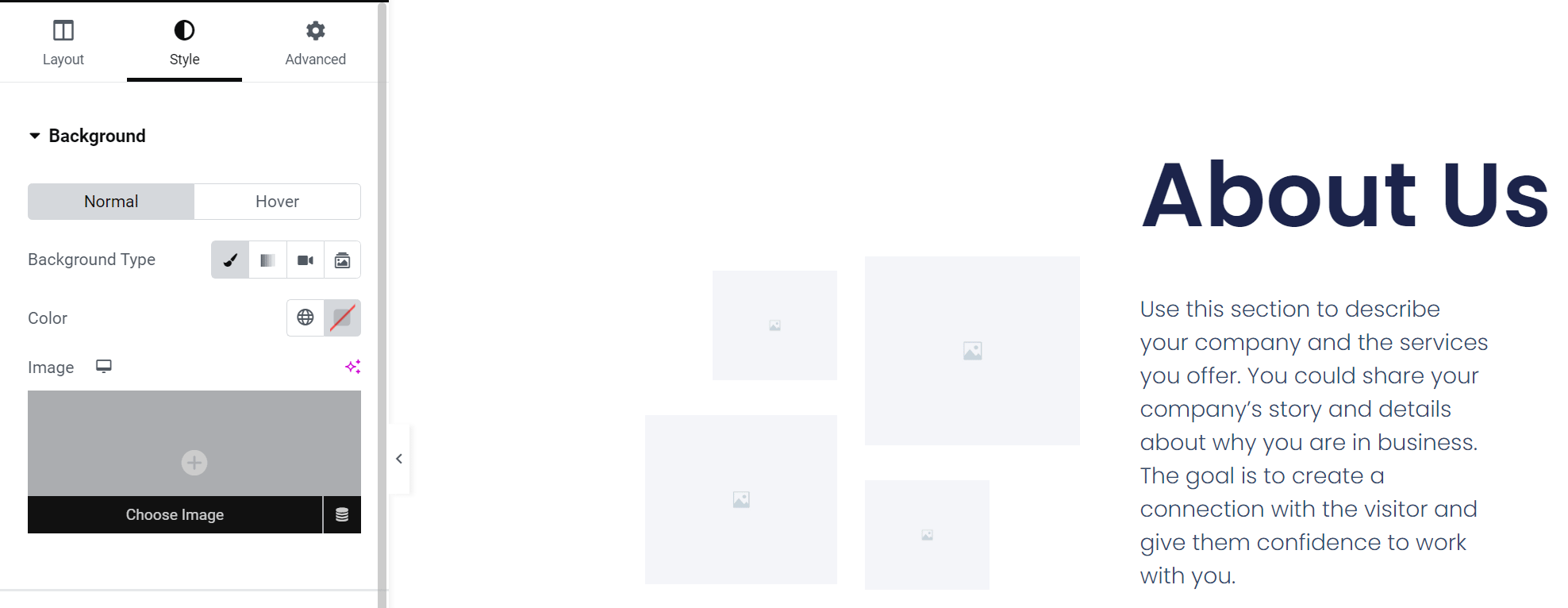
To give you an example, let’s see how the process works with Elementor. If you open the Elementor editor and select a container, you can jump to the Style tab, set the background type to Classic and use the Image option to select an image file:

You can upload an image or use an existing one from the media library. Elementor also includes an AI tool that enables you to generate images with prompts and you can use it to create new background images.
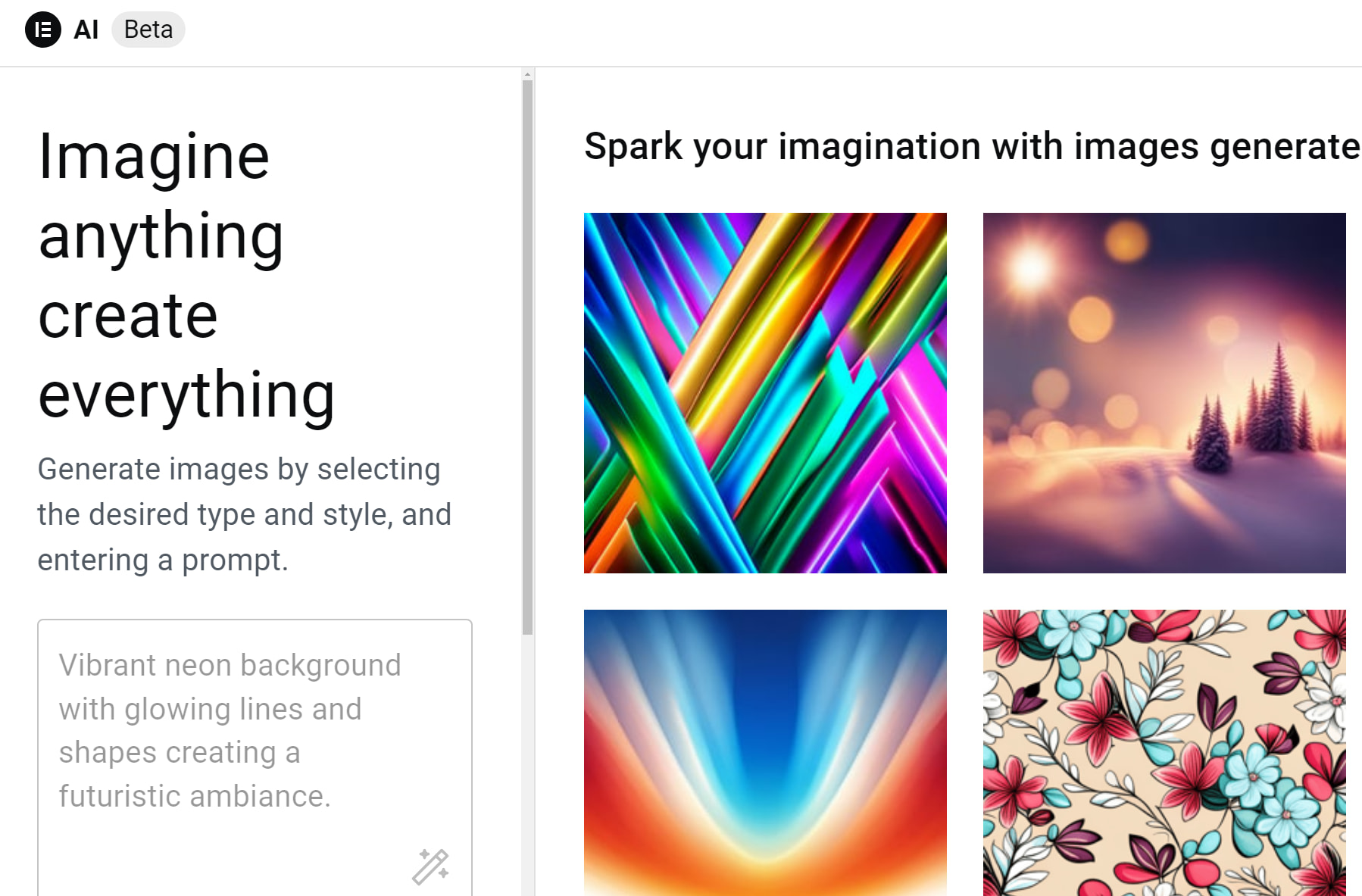
To do that, click on the Create with AI button over the image selector. This will open a new window where you can enter a prompt for the image:

When you’re done, remember to save the changes to the page and close the Elementor editor. That’s it!
Conclusion 🧐
Just as with anything else you want to do in WordPress, the CMS gives you lots of options on how to add background images. What approach you take will depend on where you want to add the images and to which pages, as well as what theme you’re using.
🏜️ If you want to add a background image in WordPress, these are your four options:
- Add a background image using the Block Editor 🎬
- Use the customizer ⚙️
- Add a background image using the Full Site Editor 🖱️
- Use a page builder plugin 🏗️
Do you have any questions about how to add a background image in WordPress? Let’s talk about them in the comments section below!




















test 3
test 2
Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!